九阴真经 第二层 第5天
考题:

注意隐藏局部变量提示
输出是:9 9 9 9 9 undefined
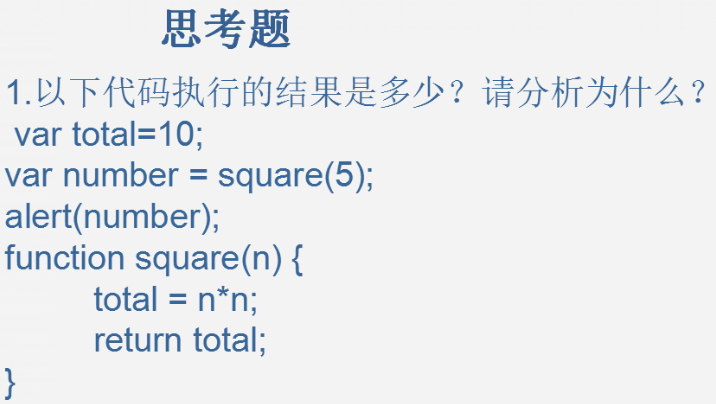
考题2(变量提升,平时没什么用,但面试题用):

js里,变量名 可以冲突。 本以为输出是10,但这里输出是undefined
在函数体内部,声明变量,会把该声明提升到函数体的最顶端。 只提升变量声明,不赋值。
考题3

输出是:undefined 9
如果函数内部有定义过这个变量,就看优先用函数内部的变量,即使外面有全局变量也不看。自动提升变量声明到函数内顶部
考题4

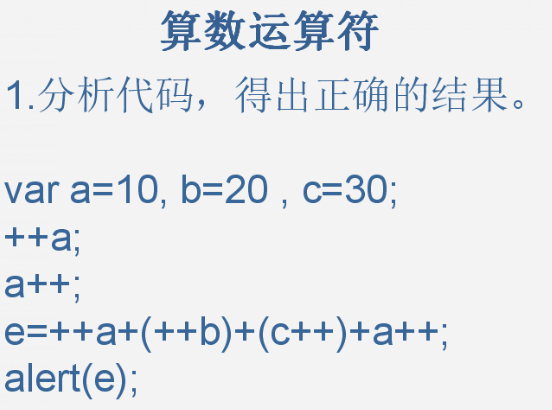
考题5

//我算的是这个:13+21+30+12=76 但是实际答案是:13+21+30+13=77 (因为a在第1个时完成自增,所以第4个已变成13了)
额外笔记
padding挤过地方不能写内容 ,但可以放背景图
background: url(images/01big.jpg); 也可以加双引号 background: url("images/01big.jpg");因为浏览器会默认自动给你填上双引号的
font:0 ; 可以去除空白缝隙
1.行内块元素之间 默认都有一点小间隙,要想处理,肯定用浮动合适
2.如果不想用浮动的话,可以设 font-size:0 去除空白缝隙
一般this用在函数体内部
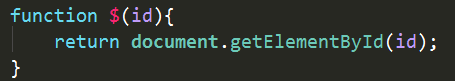
封装$id函数

事件
事件源 被触发的对象 名词
事件 动词 onclick onmouseover onmouseout
事件处理程序 放到函数里面就行了
函数(function)
函数: 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
函数的声明
函数使用跟变量一样,需要 声明
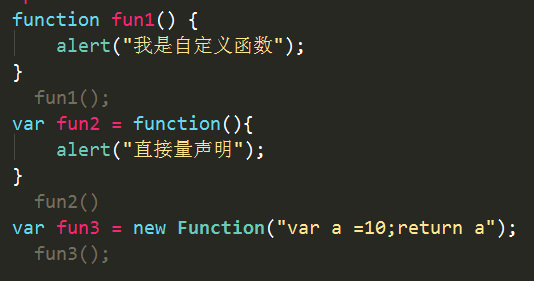
1.自定义函数
2.函数直接量声明
3.利用Function 关键字声明

