需要微信登录的网页怎么在pc端打开
Chrome://inspect
然后拷贝出cookie
在chrome里面打开对应的网址,
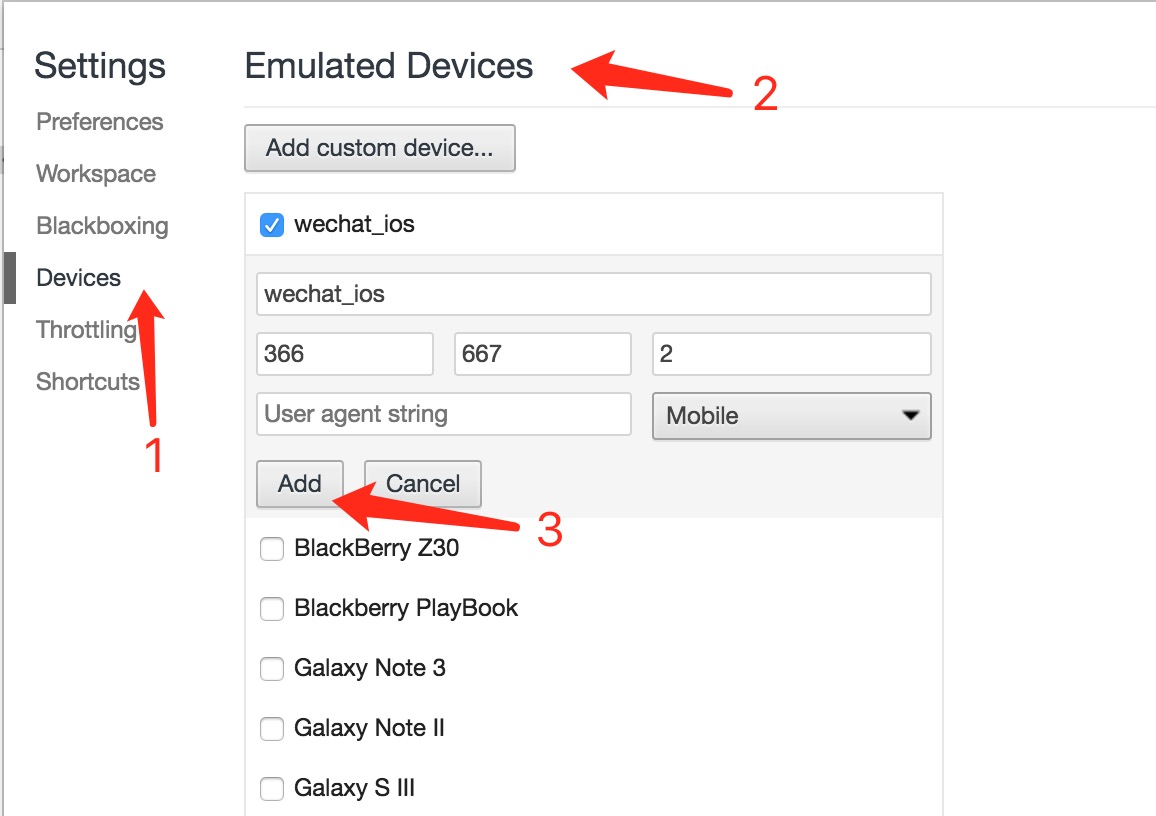
chrome开发者工具添加移动设备,设置ua,详见下面文章。
用editthiscookie插件设置,(可以锁定)
刷新,ok了
通过分析可以看出,微信判定微信环境是通过浏览器的UA(UserAgent)来检测的,那么可以通过chrome的Devices模式来自定义一个Devices实现。
首先打开chrome浏览器
然后打开控制台(cmd + option + i)
接着打开移动调试模式 (cmd + shift + m)
打开控制台设置(F1)
然后操作如下图(不同版本的chrome可能会有所差距,截图版本是Chrome 59.0.3071.115)
Device name可以随便填,方便区分就好
Width 和 Height 还有 Device pixel ratio 看心情填就好
但是!最重要的是 User agent string 这一项,需要填写正确的UA,可以自己在手机上抓一下
这里提供一个示例 ,懒得话可以直接拿去用
android:Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; Chitanda/Akari) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.58_r884092.501 NetType/WIFIios:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
另外,可以搜索网上的文章:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号