Vue生命周期
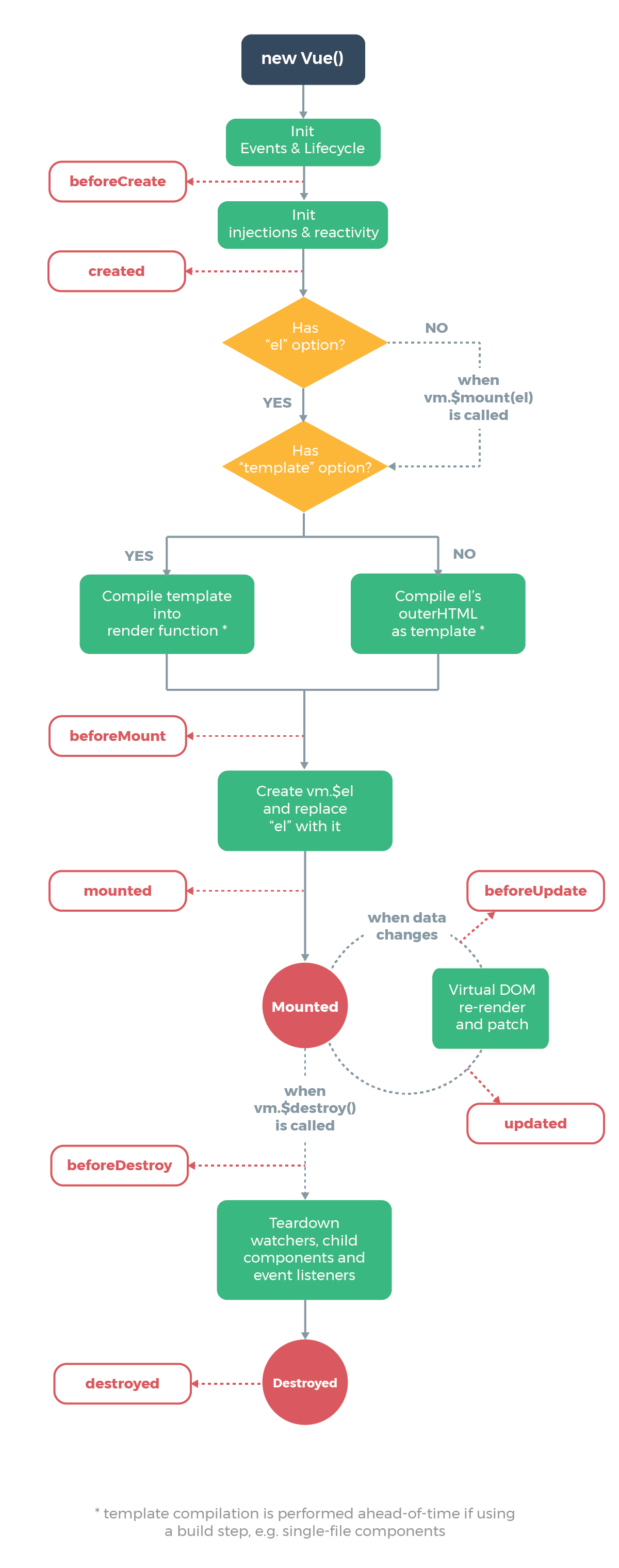
每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期。Vue 的生命周期分别是创建,挂载,更新,销毁

创建
1. beforeCreate: 只有init ,还不能获取到 $el
2. created: 可以获取date和方法,但是不能获取Dom v-for 循环渲染的数据,在这里可以处理请求数据
挂载
3. beforeMount:
4. mounted: 可以获取 Dom 树上v-for 循环渲染的值了
更新
5. beforeUpdate:
6. updated
销毁
7. beforeDestroy:
8. destroyed



 浙公网安备 33010602011771号
浙公网安备 33010602011771号