(尚028)Vue_案例_交互删除

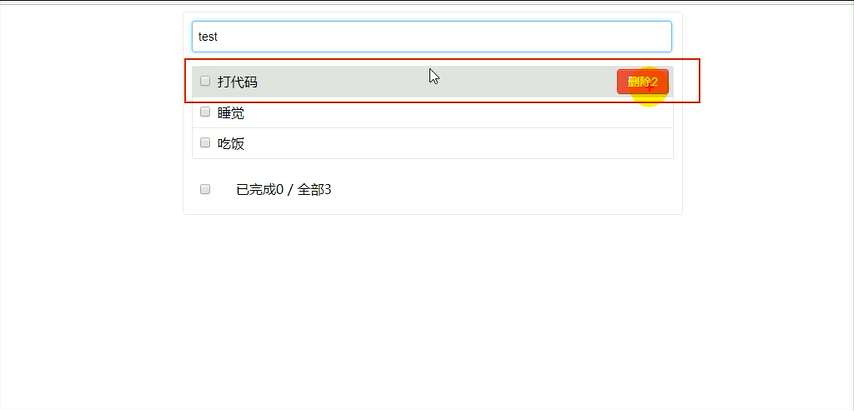
删除一条;
1.鼠标移入移除这一条时颜色有变化
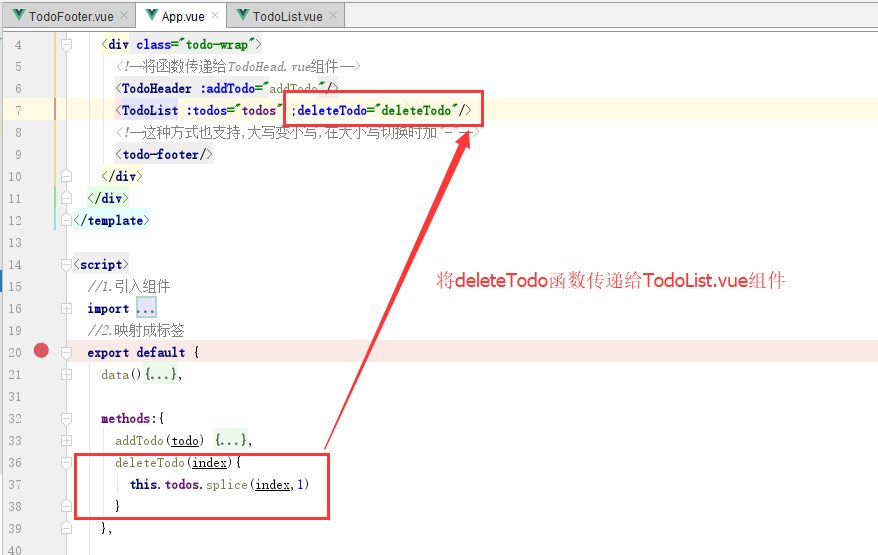
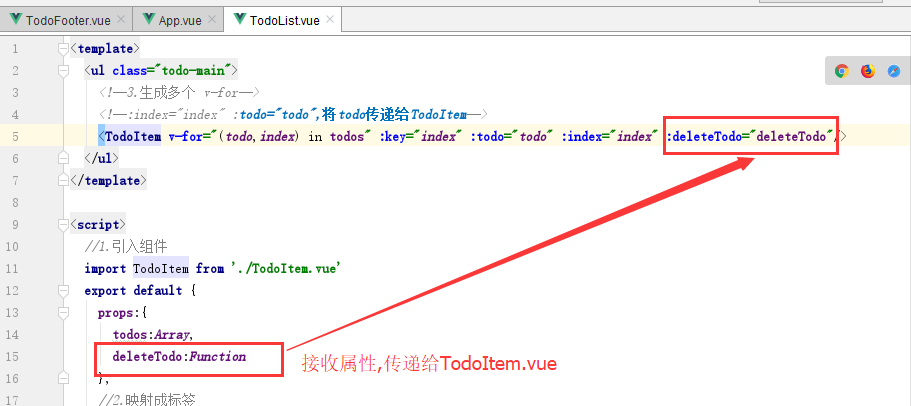
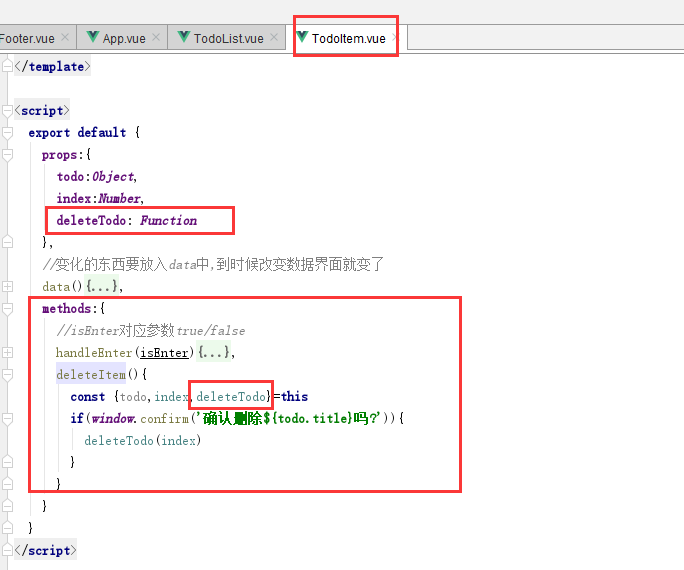
2.删除当前的todo
===================================================================
显示隐藏背景的变化,首先加监听
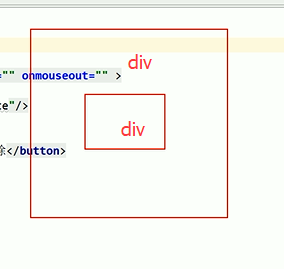
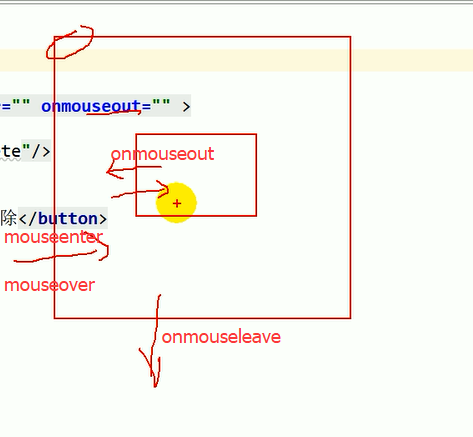
1.区别两对属性;
onmouseenter="" onmouseleave=""
onmouseover="" onmouseout=""
区别:

(1).进来的时候mouseenter和mouseover都会触发

(2).内部div进入内部div时,会触发mouseout;最内部出来时执行mouseover;出最外面div时才会触发mouseleave

====================================================================================================================================
1.

2.

3.

=================================================================================================================================
页面展示出错:
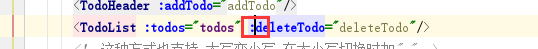
说todoDelete未定义,原来是在App.vue组件中:写成了;

厉害了!!!
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号