使用Angular 4、Bootstrap 4、TypeScript和ASP.NET Core开发的Apworks框架案例应用:Task List
最近我为我自己的应用开发框架Apworks设计了一套案例应用程序,并以Apache 2.0开源,开源地址是:https://github.com/daxnet/apworks-examples,目的是为了让大家更为方便地学习和使用.NET Core、最新的前端开发框架Angular,以及Apworks开发框架。今后会有越来越多的案例代码加入到这个系列中,以更好地展示Apworks框架在基于.NET企业应用系统开发中的应用。今天,我向大家介绍这套代码的第一个案例应用:Task List。
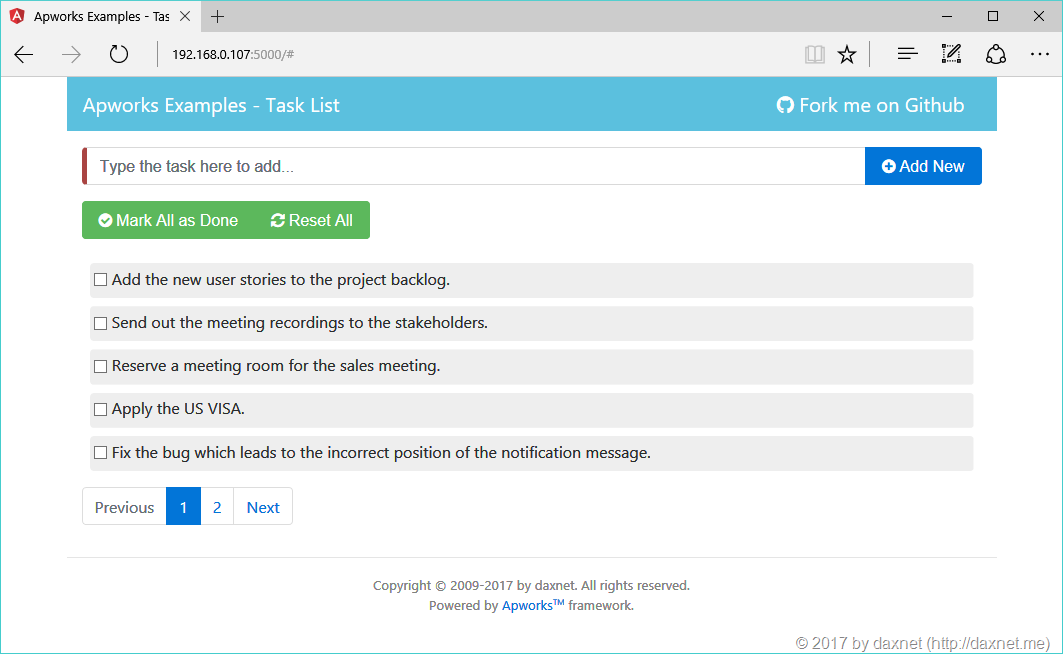
Task List业务逻辑比较简单,就是帮助用户维护一张任务列表(TO-DO List),用户可以根据目前的情况来勾选已经完成的任务,以了解还有哪些事情没有做完。在AngularJS之前的版本中,官方就推出过类似的案例。今天,我使用最新的技术重新实现了这个案例,它有着全新的用户体验:
所使用的技术
我们攻城狮最关心的就是一个案例所使用的技术。这里大致罗列一下,以便大家能够根据自己的实际情况酌情考虑是否能够从本案例中学到一些知识。
- 前端
- Angular 4
- Bootstrap 4
- TypeScript 2.3
- Angular Notifications
- 后端
- ASP.NET Core Web API
- Apworks框架
- MongoDB的仓储实现
- Hypertext Application Language(HAL)以及由HAL原生支持的服务端分页(之前有朋友问,使用HAL有什么好处。这里就体现出来了:分页信息和分页链接直接包含在服务返回中,客户端只需要简单的绑定就行了)
- 运行环境
- Docker
- Docker Compose
如果你对上面的任何一项感兴趣,你都可以下载了解本案例。无论是前端还是后端,本案例的实现都是非常简单的,能够让初学者很快速地入门。
运行Task List案例
Apworks Examples项目提供了三种方式运行Task List案例:从Docker运行,从本地运行,以及在开发环境中运行。
从Docker运行
从Docker运行Task List案例是非常容易的,你只需要确保你的电脑安装了Docker。然后,使用以下步骤运行Task List:
- 启动MongoDB容器:
sudo docker run -d -P --name mongo mongo
- 启动Task List容器:
sudo docker run -d -p 5000:5000 --link mongo daxnet/apworks-examples-tasklist
- 打开浏览器,在地址栏输入:http://<服务器地址>:5000,你就能看到上面的Task List应用。试着新增一些任务项目看是否能够正确地被添加到Task List中
从本地运行
如果你希望自己下载源代码,并在自己的环境中直接运行Task List,首先需要确保你的电脑满足以下条件,或者安装了以下软件:
- git
- Docker
- Docker Compose(如果你使用了Windows 10,并安装了Docker for Windows,则无需额外安装Docker Compose)
- Powershell for Linux(如果你使用的是Windows 10,则无需安装)
- .NET Core SDK
- nodejs(推荐使用LTS版本)
- Angular CLI
然后,使用以下步骤运行Task List:
- 克隆代码库
git clone https://github.com/daxnet/apworks-examples
- 使用cd命令切换到src/TaskList目录
- 使用下面的命令创建可发布编译:
powershell -F publish-all.ps1
- 使用下面的命令启动应用程序:
sudo docker-compose up
- 打开浏览器,在地址栏输入:http://<服务器地址>:5000,你就能看到上面的Task List应用。试着新增一些任务项目看是否能够正确地被添加到Task List中
在开发环境中运行
如果你希望使用开发工具打开、编译并运行本案例,你需要安装:
- git
- Visual Studio 2017
- Visual Studio Code
- MongoDB
- nodejs(推荐使用LTS版本)
- Angular CLI
然后,执行下面的步骤以在开发环境中运行本案例:
- 启动MongoDB
- 在Visual Studio 2017中打开Apworks.Examples.sln
- 按F5执行Apworks.Examples.TaskList
- 在命令提示符下,使用cd命令进入src/TaskList/client目录,然后使用以下命令更新依赖库:
npm install
- 在client目录下,使用以下命令启动Task List应用程序:
ng serve
- 打开浏览器,在地址栏输入:http://localhost:4200,你就能看到上面的Task List应用。试着新增一些任务项目看是否能够正确地被添加到Task List中
总结
怎么样?是不是很简单?今后还将会有更多的案例加入到这个项目中,下一步将添加基于Entity Framework Core的仓储实现案例,届时我还会使用Apworks框架重写我之前已经实现的we-text微服务,更为完善地演示微服务、CQRS、云架构在企业系统设计中的应用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号