CSS3文本溢出显示省略号

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
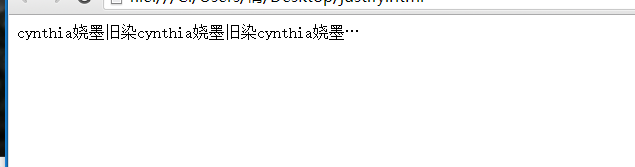
.demo{text-overflow:ellipsis;overflow:hidden;white-space:nowrap;width:360px;}
</style>
<body>
<div class="demo">cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染cynthia娆墨旧染
</div>
</body>
</html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号