编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Html5过渡(11.24)</title>
<style>
a{
/* transition:font-size 10s linear 5s; */
/* transition:all 10s linear 5s; */
transition:all 1s linear ;
}
/* 伪类 */
a:link{
font-size:20px;
text-decoration: none;
}
a:visited{
font-size:20px;
text-decoration: none;
}
a:hover{
font-size:30px;
text-decoration: none;
}
a:active{
font-size:20px;
text-decoration: none;
}
div{
width:100px;
height:100px;
border: 1px solid red;
background-color: orangered;
border-radius:10px;
transition: all 2s linear;
}
div:hover{
width: 300px;
}
</style>
</head>
<body>
<h2>Html5过渡(11.24)</h2>
<a href="https://baidu.com/">百度一下</a>
<div >
</div>
</body>
</html>
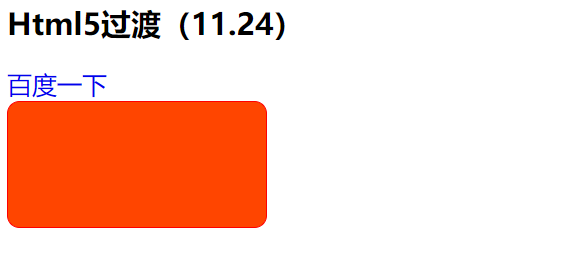
运行结果
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号