vue组件之间传值(01)__父组件传值子组件 props _fei
vue 父组件传值子组件(父传子)
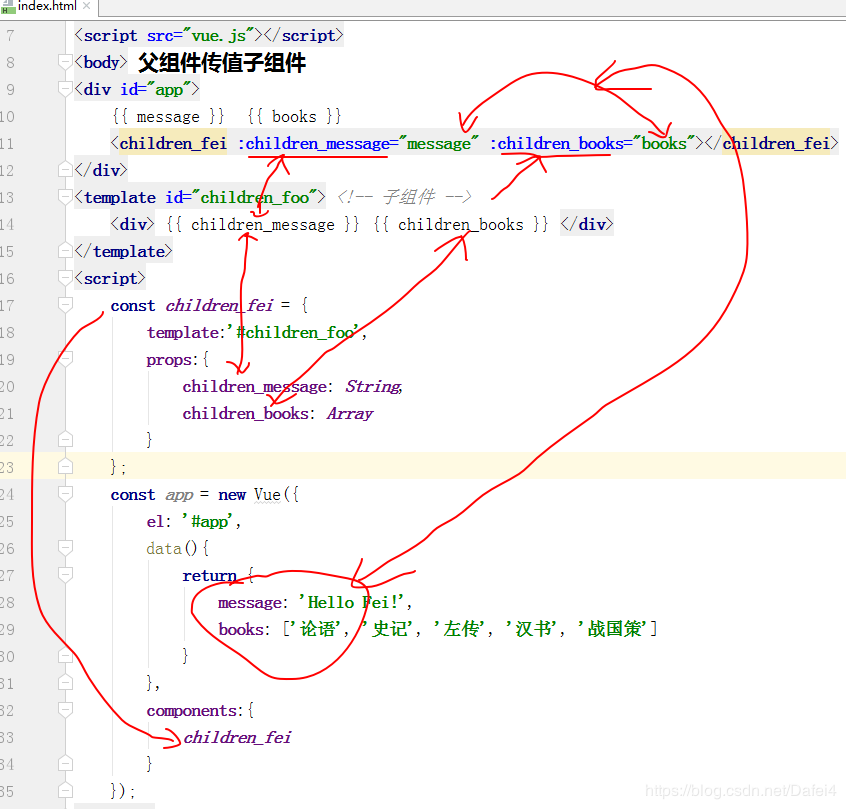
使用prop属性,(借助v-bind绑定)
<div id="app"> {{ message }} {{ books }} <children_fei :children_message="message" :children_books="books"></children_fei> </div> <!-- 子组件 --> <template id="children_foo"> <div> {{ children_message }} {{ children_books }} <br/> {{ default_data }} </div> </template> <script src="vue.js"></script> <script> const children_fei = { template:'#children_foo', props:{ children_message: String, children_books:{ type: Array, default:['春秋','国语','楚辞','孟子','大学'] }, 'default_data':{ type:String, default: "父组件没有,显示默认值" } } }; const app = new Vue({ el: '#app', data(){ return { message: 'Hello Fei!', books: ['论语', '史记', '左传', '汉书', '战国策'] } }, components:{ children_fei } }); </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号