解决表单的自定义校验规则在第一次打开对话框的时候,无法提交但又不报错的问题
基于vue+elementUi开发前后端分离出现的问题:
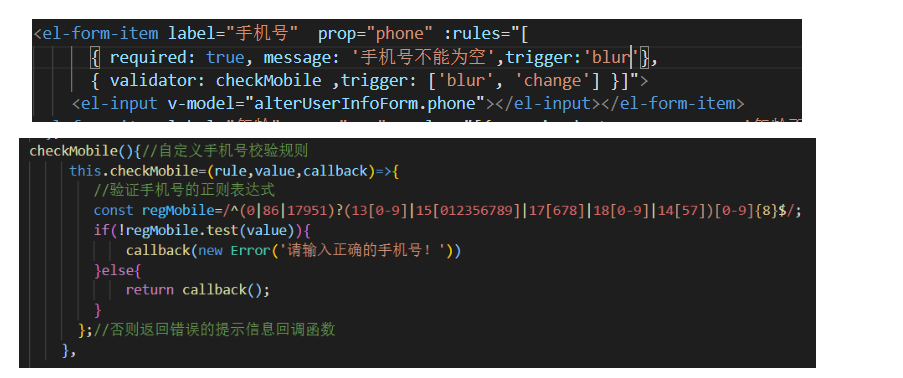
下面是手机号表单项的写法和自定义手机号校验规

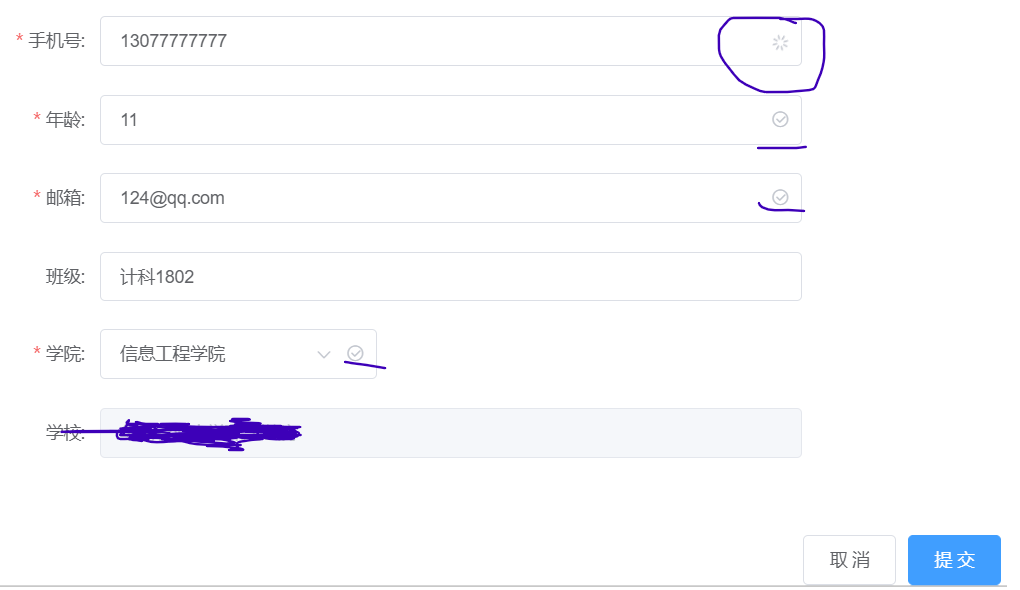
打开 完善信息按钮会出现表单,里面是已经提前获得的双向绑定的数据,第一次按提交的时候,没有反应,控制台也没有任何报错,我找不到原因,然后看了开发文档在表单加了个status-icon可以看到校验效果,如下(手机号校验那项会一直在转圈圈,说明还在校验中或者压根没有调用到我的自定义校验规则)

但是要是重新打开对话框校验规则就会生效了,或者第一次打开的时候在手机号那里修改也可以发现校验规则生效。但是我修改个人信息不可能每次都会修改手机号,如果我只是单纯的修改个人昵称,这个时候点提交就会发现无法提交也不会报错,如何解决?
我发现是第一次打开的时候校验规则无法生效,那就在生命周期函数里面调用我的校验规则,这样每次来到个人信息所在的页面,都会自动校验一下手机号,这样第一次打开的时候按提交也不会无法提交了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号