九阴真经 第二层 第9天
今天总结:
button是双标签 ,所以要更改它的值 就要用innerHTML 改。而不是values ()
setInterval(fun,1000); 按道理是1秒执行一次fun(),但实际上是:它自己这个1秒就不管了 必须等fun()里面走完
function fun(){
//花费时间2秒
}
setTimeOut(fun,1000); 这个是花2秒执行完fun()后,再等1秒执行 fun()
function fun(){
//花费时间2秒
}
假如只用setTimeOut 来完成网页上的倒计时返回首页 。一般需要用上递归调用
setInterva(fun,10000) //先等10秒先再执行fun() 一直循环
定时器是单线程的
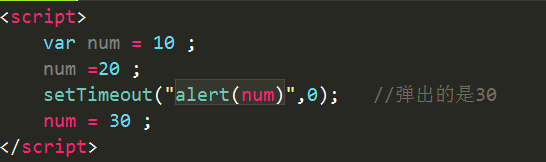
setTimeOut(fun,0); 不代表立即执行,只是代表插入队列
img{vertical-align:top;} //取消图片底部3像素距离
转动的时钟

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.clock {
width: 600px;
height: 600px;
margin: 50px auto;
background: url(images/clock.jpg) 0 0 no-repeat;
position: relative;
}
div {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
#hour {
background: url(images/hour.png) no-repeat center center;
}
#minute {
background: url(images/minute.png) no-repeat center center;
}
#second {
background: url(images/second.png) no-repeat center center;
}
</style>
</head>
<body>
<div class="clock">
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
</body>
</html>
<script>
// getHours() 返回 Date 对象的小时 (0 ~ 23)。 1 3
// getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。 1 3
// getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。 1 3
// getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。 1 4
// getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
// / 除 x=5/2 x=2.5
// % 求余数 (保留整数) x=5%2 x=1
function $(obj){return document.getElementById(obj);}
setInterval(function () {
var date = new Date(); //假设现在是电脑时间是 8:42
var ms = date.getMilliseconds();
// console.log(ms / 1000); //0.153 (注意:并不像java那样,是3位数除4位数等于0)
var s = date.getSeconds() + ms / 1000; //57.487
// console.log(seconds); //58.153 秒
var m = date.getMinutes()+s/60;
// console.log(seconds/60); //0.9692166666666666
// console.log(minutes); // 42.472683333333336
var h = date.getHours()%12+m/60; //因为时钟是12个小时
console.log(h + ":" + m + ":" + s + ":" + ms);
// 输出 8.844000833333334 : 50.64005 : 38.403 :403
$("second").style.webkitTransform="rotate("+ s*6 +"deg)";
$("minute").style.webkitTransform="rotate("+ m*6 +"deg)";
$("hour").style.webkitTransform="rotate("+ h*30 +"deg)";
}, 1);
</script>
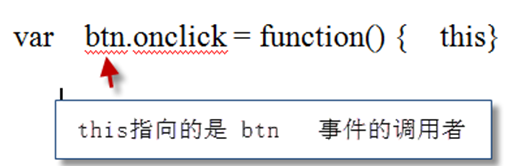
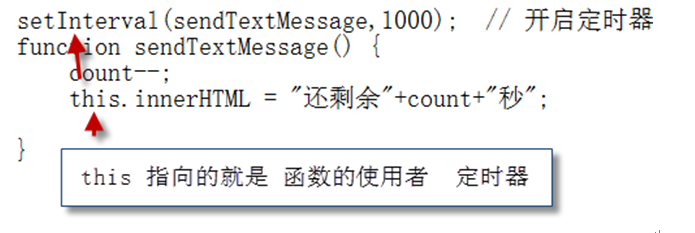
this
this 指向的是 事件的调用者 ,或者是函数的使用者。


一般情况下,我们喜欢 var that = this;
深层次的看待定时器区别
1.setInterval是排队执行的
假如 间隔时间是1秒, 而执行的程序的时间是2秒 上次还没执行完的代码会排队, 上一次执行完下一次的就立即执行, 这样实际执行的间隔时间为2秒
2.setTimeout延迟时间为1秒执行, 要执行的代码需要2秒来执行,那这段代码上一次与下一次的执行时间为3秒.
5秒后返回首页之常用方法

