(尚029)Vue_案例_交互footer组件功能
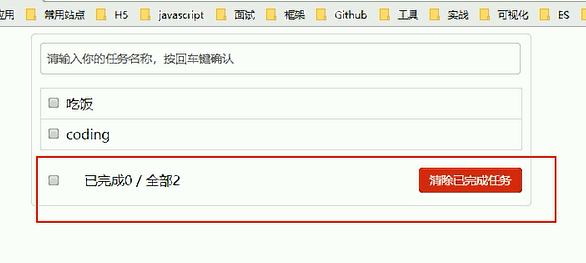
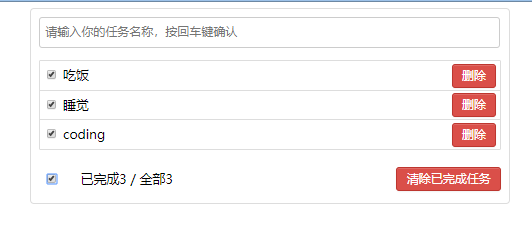
需要实现界面截图:

难点分析:sAllCheck必须定义为计算属性

1.想到问题:
一旦写一个组件,需要接收哪些属性??
因为只有属性确定了,标签才好写
todos属性可以确定三个方面的显示

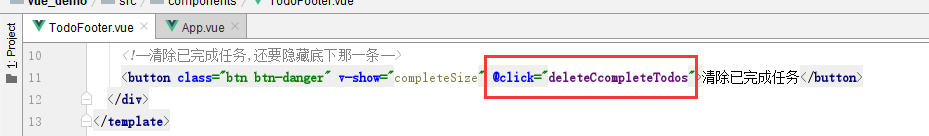
2.做交互("删除已完成任务":接收一个函数)

3.在App.vue中改标签
传:todos和两个函数

4.在methods中定义两个函数
//删除全部已完成任务,要不要参数?怎样判断?
//判断做这个事情有没有条件,假如我不传参数,能不能搞定
//说白了 {title:'吃饭',complete:false}{title:'睡觉',complete:true},{title:'coding',complete:false}
//从中找出为true的干掉
//所以需要用到过滤,留下false
deleteCcompleteTodos(){
//过滤产生的新的数组要赋值给以前的this.todos=
this.todos=this.todos.filter(todo=>!todo.complete)
},
//全选/全不选,要把所有的complete值要改成true/false
//你要告诉我是全选还是全不选
//遍历项目中所有的todos,需要更改complete的状态
selectAllTodos(check){
this.todos.forEach(todo=>todo.complete=check)
}
},
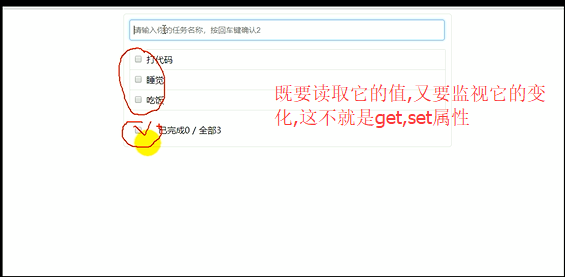
5.input 输入框,v-model="isAllCheck"

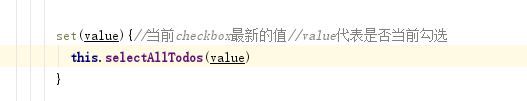
故isAllCheck必须定义为计算属性,而且必须有get,set方法

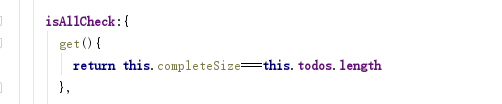
get确定我当前是true还是false,看completeSize=?todos.length,完成数量等于总数量就应该全选

set(value){
}

点一下勾选,接收一个value,接收的value为boolean值

6.
===================================================================================================================================
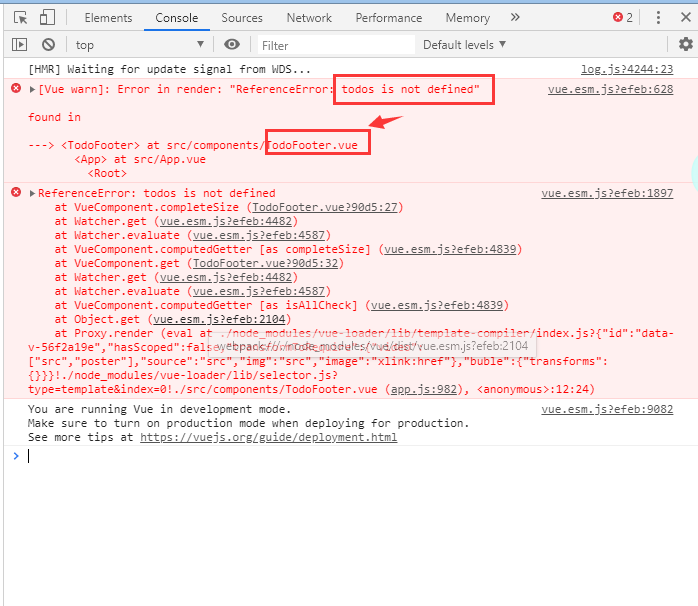
7.启动项目,项目报错:

解决方法,TodoFooter.vue中第27行todos未定义,故加上this.

成功截图

出现新问题,当全部删除后,还会勾选:

为什么会勾选?
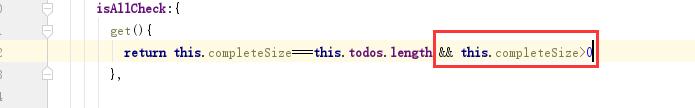
this.completeSize===this.todos.length,这个是勾选条件
说明条件不够,需要添加条件

解决方法:
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号