原型设计工具比较及实践
1 原型设计工具概览
1.1 几种原型设计工具简介
(1) 墨刀
墨刀是北京磨刀刻石科技有限公司旗下的一款在线原型设计与协同工具。
墨刀内置多行业模板和多平台素材,用户可以快速制作出可直接在手机运行的接近真实 app 交互的高保真原型。由于墨刀具有丰富的素材库,所以对于原型制作,使用墨刀可以减少很多工作环节。
作为一款在线原型设计软件,墨刀支持云端保存,实时预览,一键分享,及多人协作功能,让产品团队快速高效地完成产品原型和交互设计。

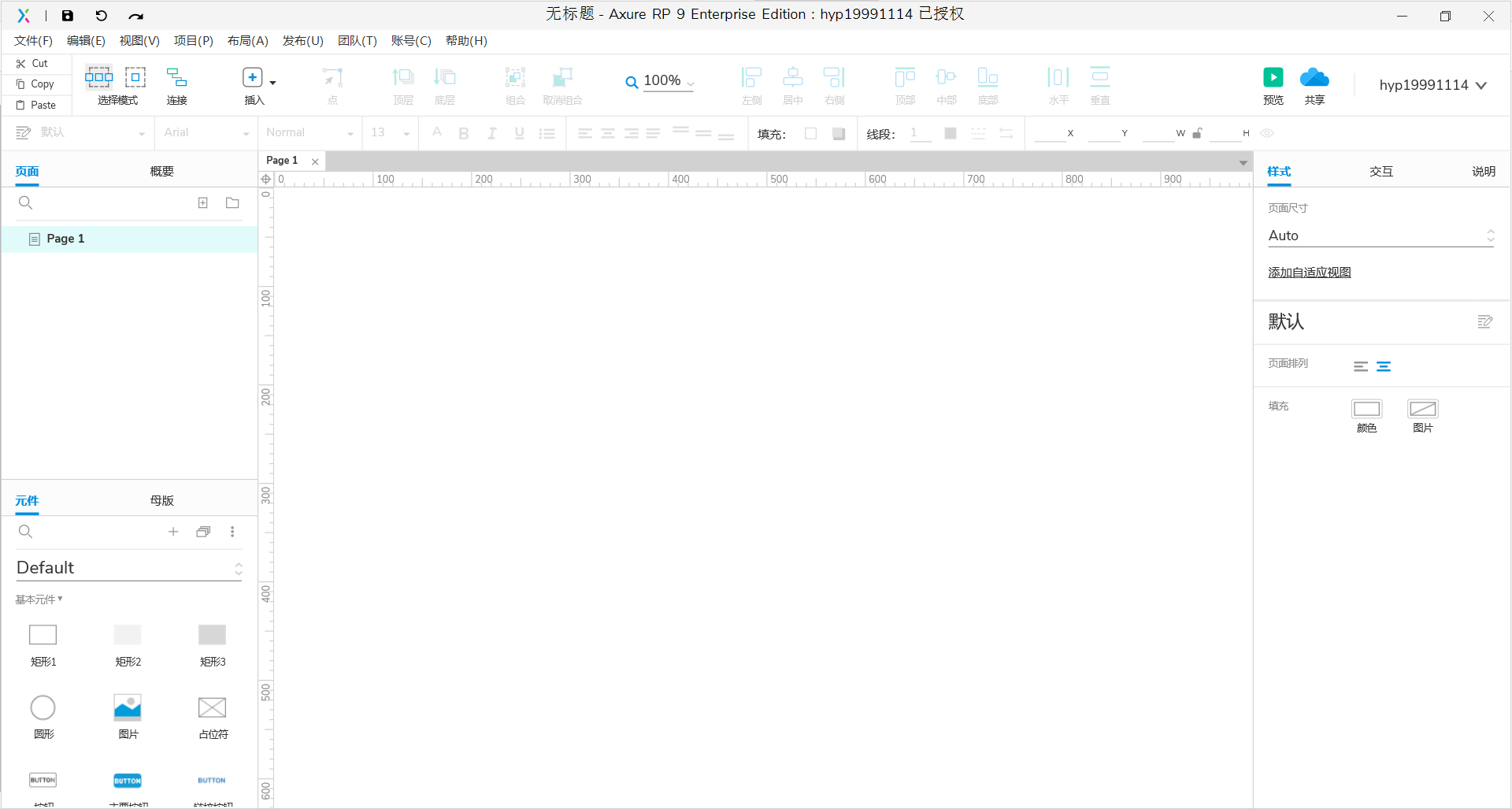
(2) Axure RP
Axure RP 是美国 Axure Software Solution 公司的一款专业的快速原型设计工具,是一款老牌的原型设计工具,功能最齐全,交互最多样,提供了从编写注释、屏幕截图到创建图表、原型设计、规格说明 等所需的一切工具。尤其在制作PC端原型图上有优势。
作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。

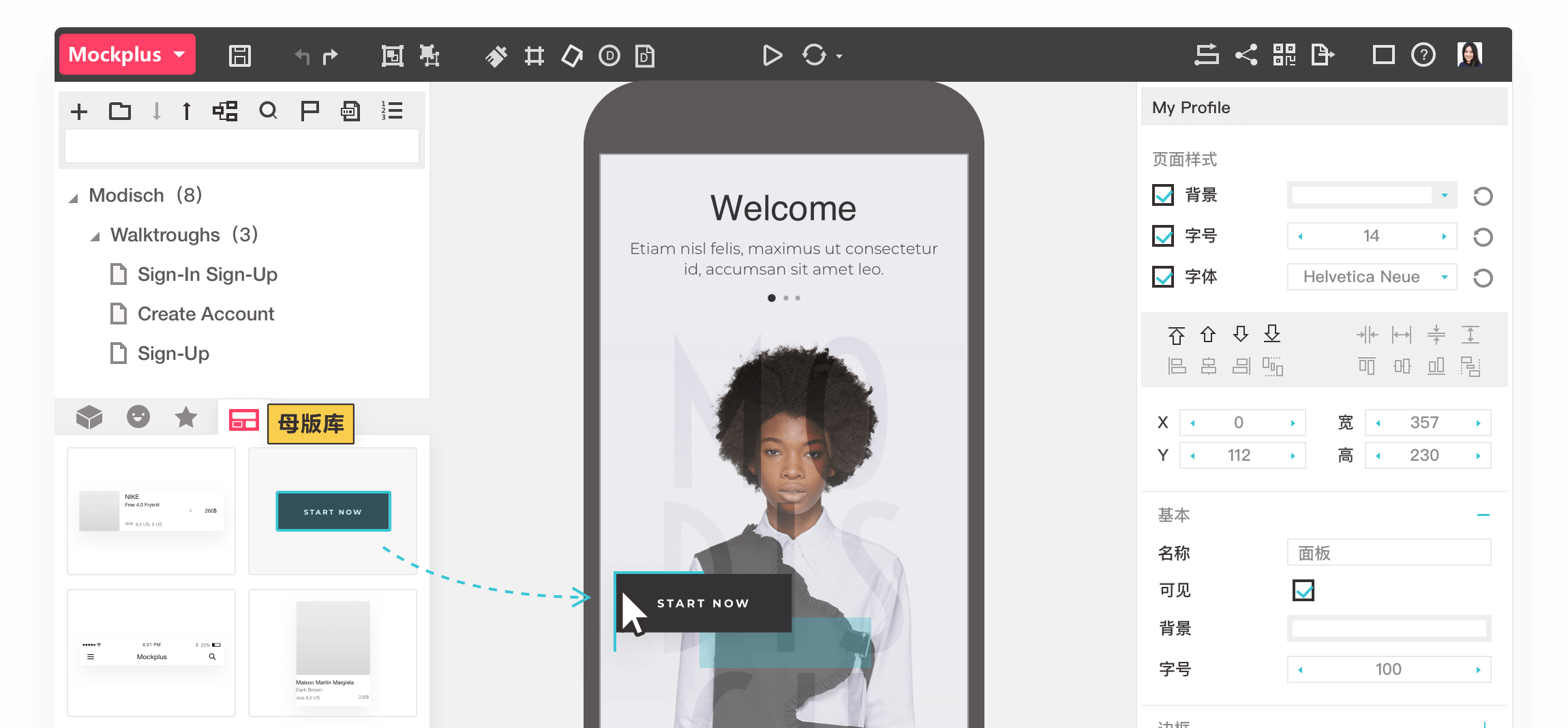
(3) Mockplus
Mockplus 是成都摹客科技有限公司推出的一款简洁高效的原型设计工具,内置海量组件和图标,可轻松实现各类动态效果,支持移动 App、Web 和桌面应用的原型设计。
利用 Mockplus 可以让产品交互原型快速搭建,在项目协作设计、设计演示与评审、页面标注、设计反馈与优化等多个环节都可以使用。

1.2 对比墨刀、Axure 与 Mockplus
| 项目 | 墨刀 | Axure | Mockplus |
|---|---|---|---|
| 优点 | 上手快,支持云端操作、网页分享,组件、图标资源丰富 | 功能强大,支持复杂交互 | 操作简单,组件资源丰富,功能多样 |
