新兴API
function updateProgress(){
var div = document.querySelector("div");
div.style.width = (parseInt(div.style.width,10)+1)+"%";
if(div.style.width !="100%"){
requestAnimationFrame(updateProgress);
}
}
requestAnimationFrame(updateProgress);
requestAnimationFrame()
-
接受一个参数,即在重绘屏幕之前调用的函数,这个函数负责改变下一次重绘的DOM,
感觉效果可能和setTimeout差不多,但是不支持传第二个时间参数 -
不过在火狐浏览器中,requestAnimationFrame方法传递的函数,可以传入一个时间吗参数,它代表从代码时间元年到现在的毫秒数()
mozAnimationStartTime在火狐居然不行???
只能用下面的这样兼容所有的浏览器
function draw(){
var div = document.querySelector("div");
var drawStart = Date.now();
var diff = drawStart - starttime;
starttime = drawStart;
div.style.width = (parseInt(div.style.width,10)+5)+"%";
if(div.style.width !="100%"){
console.log(diff);
requestAnimationFrame(draw);
}
}
var starttime = Date.now();
requestAnimationFrame(draw); -
page visibility API
当检测用户是否在看着对应的document -
该API的document.hidden 返回一个boolean值,当页面不被展示的时候会true
-
document.visibilityState 不过这个属性有很差的兼容性问题,在Google下有三种状态visible,hidden,prerender
-
visibliitychange事件,当可见与不可见发生交替的时候,发生该事件
document.addEventListener("webkitvisibilitychange",fn);
function fn(){
if(document.hidden){
console.log("hidden")
}else{
console.log("visible");
}
} -
console.log(navigator.geolocation);
navigator.geolocation.getCurrentPosition(function(position){
// console.log(position.coords.latitude)
// console.log(position.coords.longitude)
//
console.log(position.coords.latitude,position.coords.longitude)
},function(error){
console.log(error.code,error.message)
});
navigator.geolocation是一个地理位置对象
-
getCurrentPosition方法,里面接收三个参数,分别是成功回调函数,失败回调函数,可选选项参数
-
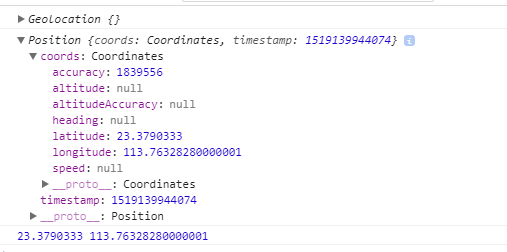
在成功回调函数中,里面接受一个position 参数,该参数有两个属性coords,timestamp
![]()
-
失败回调函数 ,接收一个错误参数,参数有两个属性,message和code,message表示为什么会出错code保存一个数值,错误的类型,
1用户拒绝共享2.位置无效,3.超时 -
第三个参数是一个选项对象 ,可配置的选项有enableHighAccuracy,timeout,maximumAge
-
watchPosition()方法,和多次调用getCurrentPosition方法意思基本相同,在第一次调用watchPosition之后会获取位置,执行成功回调或则失败回调,
然后等待系统发出位置以改变的信号(自己不会轮询位置),可以像清除定时器方法那样使用clearWatch()方法清除





 浙公网安备 33010602011771号
浙公网安备 33010602011771号