Javascript 笔记与总结(2-16)事件对象
事件对象:事件发生的瞬间,发生位置、时间、鼠标按键、触发的节点等信息,被打包成一个对象,此对象,系统自动传递给事件函数的第一个参数。
【例】记录 鼠标划过图片时的事件对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <img src="a.bmp" width="300" alt=""> </body> <script> document.getElementsByTagName("img")[0].onmouseover = function(e){ console.log(e); } </script> </html>
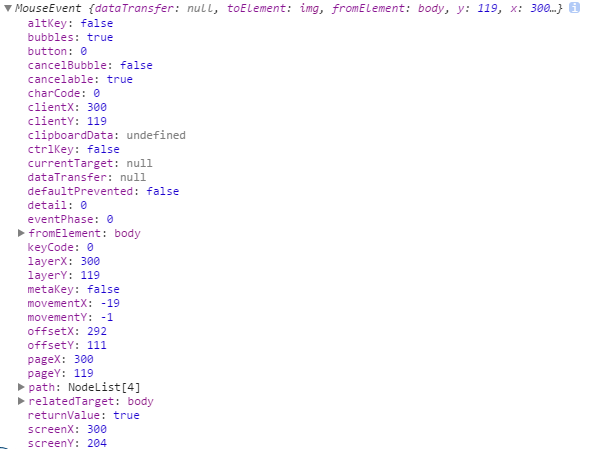
此时 控制台 输出:

其中 target(IE 用的是 srcElement,标准 Event 属性是 target) 表示触发事件时所在的 DOM 对象。
另,以下写法是因为在 IE 低版本下,事件对象并不是放在事件函数的第一个参数中,而是放在 window 的 event 属性中:
document.getElementsByTagName("img")[0].onmouseover = function(e){
e = window.event || e;
}
【例】点不中的图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img{ position:relative; left:0px; top:0px; } </style> </head> <body> <img src="a.bmp" width="300" alt=""> </body> <script> document.getElementsByTagName("img")[0].onmouseover = function(e){ this.style.left = e.pageX + 10 + "px"; this.style.top = e.pageY + 10 + "px"; } </script> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号