更改Azure DevOps Server的原生界面(八、禁用网页浏览器查看源代码)
Contents
1. 场景说明
基于企业安全策略的考虑,在用户和TFS防火墙之间设置了反向代理,用于控制用户的安全访问。例如反向代理软件对来自代码客户端(Visual Studio)的信息实现加密和解密;但是由于反向代理软件不能控制浏览器的加密解密问题,有可能导致通过网页浏览器产生了代码泄露的问题,因此系统管理员不允许所有开发人员从网页浏览器查看TFVC和Git中任何文件的内容,需要在Web界面中禁用TFVC和Git中文本文件“查看”的功能。
在Azure DevOps Server中产品设计中,为用户通过网页浏览器提供了在线修改、查阅、比较和评审源代码的丰富功能,用户可以在多个页面和功能中查看到源代码,例如下面几种情景,用户都可能使用浏览器查看到源代码:
2. 操作说明(下面的修改同时禁用Git和TFVC中的查看功能)
为了实现用户场景中管理员的目标,我们分别从三个方面阻止用户查看源代码
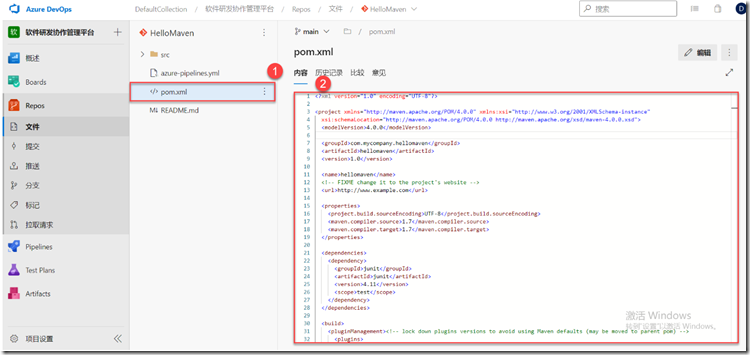
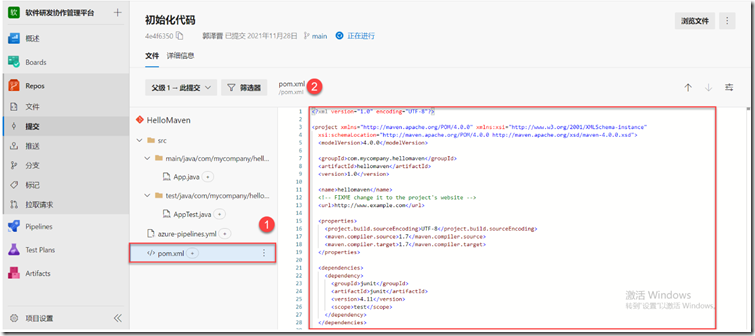
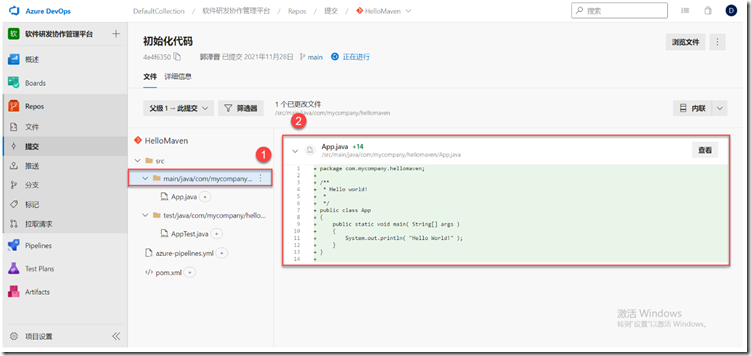
2.1 禁用从内容、意见、历史记录单击文件查看文件内容
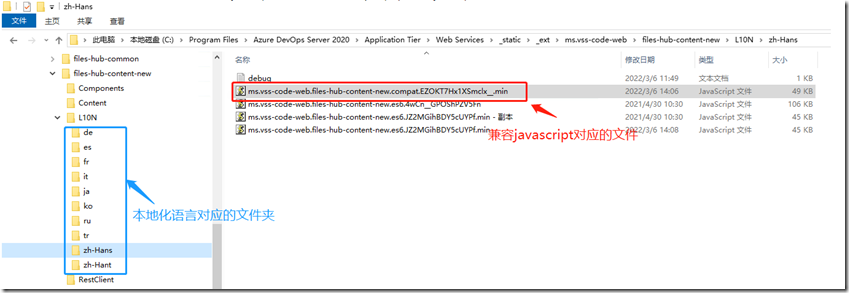
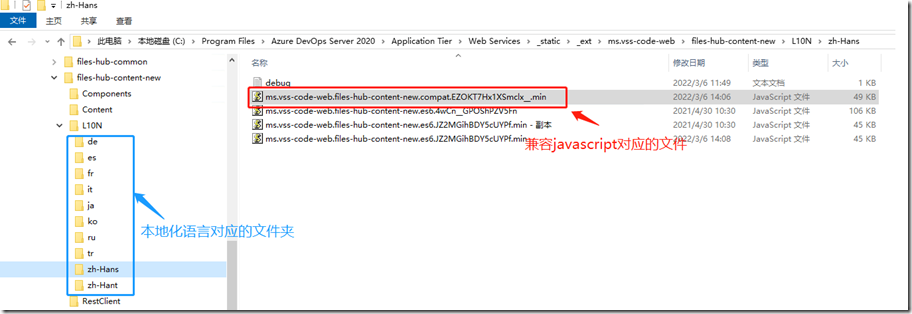
在Azure DevOps Server应用层服务器中,找到对应这个功能的脚本文件,文件的位置默认为(2.1和2.2是同一个文件):
C:\Program Files\Azure DevOps Server 2020\Application Tier\Web Services_static_ext\ms.vss-code-web\editor-content\L10N\zh-Hans\ms.vss-code-web.editor-content.es6.zi6n8UXUtjJlXCXP.min.js
