简单的vue.js的表单提交数据至flask然后数据库入库,再将表里面的数据展示在网页
一.先在数据库中创建表格
在mysql中建users库并建立一个含有ID,username,email三个字段的user表

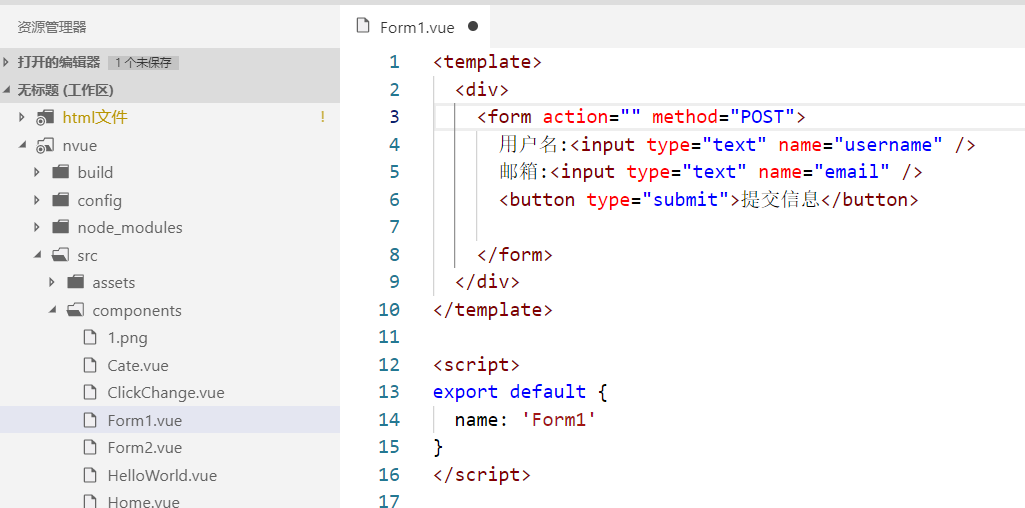
二.去vue的组件里面写页面的表单代码,注意form标签里的action需要暂时先空着,等flask的代码写完后填入flask的链接地址

然后将这个vue.js需要在index.js里面配置

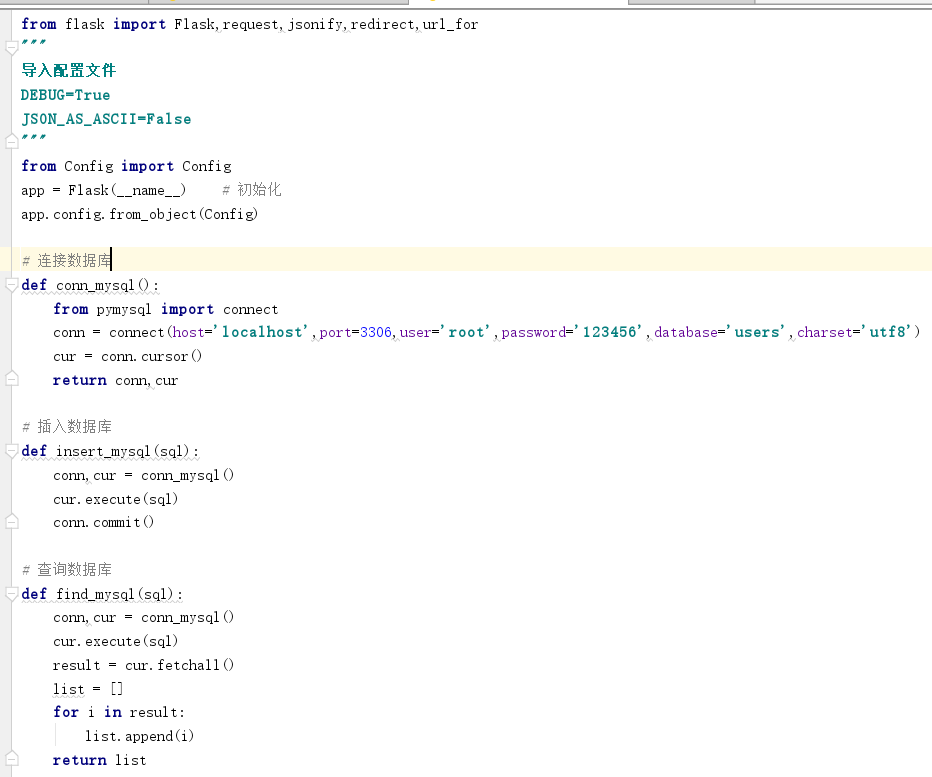
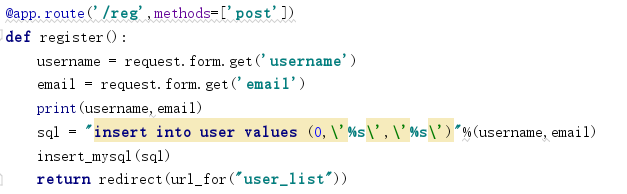
三.用python实现连接数据库,获取表单数据并入库


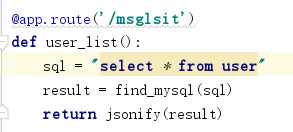
四,将写入到数据库表格的内容写入到网页中,在网页展示

别忘了在vue的form标签的action属性加入flask的地址

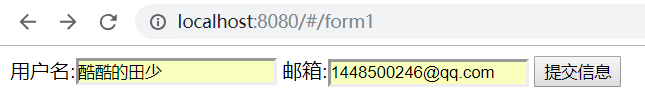
效果展示:



入库的过程是一个隐性操作,它使用了url_for跳转到了msglist里面进行数据库查询操作,网页展示的就是查询到的列表转成json格式的结果
代码附下:
1 from flask import Flask,request,jsonify,redirect,url_for 2 """ 3 导入配置文件 4 DEBUG=True 5 JSON_AS_ASCII=False 6 """ 7 from Config import Config 8 app = Flask(__name__) # 初始化 9 app.config.from_object(Config) 10 11 # 连接数据库 12 def conn_mysql(): 13 from pymysql import connect 14 conn = connect(host='localhost',port=3306,user='root',password='123456',database='users',charset='utf8') 15 cur = conn.cursor() 16 return conn,cur 17 18 # 插入数据库 19 def insert_mysql(sql): 20 conn,cur = conn_mysql() 21 cur.execute(sql) 22 conn.commit() 23 24 # 查询数据库 25 def find_mysql(sql): 26 conn,cur = conn_mysql() 27 cur.execute(sql) 28 result = cur.fetchall() 29 list = [] 30 for i in result: 31 list.append(i) 32 return list 33 34 @app.route('/reg',methods=['post']) 35 def register(): 36 username = request.form.get('username') 37 email = request.form.get('email') 38 print(username,email) 39 sql = "insert into user values (0,\'%s\',\'%s\')"%(username,email) 40 insert_mysql(sql) 41 return redirect(url_for("user_list")) 42 43 @app.route('/msglsit') 44 def user_list(): 45 sql = "select * from user" 46 result = find_mysql(sql) 47 return jsonify(result) 48 49 50 if __name__ == '__main__': 51 app.run()
 这是falsk的配置文件
这是falsk的配置文件
下面是vue.js的代码
<template> <div> <form action="http://127.0.0.1:5000/reg" method="POST"> 用户名:<input type="text" name="username" /> 邮箱:<input type="text" name="email" /> <button type="submit">提交信息</button> </form> </div> </template> <script> export default { name: 'Form1' } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> </style>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号