uniapp小程序 表单校验踩过的坑

uniapp 表单检验 input 框输入是不会校验,尝试了各种方案,有的方案在切换登录方式时红色提示文本又没清理
废话不多,直接上代码
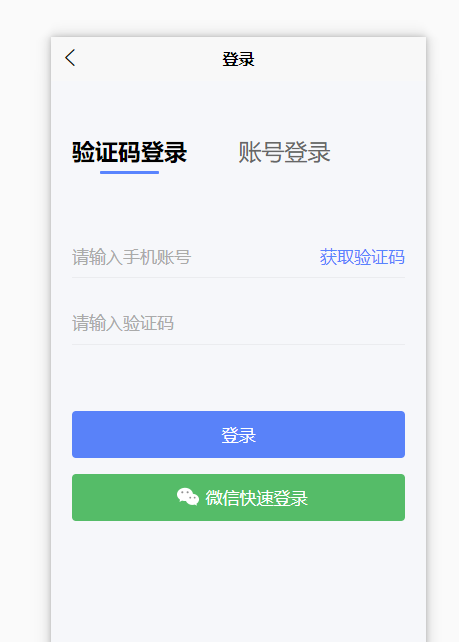
<template> <view class="login-phone"> <view class="login-phone-content"> <view class="tabs"> <block v-for="(tab, index) in tabBars" :key="tab.id"> <view :id="tab.id" :data-current="index" :class="tabIndex === index ? '' : 'active'" class="tab" @click="ontabtap(index)"> <text class="name">{{ tab.name }}</text> <view class="line" :class="tabIndex === index ? 'active-line' : ''"></view> </view> </block> </view> <uni-forms ref="loginForm" :rules="loginRules" :modelValue="loginFormData"> <view class="phone"> <uni-forms-item style="height: 66rpx;" name="phone"> <input maxlength="11" type="number" @input="phoneChange" placeholder-style="color:#aaa" class="phone-input" placeholder="请输入手机账号" v-model="loginFormData.phone" /> </uni-forms-item> <view v-if="tabIndex === 0" class="vertifyBtn" @click="sendCode()" :disabled="!sending" :class="{'wait':!sending}">{{ content }}</view> </view> <uni-forms-item v-show="tabIndex === 0" name="code"> <input @input="codeChange" maxlength="4" type="number" class="vertify-number" placeholder-style="color:#aaa" placeholder="请输入验证码" v-model="loginFormData.code" /> </uni-forms-item> <uni-forms-item v-show="tabIndex === 1" name="password"> <input @input="pwdChange" maxlength="12" class="vertify-number" placeholder-style="color:#aaa" type="password" placeholder="请输入密码" v-model="loginFormData.password" /> </uni-forms-item> </uni-forms> <button class="loginBtn" @click="submit('loginForm')">登录</button> <button v-if="tabIndex === 0" class="wechatBtn" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber"> <image src="../../static/images/common/wechat.png" mode=""></image> <text>微信快速登录</text> </button> </view> <view class="serve"> <text> 服务热线 </text> <text @click="makePhone('0755-86954658')" class="serve-number"> 0755-86954658 </text> </view> </view> </template> <script> import { followAccountApi, login, sendAuthCode, quickLogin, passwordLogin, } from '@/api/login.js' export default { data() { return { timer: null, tabIndex: 0, tabBars: [{ name: '验证码登录', id: 'code' }, { name: '账号登录', id: 'account ' } ], sending: true, second: 60, content: '获取验证码', loginFormData: { phone: '', code: '', password: "" }, loginRules: { validateTrigger: 'bind', phone: { rules: [{ required: true, errorMessage: '账号不能为空' }, { minLength: 11, maxLength: 11, errorMessage: '账号长度为11位' }, { validateFunction: function(rule, value, data, callback) { const telReg = /^1[3456789]\d{9}$/ if (telReg.test(value)) { return true } else { callback('账号格式有误') } } } ], validateTrigger: 'bind' }, code: { rules: [{ required: true, errorMessage: '验证码不能为空' }, { minLength: 4, maxLength: 4, errorMessage: '验证码长度为4位' }] }, password: { rules: [{ required: false, errorMessage: '密码不能为空' }, { minLength: 6, maxLength: 12, errorMessage: '密码长度为6-12位' }] }, }, } }, methods: { ontabtap(index) { if (this.tabIndex === index) { return } this.tabIndex = index this.$set(this.loginFormData, 'phone', "") if (this.tabIndex === 0) { this.loginFormData.password = '' this.loginRules.password.rules[0].required = false this.loginRules.code.rules[0].required = true } else { this.loginRules.password.rules[0].required = true this.loginRules.code.rules[0].required = false this.loginFormData.code = '' this.second = 60 this.content = '获取验证码' this.sending = true clearInterval(this.timer) } this.$refs.loginForm.resetForm() }, makePhone(inputPhone) { uni.makePhoneCall({ phoneNumber: inputPhone, success() {}, fail() { uni.showToast({ title: '电话调用失败', icon: "none", duration: 2000 }) } }) }, phoneChange(e) { this.$nextTick(() => { this.$refs.loginForm.validateField(['phone']).then((res) => { }).catch((err) => { }) }) }, codeChange(e) { this.$nextTick(() => { this.$refs.loginForm.validateField(['code']).then((res) => { }).catch((err) => { }) }) }, pwdChange(e) { this.$nextTick(() => { this.$refs.loginForm.validateField(['password']).then((res) => { }).catch((err) => { }) }) }, loginSuccessHandler(data) { const roleType = (data.roleType).toString() this.