8、列表:ion-list
1、基本样式
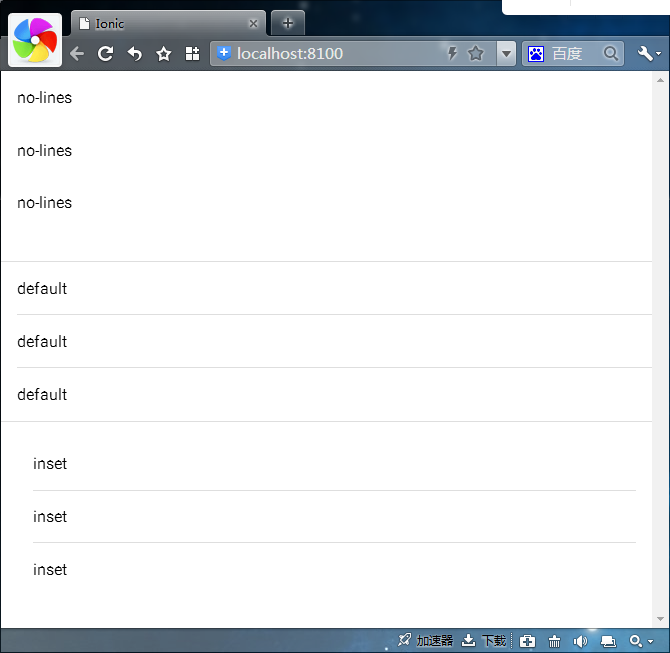
no-lines 属性 隐藏列表项之间的分割符
inset 属性 去掉 ion-list的 外边框。
默认 的 ion-list 是有外边框的。
/* ---示例代码----*/ <ion-content> <ion-list no-lines> <ion-item>no-lines</ion-item> <ion-item>no-lines</ion-item> <ion-item>no-lines</ion-item> </ion-list> <ion-list> <ion-item>default</ion-item> <ion-item>default</ion-item> <ion-item>default</ion-item> </ion-list> <ion-list inset> <ion-item>inset</ion-item> <ion-item>inset</ion-item> <ion-item>inset</ion-item> </ion-list> </ion-content> /* ---示例代码----*/

2、电话簿样式
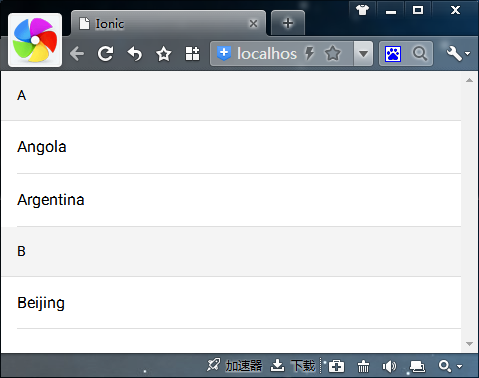
当要把 列表进行分组的时候 请使用 <ion-item-group> 而不是 使用<ion-list> 。 <ion-item-group>
/* ---示例代码----*/ <ion-content> <ion-item-group> <ion-item-divider light>A</ion-item-divider> <ion-item>Angola</ion-item> <ion-item>Argentina</ion-item> <ion-item-divider light>B</ion-item-divider> <ion-item>Beijing</ion-item> </ion-item-group> </ion-content> /* ---示例代码----*/

3、列表的头部
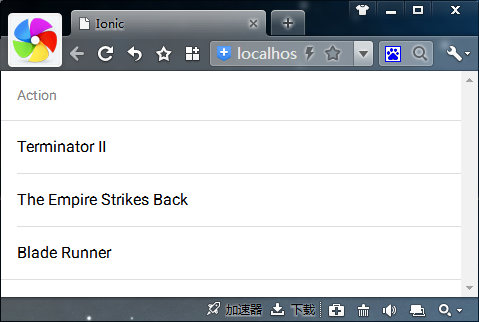
每一个列表都可以带有一个 列表的头部用来显示信息。他就是 <ion-list-header>
/* ---示例代码----*/ <ion-content> <ion-list> <ion-list-header> Action </ion-list-header> <ion-item>Terminator II</ion-item> <ion-item>The Empire Strikes Back</ion-item> <ion-item>Blade Runner</ion-item> </ion-list> </ion-content> /* ---示例代码----*/

4、图标 ion-item
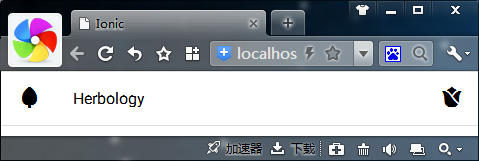
图标的位置 可以用 item-left 和 item-right 进行控制。
/* ---示例代码----*/ <ion-list> <ion-item> <ion-icon name="leaf" item-left></ion-icon> Herbology <ion-icon name="rose" item-right></ion-icon> </ion-item> </ion-list> /* ---示例代码----*/

5、缩略图
项目缩略图展示图像占用一个项目的整个高度。要使用一个缩略图,在项目中添加一个
<ion-thumbnail> 组件。使用该项目的 item-left、item-right 属性设置缩略图的位置:/* ---示例代码----*/ <ion-list> <ion-item> <ion-thumbnail item-left> <img src="img/1.jpg"> </ion-thumbnail> <h2>My Neighbor Totoro</h2> <p>Hayao Miyazaki • 1988</p> <button clear item-right>View</button> </ion-item> </ion-list> /* ---示例代码----*/

6、头像
ion-avatar 比图标大 。比缩略图小 所以适合做头像 。当多个标题或段落标记被添加到<ion-item>时,该 item 将自动调整其高度以适应新的行。
/* ---示例代码----*/ <ion-list> <ion-item> <ion-avatar item-left> <img src="img/1.jpg"> </ion-avatar> <h2>Cher</h2> <p>Ugh. As if.</p> </ion-item> </ion-list> /* ---示例代码----*/

7、滑动项目 ion-item-sliding
ion-item-sliding 包含着整个 ion-item 按钮则在他的子集 ion-item-options 中配置。
/* ---示例代码----*/ <ion-list> <ion-item-sliding> <ion-item> <ion-avatar item-left> <img src="img/1.jpg"> </ion-avatar> <h2>Slimer</h2> </ion-item> <ion-item-options> <button primary> <ion-icon name="text"></ion-icon> Text </button> <button secondary> <ion-icon name="call"></ion-icon> Call </button> </ion-item-options> </ion-item-sliding> </ion-list> /* ---示例代码----*/

作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号