1.typeof 只能区分值类型的,数组,对象,null都为object,function也可以识别
2. 类型装换的情况
- 字符串拼接
- == 运算符
- if语句
- 逻辑运算符
3.js内置函数
- OBject
- Array
- Boolean
- String
- Number
- Function
- Date
- RegExp
- Error
4.按存储方式区分变量类型,值类型和引用类型
5.理解json --js对象 JSON.stringify({a:10} JSON.parse('{"a":"23"}')
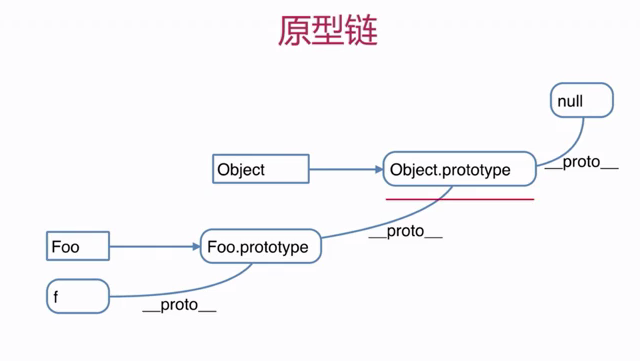
6.原型和原型链
- 判断一个变量是数组类型
- 写一个原型链继承的例子
- 描述new一个对象的过程
- zepto或其他的框架如何使用原型链
- 构造函数
- 原型规则
- 所有的引用类型(数组,对象,函数),都具有对象特性,即可自由扩展属性(除了null)var obj ={};obj.a="123"
- 所有的引用类型(数组,对象,函数),都有一个__proto__属性,属性值是一个普通对象obj.__proto__
- 所有的函数,都有一个prototype属性,属性值也是一个普通的对象 fn.prototype
- 所有的引用类型(数组,对象,函数),__proto__属性值指向它的构造函数的prototype属性值obj__proto__===Object.prototype
- 当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么就会去它的__proto__(即它的构造函数的prototype)中找
- 原型链
- instanceof 使用instanceof判断一个函数是否是一个变量的构造函数
- this指向实例本身
- 循环对象自身的属性 for in 浏览器默认会屏蔽原型的属性 for(var item in f) {if(f.hasOwnProperty(item){是自身的属性})}_
- f.toString() 去 var f = new Fun(); f.__proto__找
7.
- 执行上下文
- 范围:一段<script>或则一个函数
- 全局:变量定义,函数声明,一段script
- 函数:变量定义,函数声明,this,arguments ,函数
- 变量提升 var a = undefined; a= 100;
- this集中不同使用场景
- 作为构造函数的执行 function a(name){this.name = name} var f = new a('aaa')
- 作为对象属性的执行 var obj ={name:'a',aaa:function(){console.log(this.name)}} obj.aaa() //this === obj
- 作为普通函数执行 function fn(){console.log(this)} //this === window
- call apply bind function fn1(name){console.log(name)} fn1.apply({x:1001},[100]) / fn1.call({x:1001},120) / var aaa = function (name){console.log(name,this)}.bind({name:119}) aaa()
- 创建10a标签,点击弹出对应的序号
- 理解作用域,作用链
- 没有块作用域
- 只有函数和全局作用域
- 作用域链一级一级往上面找
- 实际开发中闭包作用
- 函数作为返回值
- 函数作为参数传递
- 作用域在该函数里面找的 function a(){var b=100;return function(){console.log(b)}} var b=123; var c = a();c() //100
8.异步和单线程
- 同步和异步
- setTimeout
- 前端使用异步的场景
- 定时任务 setTimeout setInterval
- 网络请求 ajax请求,动态<img>加载
- 事件绑定
- 单线程 --只能同时干一件事
9.日期和math
- Date.now() //获取当前时间毫秒值
- d.getTime() //获取毫秒值
- d.getFullYear() //年
- d.getMonth() //月(0-11)
- d.getDate() //日 0-31
- d.getHours() //0-59
- d.getMinutes() //0-59
- d.getSeconds() //0-59
- Math。random() //0-1 很多小数位数
10.数组api
- forEach 遍历所有元素 arr.forEach((item,index)=>{})
- every 判断所有元素是否都符合条件 arr.every((item,index)=>{ if(item <4){return true}})
- some 判断是否有至少一个元素符合条件 arr.some((item,index)=>{ if(item <4){return true}})
- sort 排序 arr.sort(function(a,b){return a-b;//小到大 return b-a;//大到小})
- map 对元素重新组装,生成新数组 arr.map(item=>{return 'a'+item})
- filter 过滤符合条件的元素 arr.filter(item=>{if(item>2){return true}})
11.对象api
- for in
- 封装一个对象数组能循环的forEach 简单区分数组和对象 arr instanceOf Array
12.js web api
- DOM Document Object Model
- DOM本质 xml 树
- DOM节点
- DOM操作
- 获取DOM节点
- document.getElementById
- document.getElementsByTagName
- divNode.length
- divNode[0]
- document.getElementByClassName
- document.querySelectorAll
- divNode[0].style.width
- divNode[0].style.width = '200px'
- divNode[0].className
- divNode[0].className = 'active'
- divNode[0].nodeName
- divNode[0].nodeType
- divNode[0].getAttribute('src')
- divNode[0].setAttribute('src')
- DOM 结构操作
- 新增节点 document.createElement('div') appendChild()
