使用v-if后,element表单验证失效
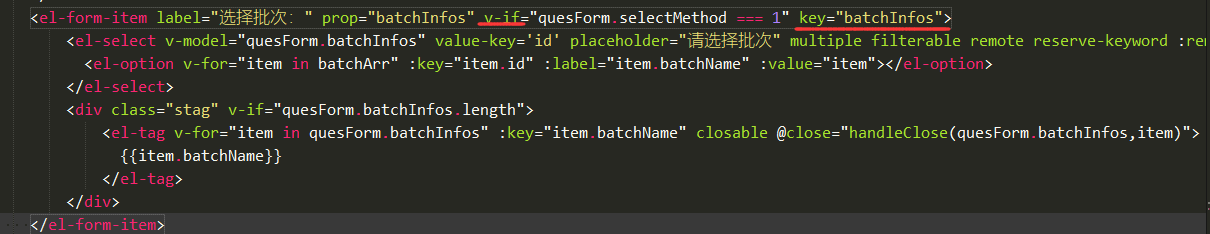
<el-form-item label="选择批次:" prop="batchInfos" v-if="quesForm.selectMethod === 1" key="batchInfos"> <el-select v-model="quesForm.batchInfos" value-key='id' placeholder="请选择批次" multiple filterable remote reserve-keyword :remote-method="getBatchLibrary" :loading="sloading"> <el-option v-for="item in batchArr" :key="item.id" :label="item.batchName" :value="item"></el-option> </el-select> <div class="stag" v-if="quesForm.batchInfos.length"> <el-tag v-for="item in quesForm.batchInfos" :key="item.batchName" closable @close="handleClose(quesForm.batchInfos,item)"> {{item.batchName}} </el-tag> </div> </el-form-item>

给 v-if所在项加上key值,v-if切换后,表单验证就不会失效了
给 v-if所在项加上key值,v-if切换后,表单验证就不会失效了
给 v-if所在项加上key值,v-if切换后,表单验证就不会失效了
给 v-if所在项加上key值,v-if切换后,表单验证就不会失效了
给 v-if所在项加上key值,v-if切换后,表单验证就不会失效了
结合自身的项目需求,当也可用v-show代替v-if。
结合自身的项目需求,当也可用v-show代替v-if。
结合自身的项目需求,当也可用v-show代替v-if。
结合自身的项目需求,当也可用v-show代替v-if。
结合自身的项目需求,当也可用v-show代替v-if。
结合自身的项目需求,当也可用v-show代替v-if。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号