HTML5 input新类型以及一些有用的属性
1.type="color" 调色板
支持浏览器:![]()
选择你喜欢的颜色: <input id="inputcolor" type="color" name="favcolor">

2.type=“date”时间类型
支持浏览器:
生日: <input type="date" name="bday">

3.type="datetime" 时间类型
支持浏览器:
生日 (日期和时间): <input type="datetime" name="bdaytime">
4.type="datetime-local" 定义日期+时间
支持浏览器:
生日 (日期和时间): <input type="datetime-local" name="bdaytime">

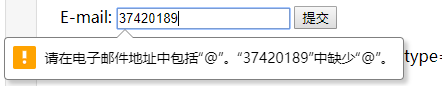
5.type="email" 定义email输入框
支持浏览器:
E-mail: <input type="email" name="usremail">

6.type="month" 选择月份
支持浏览器:
生日 (月和年): <input type="month" name="bdaymonth">

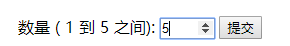
7.type="number' 数字框
支持浏览器:
数量 ( 1 到 5 之间 ): <input type="number" name="quantity" min="1" max="5">


8.type=“range” 数字区域选择
支持浏览器:
Points: <input type="range" name="points" min="1" max="10">

9.type="search" 用于搜索,具体干啥不知道
支持浏览器:
Search Google: <input type="search" name="googlesearch"><br>

10.type=“tel” 电话号码
支持浏览器:
都不支持,不知道为啥出这个类型
电话号码: <input type="tel" name="usrtel">
11.type=“time” 时间类型
支持浏览器:
选择时间: <input type="time" name="usr_time">

12.type=“url” url地址类型
支持浏览器:
添加你的主页: <input type="url" name="homepage"><br>

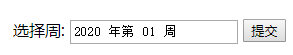
13.type="week" 选择周类型
支持浏览器:
选择周: <input type="week" name="year_week">

属性:
input setp属性 可设置数字之间的间隔 ,例如只能输入3的倍数
<input type="number" name="points" step="3">
input required属性 不能为空属性
Username: <input type="text" name="usrname" required>
input placeholder属性 文本框中有提示文字
<input type="text" name="fname" placeholder="First name">
input autofocus属性 是否自动获取焦点
First name:<input type="text" name="fname" autofocus>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号