1.这里我们运用不同选择器来制作炫彩logo
我们用到了,标签选择器,类选择器,ID选择器,分别给予不同属性值,来变化下面字体的颜色和大小,具体代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>选择器练习</title> 6 <style> 7 /* 这是ID选择器 */ 8 #logo{ 9 color:blue; 10 font-size:30px; 11 text-align: center; 12 } 13 /* 这是标签选择器 */ 14 span{ 15 color: blueviolet; 16 font-size: 35px; 17 } 18 /* 这是类选择器 */ 19 .ying{ 20 color:purple; 21 font-size: 30px; 22 } 23 </style> 24 </head> 25 <body> 26 <div id="logo"> 27 <span>火</span> 28 <span class="ying">影</span> 29 <span style="color: aqua;">忍</span> 30 <span style="color: aqua;">者</span> 31 疾风传 32 </div> 33 34 </body> 35 </html>
呈现出来的效果如下图:

2.这里我们运用了全局,交集,并集,继承,子集,兄弟选择器来,通过设置不同的属性值,完成一段文字的简单布局。代码如下:
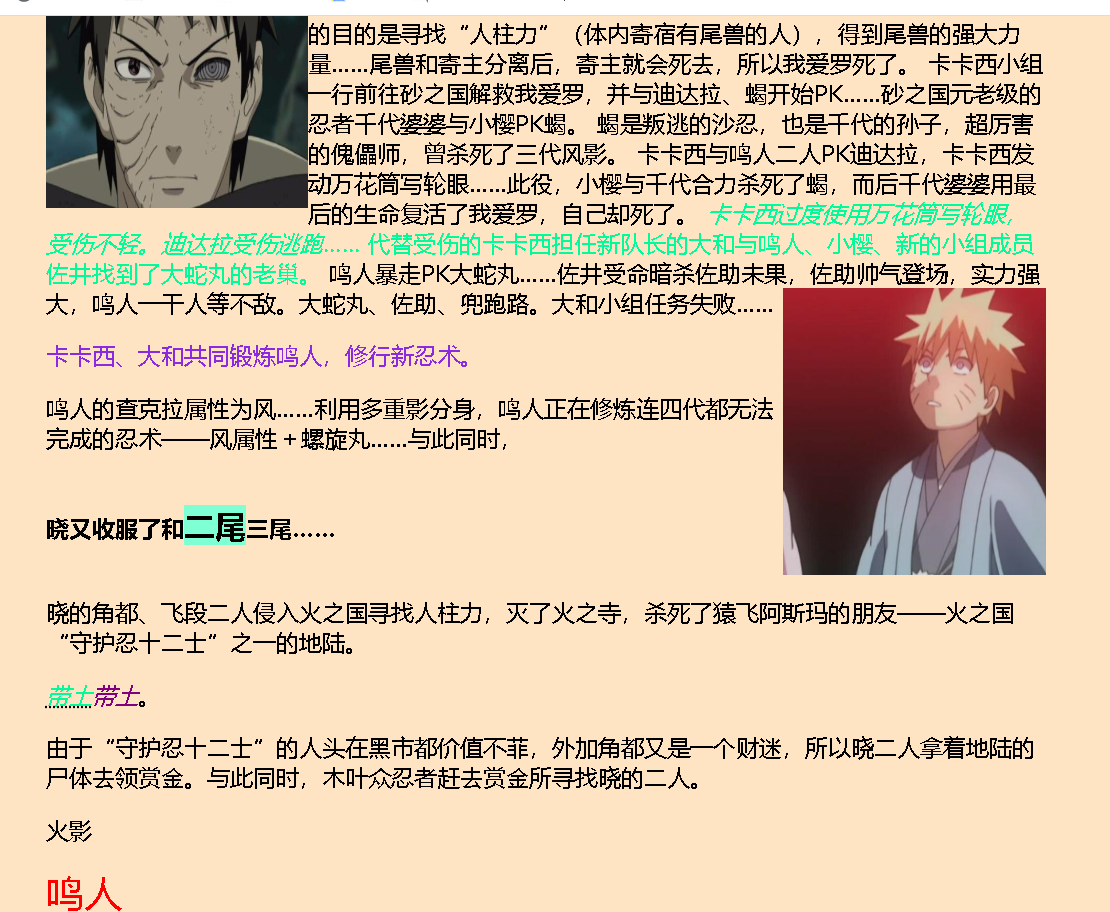
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>选择器的运用</title> 6 <style> 7 body{ 8 width: 800px; 9 height: 1000px; 10 background-color: bisque; 11 margin: 30px auto; 12 } 13 /* 这里是全局选择器 ,定义整个页面属性*/ 14 *{ 15 font-size: 18px; 16 color: black; 17 } 18 /* 这里是交集选择器,就是在两个标签相交的部分,也就是交集进行修改样式。对于交集选择器,可以与id和class共同使用 */ 19 p.kk{ 20 text-decoration: blink; 21 color: #8A2BE2; 22 } 23 /* 这里运用并集选择器 ,就是对两个标签同时进行修改样式,可以与id和class同时修改样式*/ 24 em,span{ 25 color:mediumspringgreen; 26 font-family: "arial rounded mt bold"; 27 } 28 /* 这里运用继承选择器,例如下例: 选择所有被h6包含的strong元素,中间用空格隔开,这种就是继承*/ 29 h6 strong{ 30 background-color: #7FFFD4; 31 font-size: 25px; 32 } 33 /* 这里运用子集选择器 */ 34 p>em {/*只是作用于该元素第一级子元素,对孙元素不起作用*/ 35 color:purple; 36 } 37 /* 这里运用兄弟选择器 ,用+号表示,两个原素有同一个父亲,而且第二个元素必须紧跟第一个元素*/ 38 p+span{ 39 color: #FF0000; 40 font-size: 30px; 41 } 42 </style> 43 </head> 44 <body> 45 <div style="float: left;"><img src="img/daitu.jpg" width="210px" height="200px" ></div> 46 鸣人修行两年半重回木叶。此时晓入侵砂忍du村,我爱罗被晓的二人zhi组迪达拉和蝎抓了去,体内的dao“守鹤”也被晓弄出身体之外。 47 晓的目的是寻找“人柱力”(体内寄宿有尾兽的人),得到尾兽的强大力量……尾兽和寄主分离后,寄主就会死去,所以我爱罗死了。 