python 3+djanjo 2.0.7简单学习(五)--Django投票应用
1.编写一个简单的表单
编写的投票详细页面的模板 ("votes/detail.html") ,让它包含一个 HTML <form> 元素:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>问题详情</title> </head> <body> <h1>{{ question.question_text }}</h1> {% if error_message %}<p><strong>{{ error_message }}</strong></p>{% endif %} <form action="{% url 'votes:vote' question.id %}" method="post"> {% csrf_token %} {% for choice in question.choice_set.all %} <input type="radio" name="choice" id="choice{{ forloop.counter }}" value="{{ choice.id }}"> <label for="choice{{ forloop.counter }}">{{ choice.choice_text }}</label><br> {% endfor %} <input type="submit" value="投票"> </form> </body> </html>
简要说明:
- 上面的模板在 Question 的每个 Choice 前添加一个单选按钮。 每个单选按钮的
value属性是对应的各个 Choice 的 ID。每个单选按钮的name是"choice"。这意味着,当有人选择一个单选按钮并提交表单提交时,它将发送一个 POST 数据choice=#,其中# 为选择的 Choice 的 ID。这是 HTML 表单的基本概念。 - 我们设置表单的
action为{% url 'votes:vote' question.id %},并设置method="post"。使用method="post"``(与其相对的是 ``method="get"`)是非常重要的,因为这个提交表单的行为会改变服务器端的数据。 无论何时,当你需要创建一个改变服务器端数据的表单时,请使用 ``method="post"。这不是 Django 的特定技巧;这是优秀的网站开发技巧。 forloop.counter指示for标签已经循环多少次。- 由于我们创建一个 POST 表单(它具有修改数据的作用),所以我们需要小心跨站点请求伪造。 谢天谢地,你不必太过担心,因为 Django 已经拥有一个用来防御它的非常容易使用的系统。 简而言之,所有针对内部 URL 的 POST 表单都应该使用
{% csrf_token %}模板标签
现在,让我们来创建一个 Django 视图来处理提交的数据.我们为投票应用(votes/urls.py)创建了一个 URLconf ,包含这一行:
path('<int:question_id>/vote/', views.vote, name='vote'),
以上代码中有些内容还未在本教程中提到过:
-
request.POST是一个类字典对象,让你可以通过关键字的名字获取提交的数据。 这个例子中,request.POST['choice']以字符串形式返回选择的 Choice 的 ID。request.POST的值永远是字符串。注意,Django 还以同样的方式提供
request.GET用于访问 GET 数据 —— 但我们在代码中显式地使用request.POST,以保证数据只能通过 POST 调用改动。 -
如果在
request.POST['choice']数据中没有提供choice, POST 将引发一个KeyError。上面的代码检查KeyError,如果没有给出choice将重新显示 Question 表单和一个错误信息。 -
在增加 Choice 的得票数之后,代码返回一个
HttpResponseRedirect而不是常用的HttpResponse、HttpResponseRedirect只接收一个参数:用户将要被重定向的 URL(请继续看下去,我们将会解释如何构造这个例子中的 URL)。As the Python comment above points out, you should always return an
HttpResponseRedirectafter successfully dealing with POST data. This tip isn't specific to Django; it's just good Web development practice. -
在这个例子中,我们在
HttpResponseRedirect的构造函数中使用reverse()函数。这个函数避免了我们在视图函数中硬编码 URL。它需要我们给出我们想要跳转的视图的名字和该视图所对应的 URL 模式中需要给该视图提供的参数。 在本例中,使用在 之前设定的 URLconf,reverse()调用将返回一个这样的字符串: -
'/votes/1/results/'
-
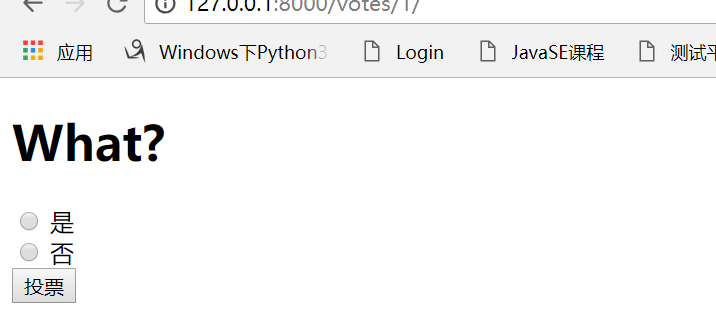
在数据库中增加选项后运行结果如下:
![]()
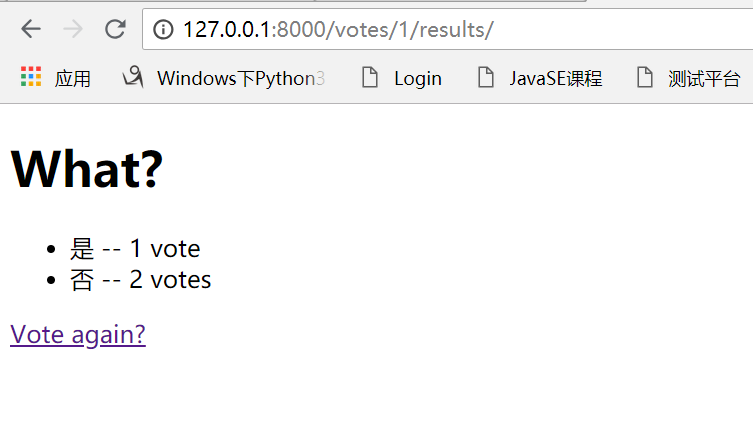
![]() 其中
其中 1是question.id的值。重定向的 URL 将调用'results'视图来显示最终的页面。
当有人对 Question 进行投票后, vote() 视图将请求重定向到 Question 的结果界面。让我们来编写这个视图:
from django.shortcuts import get_object_or_404, render def results(request, question_id): question = get_object_or_404(Question, pk=question_id) return render(request, 'votes/results.html', {'question': question}
现在,创建一个 votes/results.html 模板:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>结果</title> </head> <body> <h1>{{ question.question_text }}</h1> <ul> {% for choice in question.choice_set.all %} <li>{{ choice.choice_text }} -- {{ choice.votes }} vote{{ choice.votes|pluralize }}</li> {% endfor %} </ul> <a href="{% url 'votes:detail' question.id %}">Vote again?</a> </body> </html>
现在,在你的浏览器中访问 /votes/1/ 然后为 Question 投票。你应该看到一个投票结果页面,并且在你每次投票之后都会更新。 如果你提交时没有选择任何 Choice,你应该看到错误信息。
至此,简单的投票应用就编写完成了,为了熟悉一下,第一次编写代码请查看https://github.com/DangKaio/django_mysite




 其中
其中 
 浙公网安备 33010602011771号
浙公网安备 33010602011771号