vue.js框架搭建
安装脚手架
前提条件:已安装node(4.0版本以上),npm
a、全局安装 vue-cli
npm install -g vue-cli
安装成功后可以通过命令行查看版本号,如图

b、初始化项目
新建一个文件夹命名为01vue,准备在此文件夹下存放项目,然后执行命令行 vue init 模板类型 项目名称 ,例:
vue init webpack my-vue-project
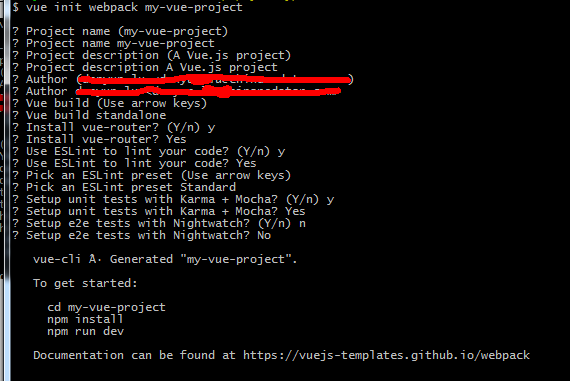
vue有很多模板类型,例如webpack, simple, browserify,这里创建的是基于webpack的项目,回车后会有一系列的交互问题:
项目的名称,项目的描述,是否安装vue-router(用于页面跳转),是否采用ESLint(一个代码检测的工具,可以避免低级错误和统一代码风格),是否安装单元测试等,
可以一路enter到底,也可以自己选择,例:

然后可以发现01vue里面多了一个名为my-vue-project文件夹的文件夹
c、启动项目
按照上图提示的命令行来启动项目
cd my-vue-project
npm install
npm run dev
然后会看到文件夹里多了一个包含依赖包的文件夹 node_modules,最后在浏览器中输入地址 http://localhost:8080,可以看到第一个页面了^v^.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号