HTML-美化
1、美化文本
1.1第一部分
font-size:字体大小,常用em、px、%、rem作单位,预设值small、large、medium,可继承,
font-weight:加粗字体,属性为bold,加粗字体,(100-900之间的数值也可以)或者设置700(与bold效果相同),400是正常情况,100-900之间取整,可继承;
font-style:italic 倾斜字体,可继承;
letter-spacing调整字间距,单位px或者em都可以,可继承;
text-indent首行缩进,一般是在p标签上面使用,span标签使用margin-left:2em可实现效果;
text-decoration,给文字设置下划线,默认是没有线条,overline(文字顶部),underline(文字底部),line-through(文字中部,效果和del元素一样),只有先设置了下划线位置之后,才能设置下划线的颜色,样式等等。
1.2第二部分
(1) 修饰首字母:伪元素选择器,【::first-letter】,可以选择元素中的第一个文字;
可以运用的属性:font 属性color 属性、background 属性、margin 属性、padding 属性、border 属性、text-decoration、vertical-align (仅当 'float' 为 'none' 时)、text-transform、line-height、float、clear
(2) 修饰首行:伪元素选择器,【::first-line】,可以选中元素中的第一行文字;
(3) 修饰选中文字:伪元素选择器,【::select】可选中被用户框选的文字;
(4) 字体类型:分为衬线字体和非衬线字体
font-family,设置字体类型,为了避免全部都失效的情况,通常将最后一个值设置为"sans-serif"或"serif"。
向浏览器引入字体:@font-face{font-family:“名字”};src:url(字体地址)。
2、美化边框
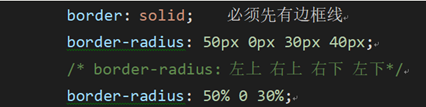
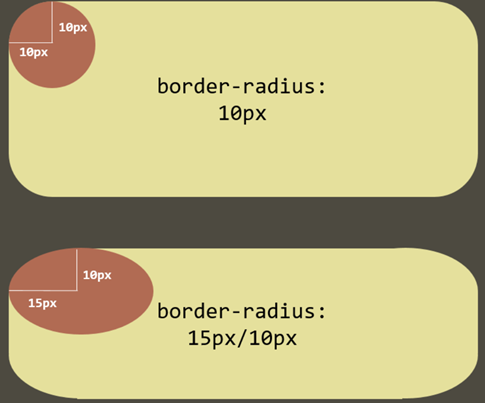
(1) 圆角边框:【border-radius】设一个值是正圆,两个值是椭圆。


3、美化背景
(1)【background-image】设置背景图片;
(2)【background-repeat】设置图片重复方式;
- 【repeat】默认值,从左到右从上到下重复;
- 【no-repeat】不重复;
- 【repeat-x】仅在x轴方向上重复;
- 【repeat-y】仅在y轴方向上重复。
(3)【background-position】设置图片在边框盒中的具体位置。
预设值left、right、top、bottom、center
比如:background-position:center(水平垂直居中);center top(水平居中);left bottom(左边下边);50px 100px(图片距离左边50,上边100)
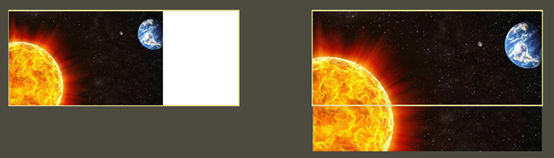
雪碧图那个是指一个大的背景里面只需要小部分背景,其他的不要,通过设置盒子的大小和移动背景图的位置来保留想要的区域。
(4)【background-size】设置背景图尺寸;
- Background-size:contain;等比例缩放图片,不管盒子,可以不覆盖盒子;
- Background-size:cover;图片大小等比例缩放,但是必须覆盖整个盒子。

(5)【background-attachment】固定背景图
- Scroll:默认值,背景图跟随元素移动;
- Fixed:背景图固定。
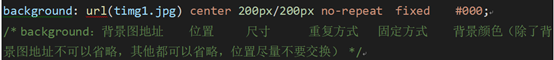
(6)速写【background】统一设置
Background:背景图 位置/尺寸 重复方式 固定方式 背景颜色;

4、背景渐变
(1) 线性渐变【background-image:linear-gradient()】


(2) 径向渐变【background-image:radial-gradient()】

5、透明度
(1) 使用【opacity】属性,可调整整个盒子的透明度该属性的取值范围是0~1 ,其中,0表示全透明,1表示完全不透明;
(2) 使用rgba颜色,可调整某个颜色的透明度,
- rgba分别表示: r:red,g:green,b:blue,a:alpha
- 书写格式为:rgba(red, green, blue, alpha);
- 其中,alpha表示透明通道,取值是0~1之间;
- 0表示全透明,1表示完全不透明;
- 也可以用十六进制表示,例如rgba(0,0,0,0.5)可以写成#00000080。
(3) 调整鼠标样式
使用cursor属性

6、阴影
(1)【text-shadow】设置文本的阴影;
h-shadow 必需,水平阴影的位置。允许负值;
v-shadow 必需,垂直阴影的位置。允许负值;
blur 可选,模糊的距离;
color 可选,阴影的颜色。

(2)【box-shadow】设置文本框的阴影;
h-shadow 必需,水平阴影的位置,允许负值;
v-shadow 必需,垂直阴影的位置,允许负值;
blur可选,模糊距离;
spread可选,阴影的尺寸;
color 可选,阴影的颜色;
inset 可选,将外部阴影 (outset) 改为内部阴影。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号