48 49 卡卡西小组一行前往砂之国解救我爱罗,并与迪达拉、蝎开始PK……砂之国元老级的忍者千代婆婆与小樱PK蝎。 50 蝎是叛逃的沙忍,也是千代的孙子,超厉害的傀儡师,曾杀死了三代风影。 51 卡卡西与鸣人二人PK迪达拉,卡卡西发动万花筒写轮眼……此役,小樱与千代合力杀死了蝎,而后千代婆婆用最后的生命复活了我爱罗,自己却死了。 52 <!-- 这里是并集选择器出现的效果 --> 53 <em>卡卡西过度使用万花筒写轮眼,受伤不轻。迪达拉受伤逃跑……</em> 54 55 <span>代替受伤的卡卡西担任新队长的大和与鸣人、小樱、新的小组成员佐井找到了大蛇丸的老巢。</span> 56 鸣人暴走PK大蛇丸……佐井受命暗杀佐助未果,佐助帅气登场,实力强大,鸣人一干人等不敌。大蛇丸、佐助、兜跑路。大和小组任务失败…… 57 <div style="float: right;" ><img src="img/mingren.jpg" width="210px" height="230px"/></div> 58 <!-- 这里是交集选择器出现的效果 --> 59 <p class="kk">卡卡西、大和共同锻炼鸣人,修行新忍术。</p> 60 61 鸣人的查克拉属性为风……利用多重影分身,鸣人正在修炼连四代都无法完成的忍术——风属性+螺旋丸……与此同时, 62 <!-- 这里是继承选择器出现的效果 --> 63 <h6>晓又收服了和<strong>二尾</strong>三尾……</h6> 64 65 66 晓的角都、飞段二人侵入火之国寻找人柱力,灭了火之寺,杀死了猿飞阿斯玛的朋友——火之国“守护忍十二士”之一的地陆。 67 <!-- 这里是子集选择器出现的效果 --> 68 <p><abbr title="HyperText Markup Language"><em>带土</em></abbr><em>带土</em>。</p> 69 由于“守护忍十二士”的人头在黑市都价值不菲,外加角都又是一个财迷,所以晓二人拿着地陆的尸体去领赏金。与此同时,木叶众忍者赶去赏金所寻找晓的二人。 70 <!-- 这里是兄弟选择器出现的效果 --> 71 <p>火影</p> 72 <span> 73 鸣人 74 </span> 75 </body> 76 </html>
展示的效果如下:

3.这里有导入CSS的四种方法,具体代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>导入css的四种方法</title> 6 <!-- //这是链接式 --> 7 <link rel="stylesheet" type="text/css" href="css/xuan.css"/> 8 <!-- //这是内嵌式 --> 9 <style type="text/css"> 10 /* 这里是导入式 */ 11 @import "css/daoru.css"; 12 p{ 13 color:orange; 14 text-align:center; 15 font-weight:400; 16 font-size:25px; 17 } 18 19 </style> 20 </head> 21 <body> 22 <p style="color:palevioletred;font-size:30px;text-decoration:overline;text-align:center">此段落使用行内样式修饰</p> 23 <p>此段落使用内嵌样式修饰</p> 24 <h2>火影忍者疾风传之带土哈</h2> 25 <div class="daorut"> 26 带土是最帅的<br> 27 28 29 </div> 30 </body> 31 </html>
我不停奔跑只为追赶当年被寄予厚望的自己
(I kept running just to catch up with myself who had high hopes.)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号