Ionic3 组件懒加载
2017-07-05 17:02 小猫爱吃清蒸鱼 阅读(2029) 评论(0) 收藏 举报使用懒加载能够减少程序启动时间,减少打包后的体积,而且可以很方便的使用路由的功能。
使用懒加载:
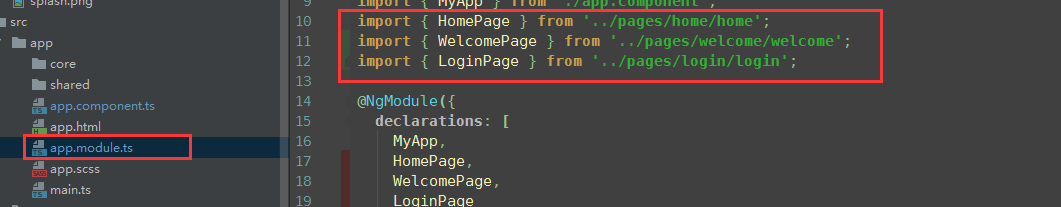
右侧红色区域可以省略掉(引用、声明也删掉)
若使用ionic命令新建page,则无需进行下面的操作,否则进行下面的操作:
新建文件:home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { LoginPage } from './login';
@NgModule({
declarations: [
LoginPage,
],
imports: [
IonicPageModule.forChild(LoginPage),
],
exports: [
LoginPage
]
})
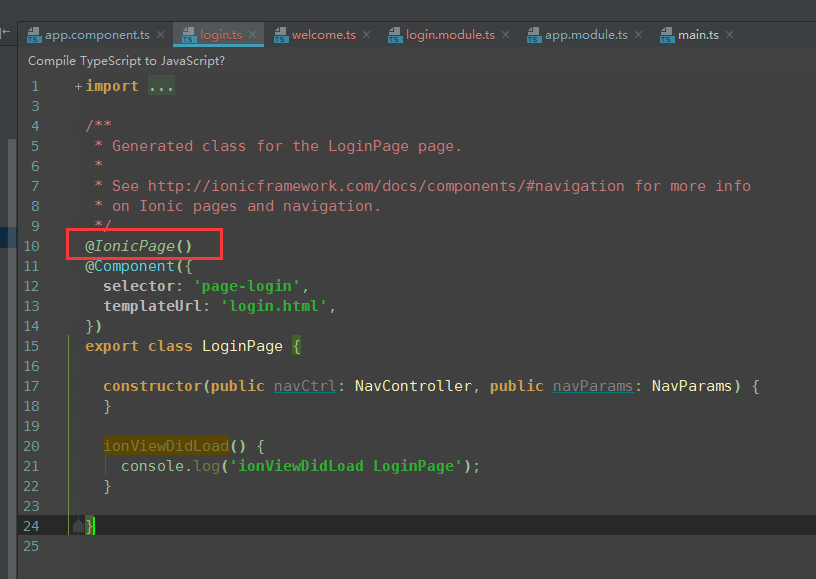
export class LoginPageModule {}组件类加上红色区域代码:
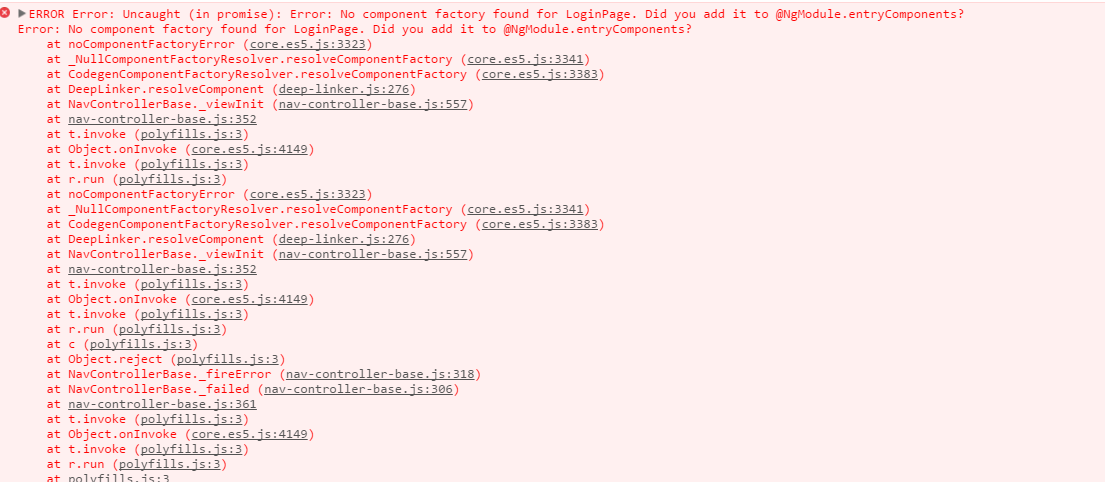
使用懒加载会报错:

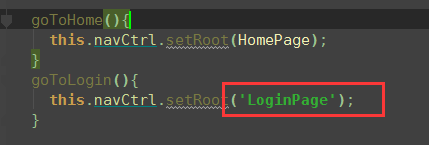
解决方法:调用组件的地方,使用组件字符串
例如:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号