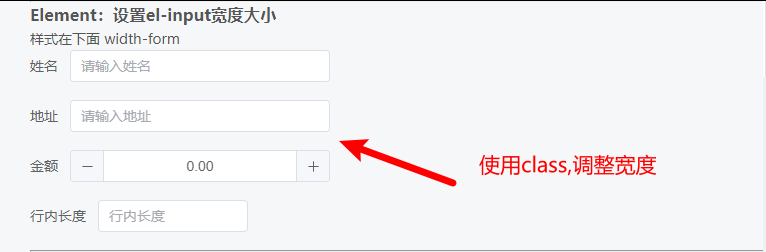
Element 设置el-input宽度大小
Element 设置el-input宽度大小
官网暂时没有提供属性方法,需要自己写class样式

<template> <div> <h3>Element:设置el-input宽度大小</h3> <div style="width: 500px"> <el-form :model="widthForm" ref="widthFormRef" inline class="width-form"> <el-form-item label="姓名" prop="feiName"> <el-input v-model="widthForm.feiName" placeholder="请输入姓名" clearable /> </el-form-item> <el-form-item label="地址" prop="feiAddress"> <el-input v-model="widthForm.feiAddress" placeholder="请输入地址" clearable /> </el-form-item> <el-form-item label="金额" prop="price"> <el-input-number v-model="widthForm.price" :precision="2" placeholder="请输入金额" clearable /> </el-form-item> <el-form-item label="行内长度" prop="other"> <el-input v-model="widthForm.other" placeholder="行内长度" clearable style="width: 150px" /> </el-form-item> </el-form> </div> </div> </template> <script setup> import {reactive, ref} from "vue"; const useWidthForm = () => { const widthFormRef = ref() const defaultForm = () => { return { feiName: undefined, feiAddress: undefined, price: 0, other: undefined, } } const widthForm = reactive(defaultForm()) return {widthFormRef, widthForm} } const {widthFormRef, widthForm} = useWidthForm() </script> <style scoped lang="scss"> /* 在这里写行样式 */ .width-form{ .el-form-item { .el-input { width: 260px; } .el-select { width: 260px; } .el-input-number { width: 260px; } } } </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号