(尚021)Vue_eslint编码规范检查
1.eslint
1.1说明
1)ESLint是一个代码规范检查工具
2)它定义了很多特定的规则,一旦你的代码违背了某一规则,eslint会做出非常有用的提示
3)官网:http://eslint.org/
4)基本已替代以前的JSLint
1.2 ESLint提供一下支持
1) ES
2) JSX
3) style检查
4) 自定义错误和提示
1.3 ESLint提供以下几种校验
1) 语法错误校验
2) 不重要或丢失的标点符号,如:分号
3) 没法运行到的代码块
4) 未被使用的参数提醒
5) 确保样式的统一规则,如:sass或者less
6) 检查变量的命名
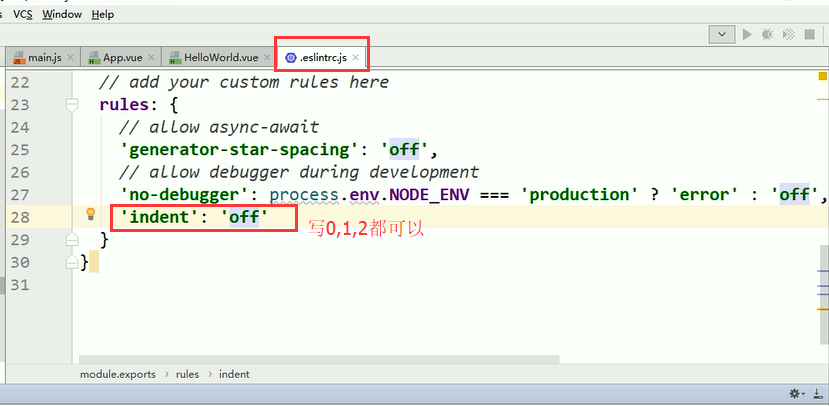
1.4规则的错误等级有三种
1) 0:关闭规则.
2) 1:打开规则,并且作为一个警告(信息打印黄色字体)
3) 2:打开规则,并且作为一个错误(信息打印红色字体)

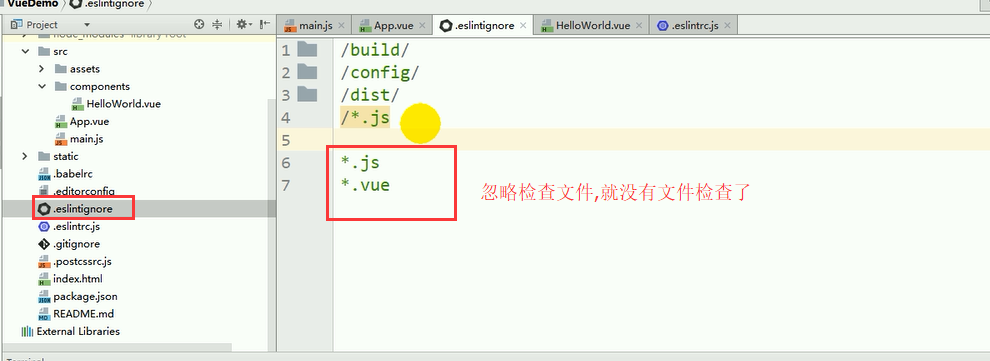
改配置文件,需要重新运行 npm run dev

没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号