| 缺点 | 较复杂交互无法实现,相对于另外两款功能较少 | 自带组件库比较过时,功能设置复杂繁多,不方便分享给别人预览(需借助第三方托管) | 没有第三方组件 |
| 适用领域 | 快速设计移动端产品原型 | 设计复杂度较高的原型,尤其是PC端原型上有优势 | 与 Axure 类似 |
| 支持平台 | 客户端、App、网页端 | 客户端、App | 客户端、App、微信小程序 |
| 价格 | ¥199/年(个人版) | ¥5k/无限期(专业版) | ¥199/年、¥699/无限期(个人版) |
1.3 学习原型设计工具的网站
-
墨刀教程
墨刀官网给出的图文教程,从多个方面详细介绍了墨刀的使用。 -
Axure教程
Axure 教程
由 Axure 中文网推出的教程,分为基础和高级两部分,同时提供了一些原型案例。
Axure变量
详细地介绍了Axure变量。
Axure函数
罗列了Axure中的元件、字符串等函数。
- Mockplus 教程
Mockplus 官网提供的教程,有图文、视频等多种形式,同时提供了丰富的项目例子来学习。
2 低保真和高保真
2.1 低保真
低保真原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观
- 以下是低保真原型的基本特征:
- 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
- 内容:仅包含内容的关键元素。
- 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
- 优点:
- 便宜。 低保真原型制作的明显优势在于其极低的成本。
- 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
- 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