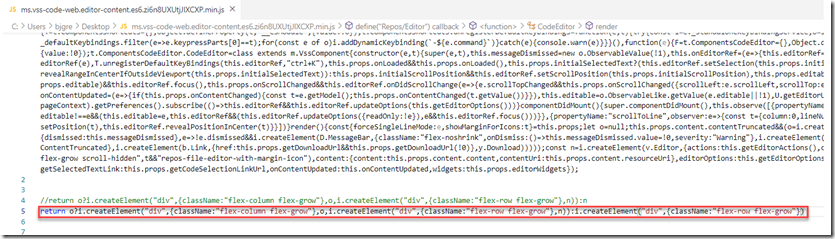
使用文本编辑器打开这个文件,并查询到下面的代码:
return o?i.createElement("div",{className:"flex-column flex-grow"},o,i.createElement("div",{className:"flex-row flex-grow"},n)):n
更改为:
return o?i.createElement("div",{className:"flex-column flex-grow"},o,i.createElement("div",{className:"flex-row flex-grow"},n)):i.createElement("div",{className:"flex-row flex-grow"})

同时,还要参考上面的方法,修改其他本地化语言对应的javascript文件,修改不兼容es6(compat)对应的javascript文件;
完成上面的更改后,清除用户端缓存,系统才能生效,如下图:
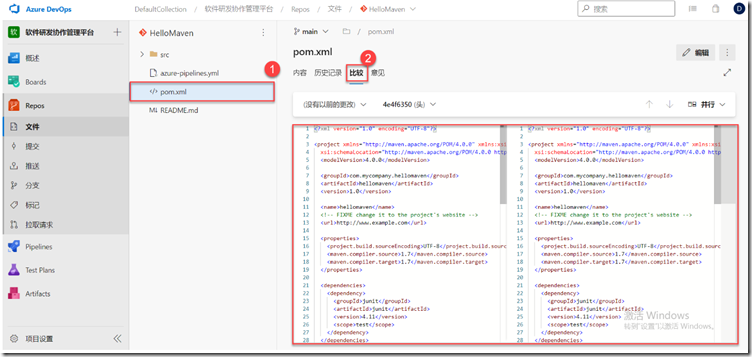
2.2 禁用从比较查看文件内容
在Azure DevOps Server应用层服务器中,找到对应这个功能的脚本文件,文件的位置默认为(2.1和2.2是同一个文件):
C:\Program Files\Azure DevOps Server 2020\Application Tier\Web Services_static_ext\ms.vss-code-web\editor-content\L10N\zh-Hans\ms.vss-code-web.editor-content.es6.zi6n8UXUtjJlXCXP.min.js
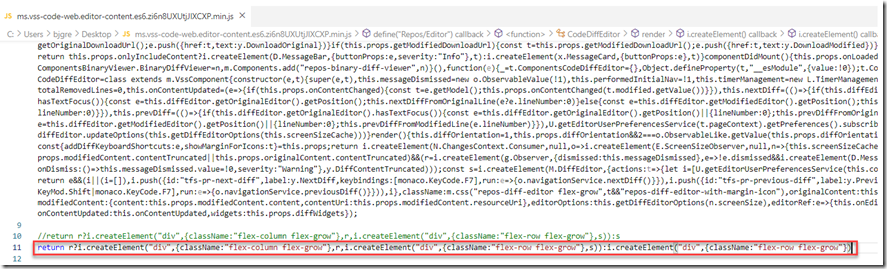
使用文本编辑器打开这个文件,并查询到下面的代码:
return r?i.createElement("div",{className:"flex-column flex-grow"},r,i.createElement("div",{className:"flex-row flex-grow"},s)):s