发送验证码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<button id="btn">发送短信验证码</button>
</body>
</html>
<script>
// (重要) this 指向的是 事件的调用者 ,或者是函数的使用者
var btn = document.getElementById("btn");
var count = 5;
var timer = null; //定时器的名字
btn.onclick = function () {
this.disabled= true;
// alert(this);//object HTMLButtonElement
var that = this; //把当前btn对象 给that
timer = window.setInterval(sendTextMessage, 1000);
function sendTextMessage() {
count--;
// alert(this); //object window
if(count>=0){
that.innerHTML= "还剩"+count+"秒";
}
else{
that.innerHTML="重新发送";
that.disabled= false;
count = 5;
clearInterval(timer);
}
}
}
//小奇怪: 点了第一次后,是正常5 4 3 2 1 0
//但第一次完后,再点一次重新发送,它是显示 4 3 2 1 0
// 还有种 情况。 你多点几下 按钮,它计数会加快:(答案:你点一次按钮,它就开一个定时器。所以它清除定时器,没你点一次快)
//解决办法:点 按钮时,先清除原来的定时器.
</script>
arguments 对象
function fn(a,b,c) { console.log(a+b+c); alert(arguments.length;)}
fn(1,3,4,6);
arguments.length; 返回的是 实参的个数。
但是这个对象有讲究,他只在正在使用的函数内使用。
arguments.callee;
返回的是正在执行的函数。 也是在函数体内使用。 在使用函数递归调用时推荐使用arguments.callee代替函数名本身。
function fn() { console.log(arguments.callee); }
这个callee 就是 : function fn() { console.log(arguments.callee); }
运算符顺序
1 ()
2 !、-、++、-- (-10) 负号 正号
3 、/、%
4 +、- 10-5
5 <、<=、<、>=
6 、!=、=、!==、
7 &&
8 ||
9?:
10 =、+=、-=、=、/=、%= 赋值
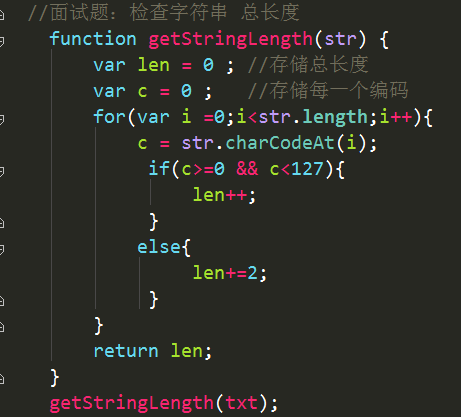
几个面试题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
<script>
// (重要)只要有0的,都为假。运算符顺序 先&&后||
// && 如果a为假,则返回a
// 如果a为真,则返回b
console.log(0&&1); //0
console.log(1&&0); //0
console.log(1&&10); //10
// || 如果a为假 则返回b
// 如果a为真 则返回a
console.log(0||1);//1
console.log(1||0);//1
console.log(1||5);//1
console.log(5||1);//5
console.log(1&&2&&3);//3
console.log(0&&1&&2);//0
console.log(1&&0&&2); //0
// 0 |(或) 任何数都得另外一个人
console.log(0||1||2); //1
console.log(1||0||3); //1
console.log(3&&0||2); //2
console.log(3||0&&2); //3
console.log(0||2&&3); //3
</script>
字符串对象常用方法
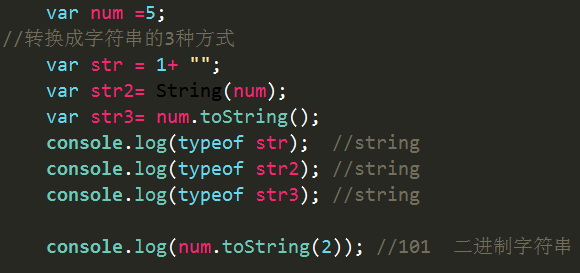
转换为字符串
-
- “” 2+ “” = “2” 2+”ab” = “2ab”
- String() 转换为字符串
- toString(基数) ; 基数就是进制
var txt = 10;
txt.toString(2) 二进制 1010
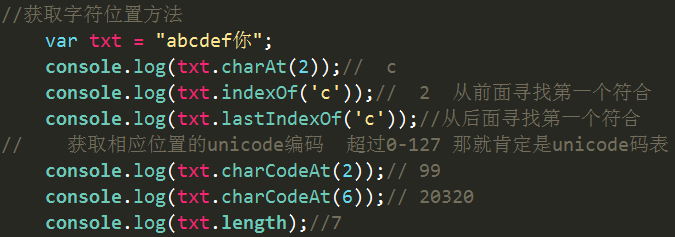
获取字符位置方法
charAt,获取相应位置字符(参数: 字符位置)
charCodeAt获取相应位置字符unicode编码(参数: 字符位置)
var txt = “abcedf”;
比如, txt.charAt(4); 索引号一定是从0开始 返回的结果是 d
我们根据我们输入的 位数 返回相应的 字符 。
unicode编码 是我们字符的字符的唯一表示


===============================







 浙公网安备 33010602011771号
浙公网安备 33010602011771号