在博客园我们除了可以选择自己喜欢的主题之外,还可以使用html,css,js编辑页首,页尾以及侧边,使其更具有个人特色。
在看别人的博客时经常发现有打赏功能,感觉比较有趣,下面将结束如何实现此效果。如下图:

1.用个人支付宝,微信生成收款码并保存图片待用
2.在个人博客主页点击 管理,如下图

在管理页面选择相册选项卡,(如果没有新建过相册则根据提示新建相册),上传的收款码并保存。
3.照片上传后,查看照片,用浏览器F12的查看器获取图片地址,备用
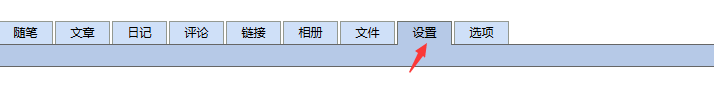
4.在步骤2的管理页面,选择设置选项卡

在下方就是可以编辑你的个性定制代码,我们找到博客侧边栏公告项

默认只支持Html,需申请开通Js功能之后才可以编写Js代码。申请审核通过后(一般十几分钟就审核完成了),加上上图所示的代码
<script src="http://static.tctip.com/tctip-1.0.1.min.js"></script>
<script>
new tctip({
top: '20%',
button: {
id: 9,
type: 'dashang',
},
list: [
{
type: 'alipay',
qrImg: 'imgpath'
}, {
type: 'wechat',
qrImg: 'imgpath'
}
]
}).init()
</script>
这是引用了tctip插件,我们照写就行了,其中两个参数imgpath分别填写之前在相册中保存的支付宝和微信收款码图片地址。
最后点击保存就OK了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号