原型设计工具
1.1 墨刀
定位:墨刀是最简洁易用的原型设计工具和线框图工具。
墨刀为北京磨刀刻石科技有限公司旗下一款在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等。借助墨刀,用户能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 [1] ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
特点:
1.支持在线编辑、桌面端、ios端
2.上手难度低,使用轻巧,简单,能够快速给出原型
3.主打主打团队协同方向,与团队成员对接方便
1.2 摹客(Mockplus)
定位:Mockplus是更快更简单的原型图设计工具。
摹客(Mockplus)是成都摹客科技有限公司旗下设计协作品牌,专注于一站式的产品设计和协作平台,为产品开发团队提供全流程协作、高保真设计和设计规范管理支持。摹客可以自产出高保真设计,支持多款主流设计工具(Sketch/PS/XD/Axure等)的设计稿交付,团队成员在产品、设计到开发的各个工作环节,利用多种设计工具,都能使用摹客平台协同工作。
特点:
1.支持全平台(在线、桌面端、移动端)
2.相比Axure,更加轻便,操作更加简单
3.相比墨刀,性能更加稳定,功能更加丰富
1.3墨刀使用举例
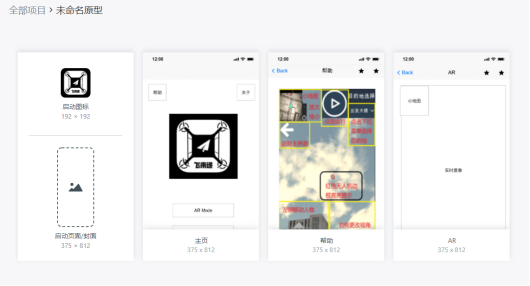
一个无人机模拟投递系统。手机端主要呈现从主页面跳转至三种视角界面(AR视角、自由视角和追踪视角)、帮助和关于界面。
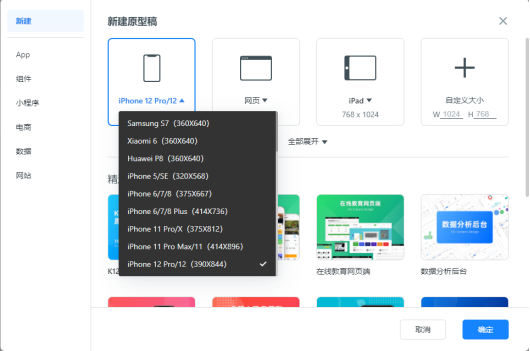
在注册账号后,点击“新建”选择“原型”,即可选择原型稿开始设计。

(由于是手机端,所以这里我随便选择一个手机机型作为原型稿。)

因为软件中呈现的图像(无人机飞行路线以及周围的障碍物)大多取决于建模和实时计算,所以在这里的原型设计中,只给出各个组件(按钮,小地图)的布局设计和页面跳转。

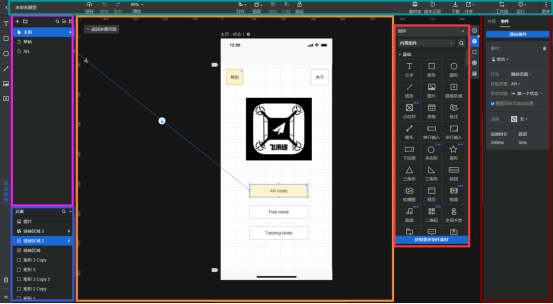
在进入编辑页面后,工作窗口如下,十分简洁明了。

元素区可以理解为ps中的图层,组件区中的组件十分丰富,完全满足当前项目的需求,只需要拖拽进工作区进行大小调试文字编辑即可。事件区可以详细设置事件响应相关属性。
在页面跳转的设置上,也可以通过拖拽的方式,类似可视化编程(蓝图)一样,将按钮连接至目标页面即可。
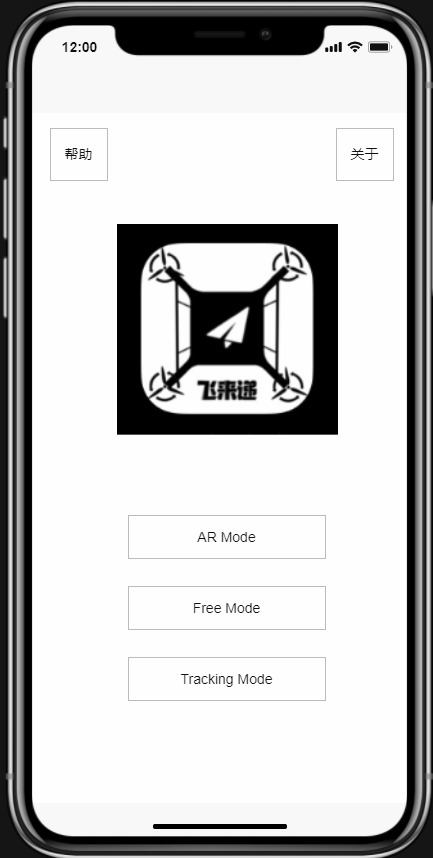
在设计完毕后可以进行简单的运行,效果如下:(gif)

原文:https://www.cnblogs.com/shou-xt/p/14783394.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号