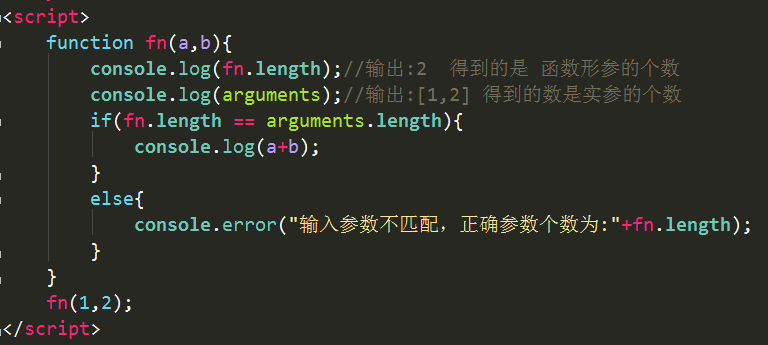
函数参数
arguments是存储了函数传送过过来实参
Javascript在创建函数的同时,会在函数内部创建一个arguments对象实例.
arguments对象只有函数开始时才可用。函数的 arguments 对象并不是一个数组,访问单个参数的方式与访问数组元素的方式相同
arguments对象的长度是由实参个数而不是形参个数决定的

this (自己的)
指的是本身
This 主要是指事件的调用者
innerHTML
更换 盒子里面的内容 文字 标签都换.
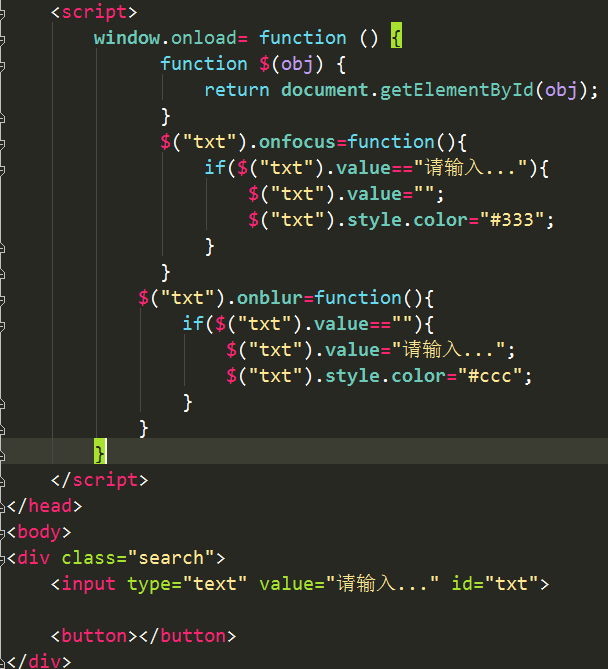
表单更换内容
Input.value
额外:
isNaN nan 不是一个数字 is 是 是 不是一个数字
isNaN(“12”) 如果里面的不是个数字 返回 true 否则返回false
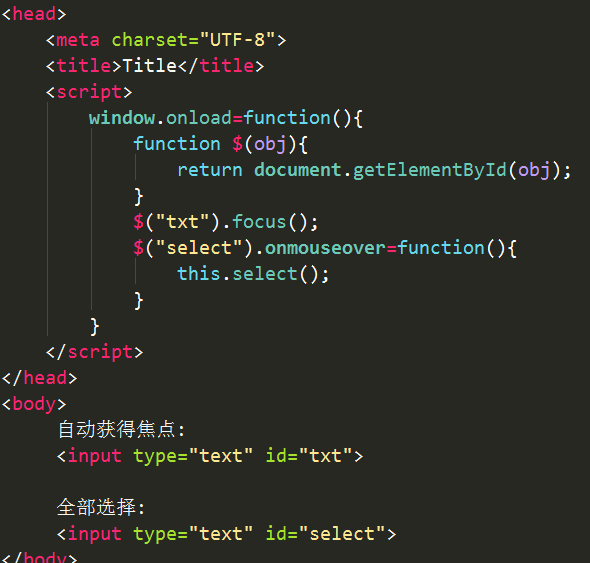
获得焦点 失去焦点 事件

表单自动获得焦点

getElementsByTagName() 获取某类标签
前面我们可以得到一个盒子 通过 id 获得
getElementById() 只得到一个 盒子
我们想要获取某类标签 比如说所有 的div li span
getElementsByTagName(); 很多个所以是复数 很多个
得到的是一个伪数组。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号