工作总结
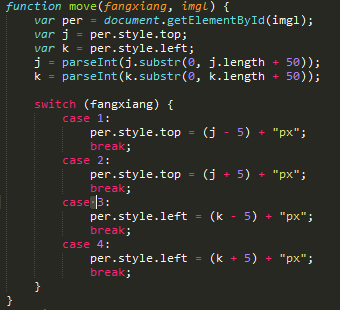
1 控制页面元素上下左右移动

2 设置canvas 填充色 fillStyle 为透明

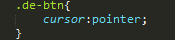
3 使用bind之后 在ios中点击不起作用 可以在css中设置事件对象的样式为cursor:point

4 控制textarea的输入字数


5点击input时 默认文字消失

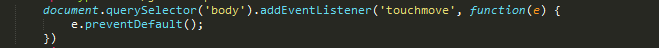
6 禁止页面滑动

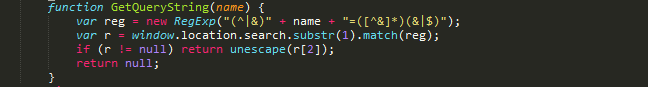
7 获取url参数的方法

8 在一定时间内不响应鼠标单击事件

9 使用css实现各种不同角度的三角形
i{ width: 0; height: 0; float: left; margin:20px; }
.up {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 40px solid #000;
}
.down {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 40px solid #000;
}
.left {
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 40px solid #000;
}
.right {
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 40px solid #000;
}
.top-left {
border-top: 40px solid #000;
border-right: 40px solid transparent;
}
.top-right {
border-top: 40px solid #000;
border-right: 40px solid transparent;
}
.bottom-left {
border-bottom: 40px solid #000;
border-right: 40px solid transparent;
}
.bottom-right {
border-bottom: 40px solid #000;
border-right: 40px solid transparent;
}
10 左边宽度固定 右边铺满剩下的部分

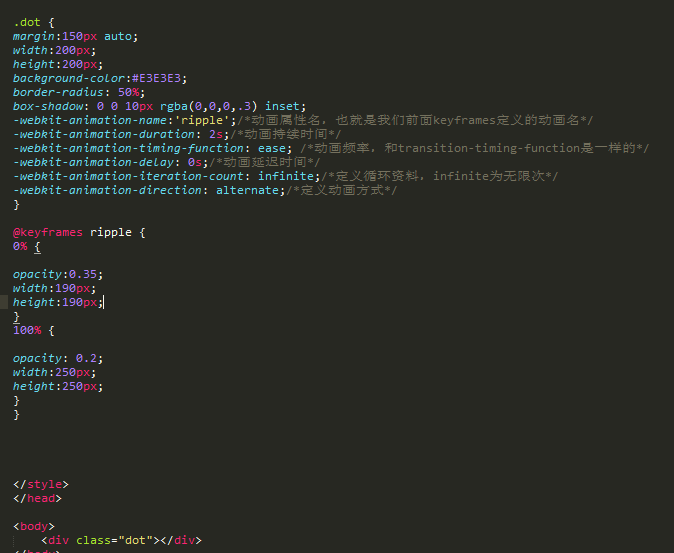
11 圆圈放大缩小动画

12 全选 反选 全不选 获取选择的值
http://www.cnblogs.com/gqs92/p/6734850.html
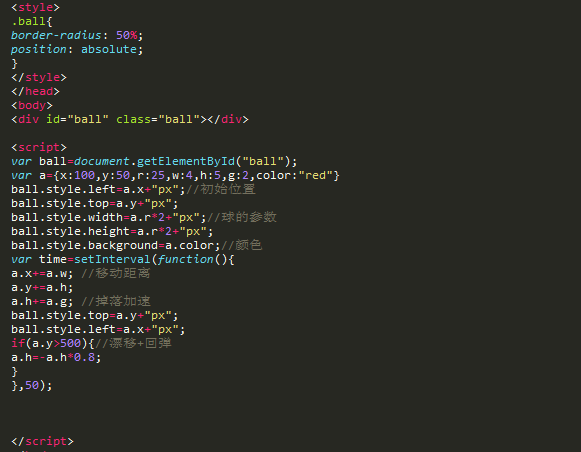
13 弹跳的小球

14移动端输入框获取焦点软键盘出现之后 禁止页面上移

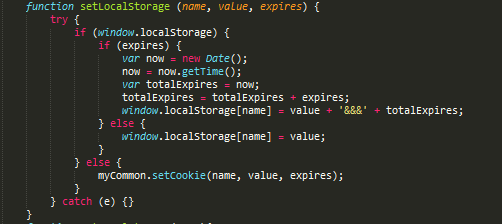
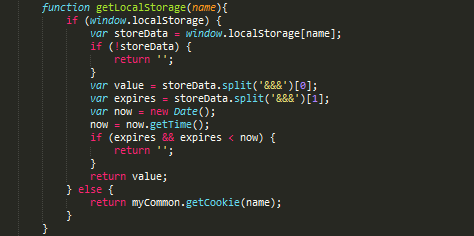
15 localStorage 使用方法
eg:页面中需要获取上个登录页面中用户输入的个人信息
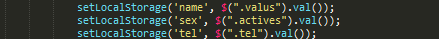
登录页面中设置:


设置name 为$(".valus").val() 名称输入框中的值 sex 为选择的性别 tel 为联系方式中的值
当前页面获取

var name=getLocalStorage("name"); 即可在当前页面中获取到登录页的名字



 浙公网安备 33010602011771号
浙公网安备 33010602011771号