JS实现时间选择器
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="xsj">
<select id="year" onclick="Reset()"></select>年
<select id="month" onclick="Reset()"></select>月
<select id="date"></select>日
</div>
</body>
<script type="text/javascript">
//创建时间对象
var d = new Date();
//获取当前年份
var year = parseInt(d.getFullYear());
//获取当前月份
var month = parseInt(d.getMonth() + 1);
//获取当前日期
var date = parseInt(d.getDate());
//调用添加年份的函数
fillYear();
//调用添加月份的函数
fillMonth();
//调用添加天数的函数
fillDate();
//添加年份的函数
function fillYear () {
//定义一个空变量来接收下拉列表中该填入的值
var str = "";
//遍历当前年份的前后五年
for (var i=year-5; i<year+6; i++) {
//设置当前年份为默认选中
if (i == year) {
str = str + "<option selected = 'selected'>"+i+"</option>"
} else{
str = str + "<option>"+i+"</option>"
}
}
//将年份添加至下拉列表
document.getElementById("year").innerHTML = str;
}
//添加月份的函数
function fillMonth () {
var str = "";
//遍历月份
for (var m = 1; m < 13; m++) {
//设置当前月份为默认选中
if (m == month) {
//下拉列表的默认选项
str = str + "<option selected = 'selected'>"+m+"</option>"
} else{
//下拉列表的非默认选项
str = str + "<option>"+m+"</option>"
}
}
//将月份填充至下拉列表
document.getElementById("month").innerHTML = str;
}
//添加天数的函数
function fillDate () {
//定义初始天数为31天
var days = 31;
//获取选中的年份
var syear = document.getElementById("year").value;
//获取选中的月份
var smonth = document.getElementById("month").value;
//判断每个月份的天数
if (smonth==4 || smonth==6 || smonth==9 || smonth==11) {
days = 30;
//
} else if (smonth == 2){
if (syear%4==0 && syear%100!=0 || syear%400 ==0) {
days=29;
} else{
days = 28;
}
}else{
days = 31;
}
//
var str = "";
//用循环向下拉列表添加天数
for (var r = 1; r<days+1; r++) {
//设置当前日期为默认选中
if (r == date) {
str = str + "<option selected = 'selected'>"+r+"</option>"
} else{
str = str + "<option>"+r+"</option>"
}
}
//添加天数
document.getElementById("date").innerHTML = str;
}
//为年份及月份添加点击事件 用以重置每月天数
function Reset () {
fillDate();
}
</script>
</html>
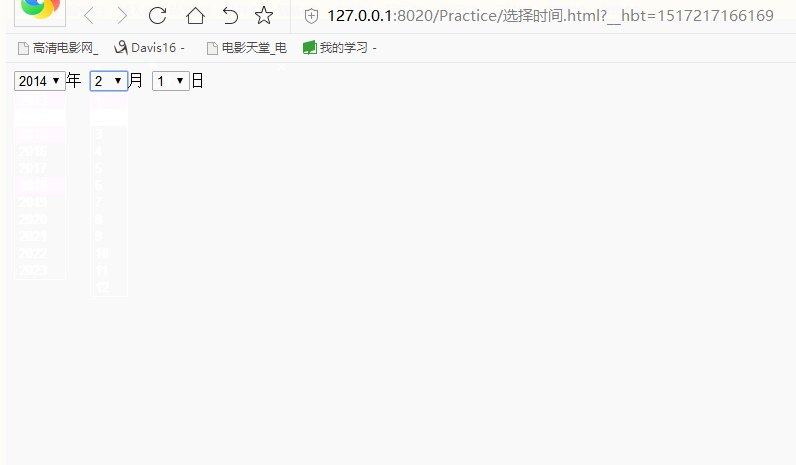
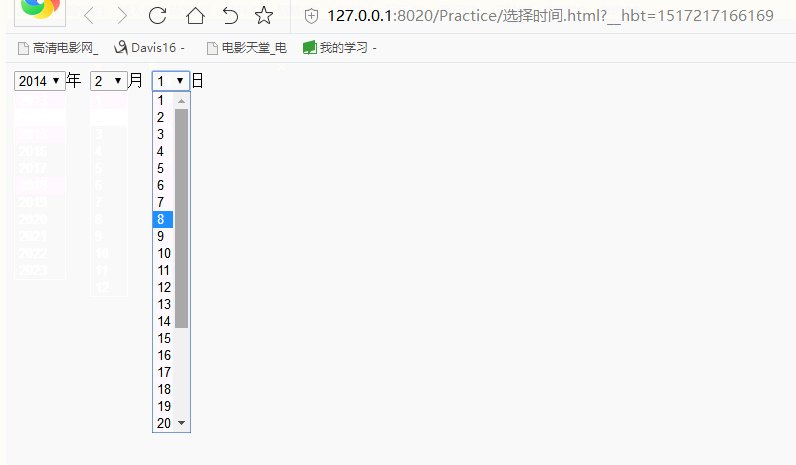
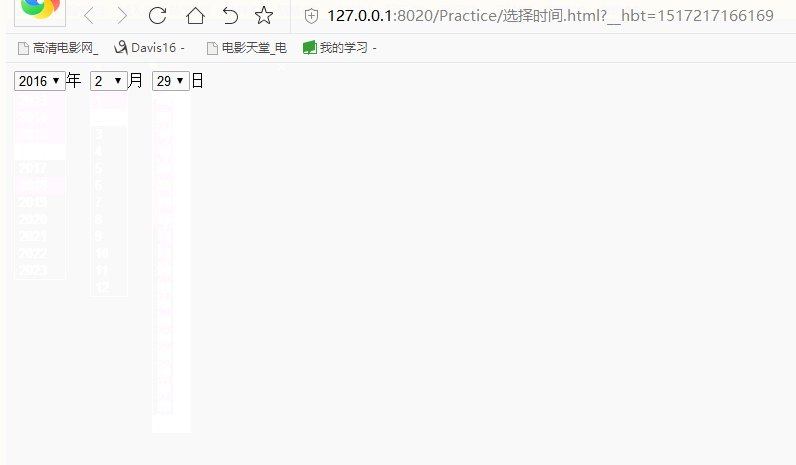
效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号