解决Vue项目中import xxx from '@/utils' 符号下有灰色波浪线的问题
解决Vue项目中import xxx from '@/utils' 符号下有灰色波浪线的问题
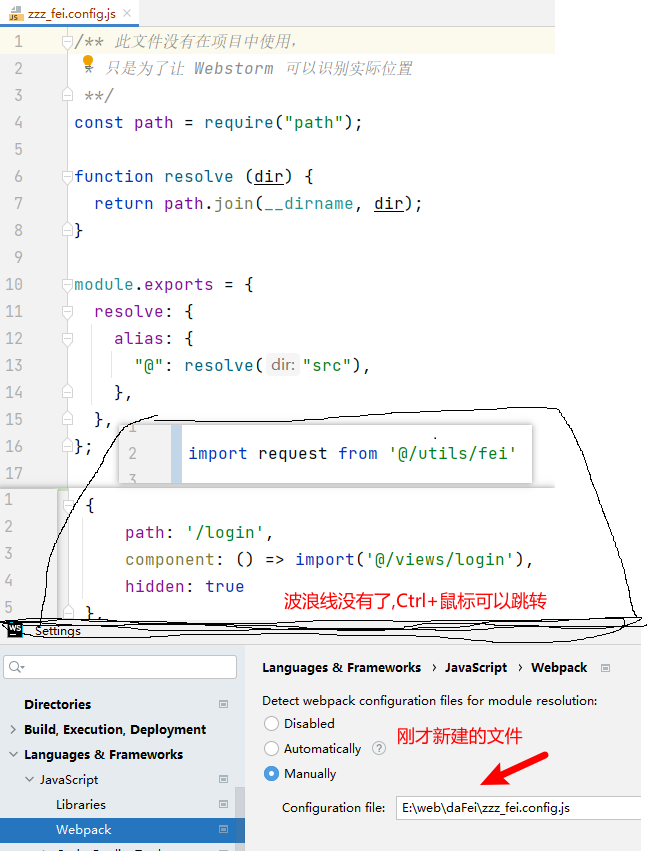
解决了下划线后,鼠标点击可以跳转到对应的文件

Running webpack configuration improves coding assistance but may execute potentially malicious code. Skip running if you don't trust the source.
Trust project and run Skip
如果上面没有,改为选择第三个 Manually

在Vue3中vite开发的时候,需要手动创建一个文件,比如我的名字叫做 zzz_fei.config.js (名字随便起),,文件内容如下
/** 此文件没有在项目中使用, 只是为了让 Webstorm 可以识别实际位置 */ const path = require("path"); function resolve (dir) { return path.join(__dirname, dir); } module.exports = { resolve: { alias: { "@": resolve("src"), }, }, };
最后按照第二张图,把地址指向这文件即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号