怎样获取元素的高度
<div id="d">
<div style="heigth:30px"></div>
</div>
document.getElementById("id").style.height----------->是获取不到他的高度的。
document.getElementById("id").clientHeight------------>获取他的高度
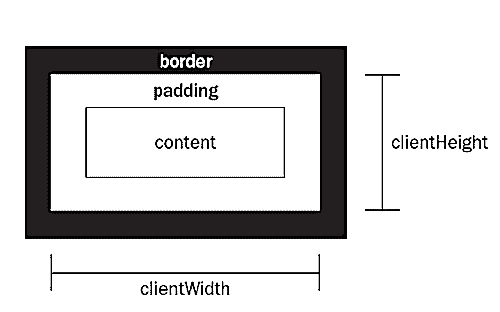
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
http://www.chinahtml.com/0707/118517329315161.html

http://book.douban.com/people/tiemuxu/annotation/3007076/

http://qqshumubao.blog.163.com/blog/static/473930172010112735029861/

出处:http://cnblogs.com/daishuguang




 浙公网安备 33010602011771号
浙公网安备 33010602011771号