CSS——Cascading Style Shets,层叠样式表
CSS样式通常与div标签联合使用
主要作用:用来美化html页面,和HTML代码分离,提高代码的复用性
语法:在一个style标签仲,取编写css内容,最好将style标签写在head标签中
<style>
选择器{
属性名称:属性值;
属性名称:属性值
}
<style>
CSS选择器:帮助我们找到我们要修饰的标签和元素
元素选择器:
元素的名称{
}
id选择器:id名称要唯一
#id名称{
}
类选择器:
.类名称{
}
选择器分组:选择器1,选择器2{属性}
属性选择器:
a[title='aaa']{
}
a[title][href]{
}
后代选择器:中间以空格隔开,找出所有的后代
hi em{
}
子元素选择器:只找出直属后端
hi > em{
}
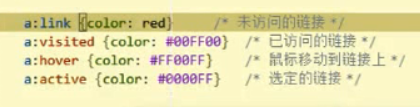
伪类选择器:通常只用在a标签中

CSS的引入方式:
外部样式:<link rel="stylesheet" href="路径">通过link标签引入一个外部的css文件
内部样式:直接在style标签里面写样式
行内样式:在div里面写style属性,用;分号分隔
CSS的浮动:流式布局,浮动的元素会脱离正常的文档流,在正常的文档流中不占空间
float:left/rigth
clear属性:清除浮动
both:两边都不允许浮动
left:左边不允许浮动
right:右边不允许浮动
CSS的优先级:行内样式>id选择器>就近原则的类选择器>元素选择器
其他常用属性:
padding:内边距,分top,right,bottom,left
padding:10px 20px 30px 40px 上右下左
padding:10px 20px 30px 上10px,右20px,下30px,左20px
padding:10px 20px 上下是10px,左右是2px
padding:10px 上下左右都是10px
margin:外边距,也分top,right,bottom,left
CSS绝对定位:
position:absolute,也会脱离正常的文档流
top:控制距离顶部的位置
left:控制距离左边的位置



 浙公网安备 33010602011771号
浙公网安备 33010602011771号