- 获取父元素 divNOde[0].parentElement
- 获取子元素 divNode[0].childNodes
- 删除节点 removeChild()
- 获取兄弟节点
- BOM Browser Object Model
- 检测浏览器类型
- 拆解url各部分
- navigator
- navigator.userAgent
- screen
- screen.width
- screen.height
- location
- location.href
- location.protocol
- location.host
- location.pathname
- location.search
- location.hash
- history
- history.go()
- history.back()
- 事件
- 编写通用的事件监听函数 divNode[0].addEventLIstener('click',fn)
- 描述事件冒泡流程
- 代理 div1.addEventListerner('click',function(e){if(e.target.nodeName == 'P'){}})
- 阻止冒泡 e.stopPropatation()
- Ajax
- 手动编写一个ajax
- 跨域的几种实现方式
- XMLHttPRequest
- 状态说明
- 2xx 表示成果处理请求200
- 3xx 需要重定向,浏览器直接跳转
- 4xx 客户端请求错误404
- 5xx 服务器端错误
- 存储
- cookie
- 本身用于客户端和服务器通信
- 也有本地存储的功能
- document.cookie="" 获取和修改
- 存储量太小,只有4kb
- 所有的http请求都带着,影响效率
- sessionStorage
- 最大容量5M
- sessionStorage.setItem(key,value); sessionStorage.getItem(key)
- 浏览器关闭就会销毁
- localStorage
- 最大容量5M
- localStorage.setItem(key,value); localStorage.getItem(key)
- 一直保留,除非手动清除
- 兼容:ios Safari隐藏模式下,localStorage.getItem()会报错,建议统一使用try-catch
13.开发环境
- 开发工具
- sublime
- vscode
- git
- git status
- git add
- git checkout xxx
- git commit -m "xxx"
- git push origin master
- git pull origin master
- git branch
- git checkout -b xxx/git checkout xxx
- git merge xxx
- 多人协作
- git clone xxx
- git checkout -b dev
- vim xxx.file
- git add xxx
- git commit
- git push origin dev
- git checkout master
- git pull origin master
- git merge dev
- git push origin master
- 模块化
- export {getFun:function(){}}
- var a = require("xx.js");
- webpack
- 新建webpack.config.js
- var path = require('path')
- var webpack = require('webpack')
- module.exports = {context:path.resolve(__dirname,'./src'),entry:{app:'./app.js'},output:...}
- node
- npm init
- npm install webpack --save-dev (--save-dev 在开发环境 --save 正式测试都有)
- 上线
- 将测试完成的代码提交到git版本master分支
- 将服务器的代码全部打包并记录版本号,备份
- 将master分支代码提交覆盖到线上,生成新版本
- 运行环境
- 浏览器通过访问链接得到页面的内容
- 通过绘制和渲染,显示在最后的页面样式
- 页面加载过程
- 从输入url到得到html的详细过程
- window.onload ,DOMContentLoaded
- 加载资源的形式 1.输入URL加载页面 2.<script src="xx" ></script>
- 加载一个资源的过程
- 浏览器根据DNS服务器得到域名的IP地址
- 向这个IP的机器发送http请求
- 服务器收到,处理并返回HTML请求
- 浏览器得到返回内容
- 浏览器渲染页面的过程
- 根据HTML结构生成DOM tree
- 根据css生成cssom
- 将DOM和CSSOM整合形成RenderTree
- 根据RenderTree开始渲染和显示
- 遇到<script>时,会执行并阻塞渲染
- 性能优化
- 多使用内存,缓存或则其他方法
- 减少cpu计算,减少网络请求
- 加载页面和静态资源
- 静态资源的压缩合并
- 静态资源缓存
- 使用CDN让资源加载更快
- 使用SSR后端渲染,数据直接输出到HTML
- 页面渲染
- CSS放在body前面,js放在body后面
- 懒加载
- 减少DOM查询,对DOM查询做缓存
- 减少DOM,尽量多个操作合并在一起执行
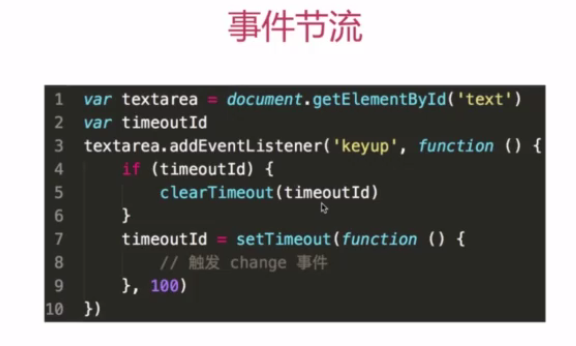
- 事件节流
- 尽早执行操作(如DOMContentLoaded)
- 安全性
- xss跨站攻击
- 输入文章,偷偷插入script
- 攻击代码中,获取cookie,发送自己的服务器
- 会把查看者的cookie发送到攻击者服务器
- 措施
- 前端替换关键字,例如替换<为<>为>
- 后端替换
- XSRF跨站仿造
- 登陆一个网站
- 付费网站接口没有任何验证
- 然后收到邮件,隐藏<img src="xx/pay?id=ass"
- 查看邮件的时候,悄悄付费了
- 措施
- 增加验证流程,例如输入指纹,密码,短信验证码
- 面试技巧
- 简历
- 简洁明了,重点突出项目经历和解决方案
- 把个人博客放在简历中,定期维护更新博客
- 把个人开源项目放在简历中,并维护开源项目
- 简历真实,保持能力和经历的真实性
- 面试过程
- 如何看待加班?
- 千万不可挑战面试官
- 学会给面试官惊喜,拓展知识点
- 遇到不会回答的问题,回答知道的部分的
- 谈谈缺点,比如什么不会,但最近在学
![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号