更改为:
return r?i.createElement("div",{className:"flex-column flex-grow"},r,i.createElement("div",{className:"flex-row flex-grow"},s)):i.createElement("div",{className:"flex-row flex-grow"})

同时,还要参考上面的方法,修改其他本地化语言对应的javascript文件,修改不兼容es6(compat)对应的javascript文件;
完成上面的更改后,清除用户端缓存,系统才能生效,如下图:
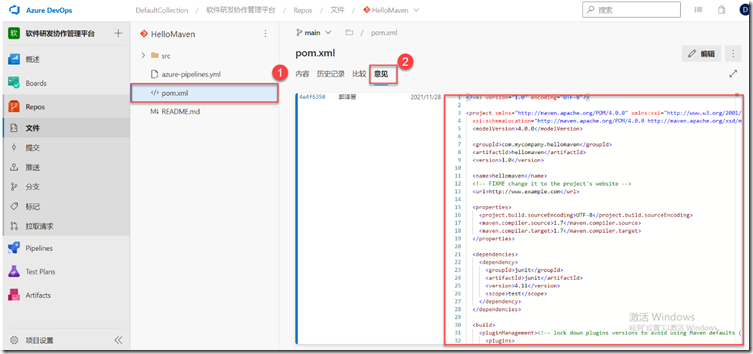
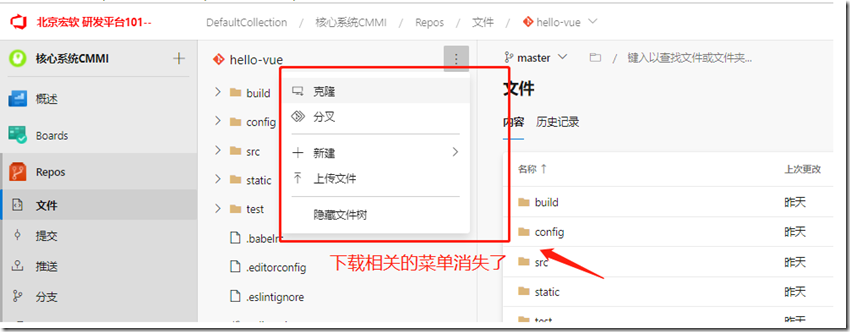
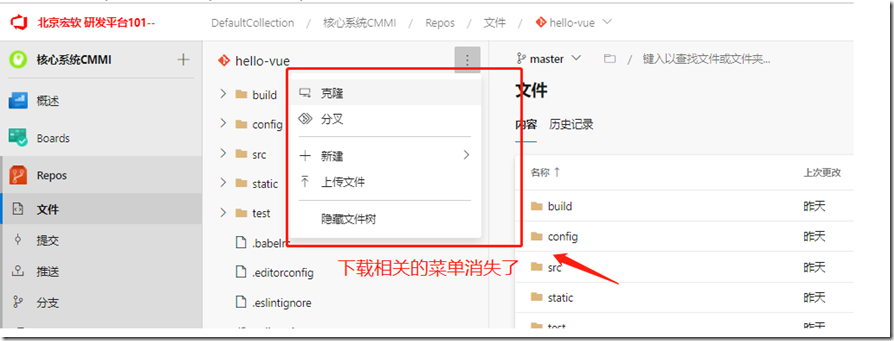
2.3 禁用历史记录单击文件夹查看文件内容
在Azure DevOps Server应用层服务器中,找到对应这个功能的脚本文件,文件的位置默认为:
C:\Program Files\Azure DevOps Server 2020\Application Tier\Web Services_static_ext\ms.vss-code-web\changes\L10N\zh-Hans\ms.vss-code-web.changes.es6.cz1YwE2__k4pQ2PdK.min.js
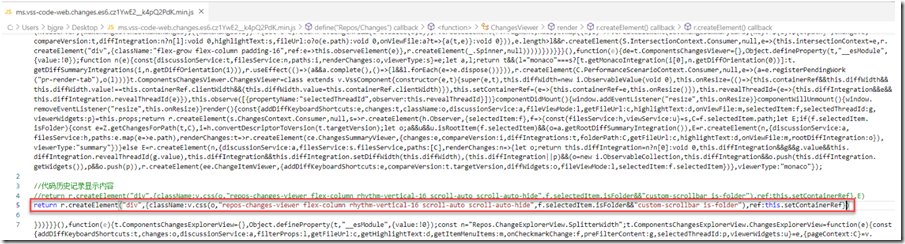
使用文本编辑器打开这个文件,并查询到下面的代码:
return r.createElement("div",{className:v.css(o,"repos-changes-viewer flex-column rhythm-vertical-16 scroll-auto scroll-auto-hide",f.selectedItem.isFolder&&"custom-scrollbar is-folder"),ref:this.setContainerRef},E)
