vue 本地调试接口跨域问题解决
使用vue-cli这种脚手架工具开发时,由于项目本身启动本地服务是需要占用一个端口的,所以必然会产生跨域的问题 这里记录下解决方案
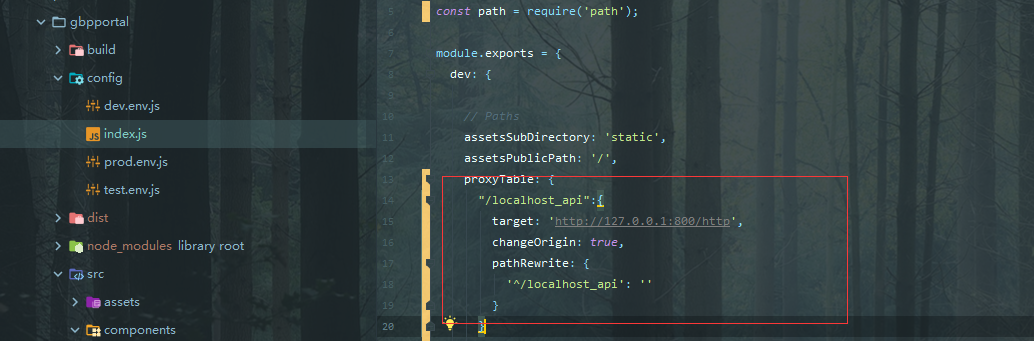
在conf index.js 对应启动配置中设置代理

proxyTable: {
"/localhost_api":{
target: 'http://127.0.0.1:800/http',//目标接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/localhost_api': '' //重写接口
}
}
}
关于pathRewrite 参数
'^/localhost_api'是一个正则表达式
'^/localhost_api' 应该拆分成 ‘^’ 和 '/localhost_api' 两个字符串,其中 ‘^’ 匹配的是字符串最开始的位置。
也就是说,axios 的请求URL写成了 '/localhost_api/myAPI/path' 的话,最后会在经过 http-proxy-middleware 的代理服务器时,会变成 '/myAPI/path' ,然后代理到 http://localhost:8080 这个代理服务器下面。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号