Django2.2 静态文件的上传显示,遇到的坑点-------已解决
前情提要:这里虽说是Django2.2 ,但经过测试发现Django 的其他版本也可以用此方法解决
一、项目根目录下的static文件的路由显示问题
在项目根目录下创建静态文件时发现,即使我配置了setting.py的静态文件也依旧会出现
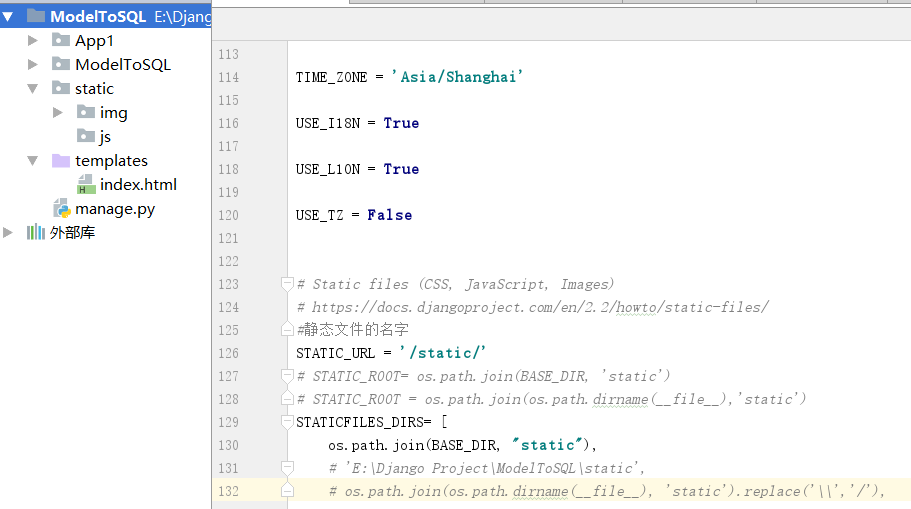
http://127.0.0.1:8000/static/img/snowWord.jpg 类似的无法访问的情况,看了很多博文都说是没有配置setting.py,从下面这张图我们可以看出配置信息并没有什么问题,
于是经过多方查找,总结了一下疑难问题:
学到静态文件的上传这里,你可能觉得我根路由是不是没配置,就像配置App的urls一样:并不是,当你配置了setting.py后其实没有任何问题了
解决方法:配置
STATICFILES_DIRS= [ os.path.join(BASE_DIR, "static"), os.path.join(os.path.dirname(__file__), 'static').replace('\\','/'),#加上即可成功访问,前面的为获取项目根目录 ]
这里我配置上去之后也就可以访问图片了
机智的你发现我把它注释掉了,但是加上之后你得运行一次才能再次注释,之后无论是html引用还是static就都可以使用了
尽管可以用,但我不太懂为什么运行过一次后之后就可以访问了-----望解答!!!!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号