vue-cli3 中 vue.config.js 配置
vue-cli3 中 vue.config.js 配置
在根目录下创建 vue.config.js 即可使用 [ 和 package.json 同级]
module.exports = { // 基本路径 publicPath: './', // 打包输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: false, // use the full build with in-browser compiler? // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only runtimeCompiler: false, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: false, // css相关配置 /*css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false },*/ // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // 是否启用dll // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode // dll: false, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { // open: process.platform === 'darwin', //将服务启动后默认打开浏览器 open: true, host: '0.0.0.0', port: 8080, https: false, hotOnly: false, proxy: {// 设置代理 '/api': { // 用`api`开头,代理所有请求到目标目标服务器,注意在axios中设置 baseURL: "/api" // url前缀 target: 'https://www.cnblogs.com/', changeOrigin: true, // 是否开启跨域 pathRewrite: { '^/api': '/' } } }, before: app => {} }, // 第三方插件配置 pluginOptions: { // ... } };
Vue Cli官网详细配置: vue.config.js
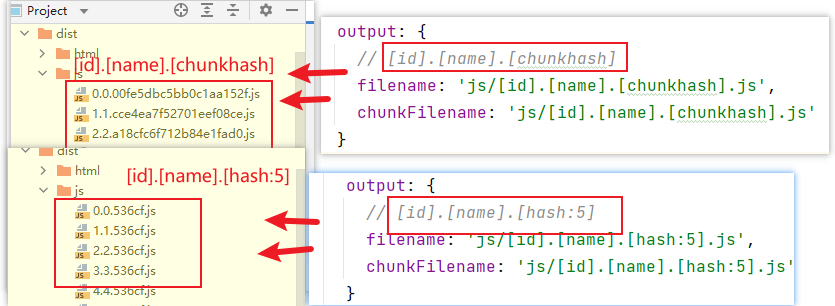
打包后js使用hash
如果 [chunkhash] 报错 请使用 [hash]
configureWebpack: { output: { filename: 'js/[id].[name].[chunkhash].js', chunkFilename: 'js/[id].[name].[chunkhash].js' } },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号