$store.commit('user/setToken', 'Bearer ' + data.token) this.$store.commit('user/setRoleType', roleType) followAccountApi().then(accountResult => { const { isSubscribe } = accountResult.data.data; if (isSubscribe === "true") { uni.switchTab({ url: "../tabBar/index" }) } else { uni.navigateTo({ url: './official-account' }) } }); }, submit(ref) { this.$refs[ref].validate().then(() => { if (this.tabIndex === 0) { login({ openid: this.$store.state.user.openId, username: this.loginFormData.phone, vcode: this.loginFormData.code }) .then((result) => { const data = result.data.data; this.loginSuccessHandler(data); }); return; } passwordLogin({ username: this.loginFormData.phone, password: this.loginFormData.password }) .then((result) => { const data = result.data.data; this.loginSuccessHandler(data); }); }) }, sendCode() { const reg_tel = /^1[3456789]\d{9}$/ if (reg_tel.test(this.loginFormData.phone)) { this.content = this.second + '秒后重发' this.sending = false let timer = setInterval(() => { this.second-- this.content = this.second + '秒后重发' if (this.second < 0) { clearInterval(timer) this.second = 60 this.content = '获取验证码' this.sending = true } }, 1000) sendAuthCode({ phone: this.loginFormData.phone }) } else { uni.showToast({ title: '请正确填写您的手机号', duration: 3000, icon: 'none' }) } }, getPhoneNumber: function(e) { if (e.detail.errMsg == "getPhoneNumber:ok") { // 用户点击接受后 你会拿到和之前获取基本信息一样的iv 和en 几个参数 传递给后端, // 后端调取微信官方的接口并且进行解密 再回传手机号到前台 quickLogin({ encryptedData: e.detail.encryptedData, iv: e.detail.iv, openid: this.$store.state.user.openId }) .then((res) => { const data = res.data.data; const _token = 'Bearer ' + data.token; const roleType = (data.roleType).toString(); this.$store.commit('user/setToken', _token) this.$store.commit('user/setRoleType', roleType) // 判断有无关注公众号 followAccountApi().then(accountResponse => { const { isSubscribe } = accountResponse.data.data; if(isSubscribe === "true") { uni.switchTab({ url: "../tabBar/index" }) } else { uni.navigateTo({ url: './official-account' }) } }) }) } }, // 临时用 temLogin() { uni.navigateTo({ url: './official-account' }) } // 临时用 } } </script> <style scoped lang="scss"> button::after { border: none } .login-phone { padding: 0 42rpx; } .login-phone-content { margin-top: 96rpx; } .tabs { position: relative; display: flex; justify-content: flex-start; overflow: hidden; .tab { display: flex; flex-direction: column; align-items: center; width: 230rpx; text-align: center; height: 94rpx; font-weight: bold; font-size: 46rpx; &.active { color: #666; font-weight: 500; } .name { padding-top: 15rpx; padding-bottom: 10rpx; } .line { display: inline-block; width: 118rpx; height: 6rpx; border-radius: 6rpx; background-color: transparent; &.active-line { background-color: #5984fe; } } } .tab+.tab { margin-left: 80rpx; } } .phone { margin-top: 101rpx; display: flex; border-bottom: 1rpx solid rgba(0, 0, 0, 0.1); padding: 36rpx 0rpx 0rpx; .phone-input { flex: 1; font-size: 17px; line-height: 24px; } .vertifyBtn { text-align: right; width: 380rpx; font-size: 34rpx; line-height: 48rpx; color: #5984FE; } } .vertify-number { border-bottom: 1rpx solid rgba(0, 0, 0, 0.1); font-size: 17px; line-height: 24px; padding-top: 18px; padding-bottom: 20rpx; margin-top: 30rpx; } .loginBtn { margin-top: 88rpx; width: 666rpx; box-sizing: border-box; border-radius: 8rpx; color: #fff; height: 94rpx; line-height: 94rpx; font-size: 34rpx; text-align: center; background: #5982F9; } .wechatBtn { margin-top: 32rpx; width: 666rpx; height: 94rpx; background: #55BC68; color: white; font-size: 34rpx; text-align: center; border-radius: 8rpx; display: flex; align-items: center; justify-content: center; image { width: 72rpx; height: 72rpx; } } .serve { width: 666rpx; display: flex; align-items: center; justify-content: center; margin: 0 auto; font-size: 28rpx; line-height: 20px; color: #333333; position: absolute; bottom: 150rpx; .serve-number { margin-left: 24rpx; color: #5982F9; border-bottom: 1rpx solid #5982F9; } } .wait { color: #AAAAAA !important; } </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号