更改为:
return r.createElement("div",{className:v.css(o,"repos-changes-viewer flex-column rhythm-vertical-16 scroll-auto scroll-auto-hide",f.selectedItem.isFolder&&"custom-scrollbar is-folder"),ref:this.setContainerRef})

同时,还要参考上面的方法,修改其他本地化语言对应的javascript文件,修改不兼容es6(compat)对应的javascript文件;
完成上面的更改后,清除用户端缓存,系统才能生效,如下图:
3. 其他演示
更改Azure DevOps Server的原生界面(一、概述)
更改Azure DevOps Server的原生界面(二、更改网站图标favorites icon)
更改Azure DevOps Server的原生界面(三、更改网站logo)
更改Azure DevOps Server的原生界面(四、集合主页的相关页面)
更改Azure DevOps Server的原生界面(五、更改网站标题)
更改Azure DevOps Server的原生界面(六、更改网站名称)
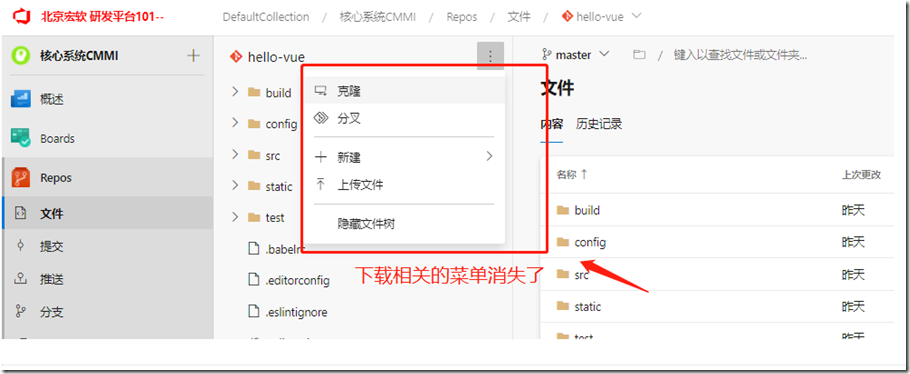
更改Azure DevOps Server的原生界面(七、禁用浏览器下载和以zip格式下载文件)
更改Azure DevOps Server的原生界面(八、禁用网页浏览器查看源代码)
如果需要,你还可以从微软Azure DevOps Server 的在线文档,查询更多的权威资料,也欢迎通过下面的联系方式与我沟通,相互学习,相互提高!
https://www.cnblogs.com/danzhang
Azure DevOps MVP 张洪君












 浙公网安备 33010602011771号
浙公网安备 33010602011771号