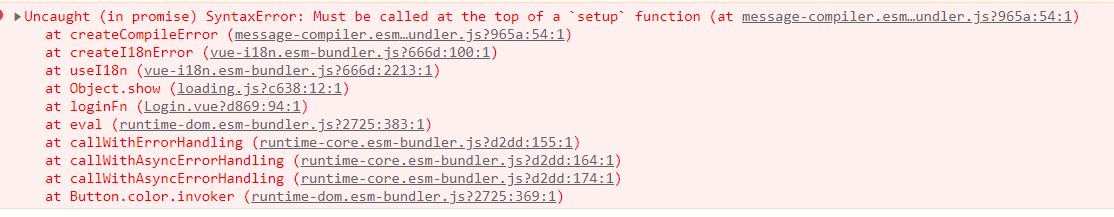
在某js文件中引入
import {useI18n} from "vue-i18n";
使用:useI18n().t('APP_LOADING')

修改后:
import i18n from '@/config/i18n/index' const t = i18n.global.t 使用:t('APP_LOADING')
/config/i18n/index.js文件内容
import {createI18n} from 'vue-i18n'
import {getLanguagePackage,getLanguage} from "@/utils/auth-local";
// 语言包
let languageData = getLanguagePackage()
const i18nMessage = {
zh:{
"APP_CANCEL":"取消",
"APP_LOGIN":"登录",
"APP_REGISTER":"注册"
},
en:{
"APP_CANCEL":"cancel",
"APP_LOGIN":"login",
"APP_REGISTER":"register"
},
ar:{
"APP_CANCEL":"يلغي",
"APP_LOGIN":"تسجيل الدخول",
"APP_REGISTER":"تسجيل"
}
}
const i18n = createI18n({
locale: getLanguage() || 'zh',
legacy: !true,
globalInjection: true,
messages: languageData || i18nMessage
})
export default i18n



 浙公网安备 33010602011771号
浙公网安备 33010602011771号