- 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
- 缺点
- 测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
- 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
2.2 高保真
高保真原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
- 高保真原型的基本特征包括:
- 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
- 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
- 交互性:原型在交互层面非常逼真。
- 优点
- 可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
- 对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
- 轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
- 缺点
- 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
3 原型设计实践
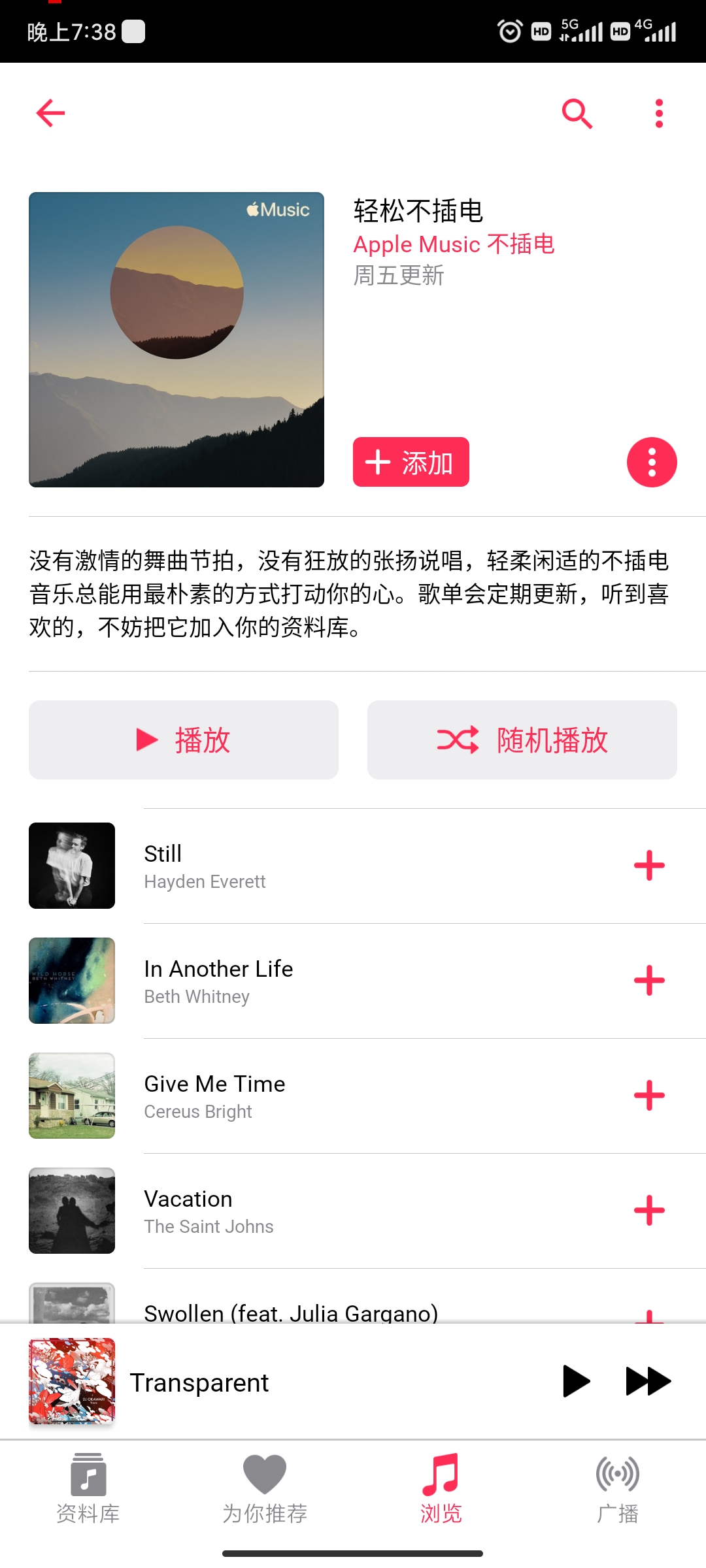
主题:音乐播放器
功能: 界面四个主题可随意切换,推荐,为你推荐,歌单,音乐播放界面
原型设计:https://v6.modao.cc/app/8e0ae8510dcf9b3714348860c8748e1d93039d22?simulator_type=device&sticky




以”为你推荐“为主页面,可以通过点击进入歌单、推荐等页面,在播放页面下滑即可回到上一页



