vue中在table中画出动态显示的日历
需求:
1.在table中画出全年的日历
2.不存在的日期用黑色背景表示
3.根据传入的开始和结束日期动态控制该范围内日期的显示内容
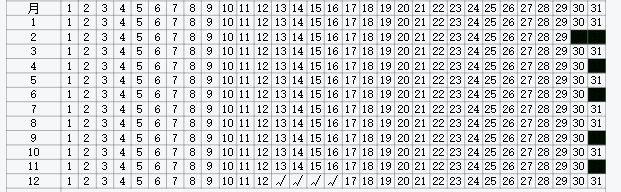
最终的效果如图所示:

解决步骤分析:
1.在table中画出全年日历。每一行为一行tr,里面的每一个小块为一个td
<!-- 日历的第一行 -->
<tr>
<td align="center" colspan="3">
<span style="display: block; width: 90px; text-align: center"
>月</span
>
</td>
<td v-for="index1 in 31" :key="index1" colspan="1" align="center">
<span style="display: block; width: 28px; text-align: center"
>{{ index1 }}
</span>
</td>
</tr>
<tr v-for="index in 12" :key="index">
<!-- 循环出月份 -->
<td align="center" colspan="3">
<span style="display: block; width: 90px; text-align: center">{{
index
}}</span>
</td>
<!-- 每月循环出31天 -->
<td
style="
-webkit-print-color-adjust: exact;
-moz-print-color-adjust: exact;
-ms-print-color-adjust: exact;
print-color-adjust: exact;
"
colspan="1"
v-for="index1 in 31"
:key="index1"
align="center"
@click="dayClick(index, index1)"
>
<span style="display: block; width: 28px; text-align: center">
{{ index1}}
</span>
</td>
</tr>
2.不存在的日期黑色背景表示
除二月份需要特殊判断,其他的日期可以写为固定值
nonExistentDate: ["2-30", "2-31", "4-31", "6-31", "9-31", "11-31"],
动态控制背景颜色:
:bgColor="nonExistentDate.includes(`${index}-${index1}`)"
3.根据后台返回的日期动态显示内容
获取时间范围内的日期
getMiddleData(startTime, endTime) {
const dealTimeArr = [];
let dealStartTime = new Date(startTime).getTime();
const dealEndTime = new Date(endTime).getTime();
// eslint-disable-next-line no-constant-condition
while (true) {
if (dealStartTime <= dealEndTime) {
const itemTime = this.isChinaStandardTime(
new Date(dealStartTime).toString(),
"Y-m-d"
);
dealTimeArr.push(itemTime);
dealStartTime += 24 * 60 * 60 * 1000;
} else {
break;
}
}
return dealTimeArr;
},
isChinaStandardTime(time) {
let temp = "";
// 判断 时间 是否是 时间字符串, 还是中国标准时间,是中国标准时间 就转换
if (time.indexOf("中国标准时间") !== -1) {
temp = this.dayjs(time).format("YYYY-MM-DD");
return temp;
}
return time;
},
获取到的日期格式为YYYY-MM-DD,需要截取出需要的部分。
代码判断:
{{
signDayArr.indexOf(
`${index > 9 ? index : "0" + index}-${
index1 > 9 ? index1 : "0" + index1
}`
) > -1
? "√"
: index1
}}
完整的代码:
<!-- 日历的第一行 -->
<tr>
<td align="center" colspan="3">
<span style="display: block; width: 90px; text-align: center"
>月</span
>
</td>
<td v-for="index1 in 31" :key="index1" colspan="1" align="center">
<span style="display: block; width: 28px; text-align: center"
>{{ index1 }}
</span>
</td>
</tr>
<tr v-for="index in 12" :key="index">
<!-- 循环出月份 -->
<td align="center" colspan="3">
<span style="display: block; width: 90px; text-align: center">{{
index
}}</span>
</td>
<!-- 循环出每月的天数 -->
<td
:bgColor="nonExistentDate.includes(`${index}-${index1}`)"
style="
-webkit-print-color-adjust: exact;
-moz-print-color-adjust: exact;
-ms-print-color-adjust: exact;
print-color-adjust: exact;
"
colspan="1"
v-for="index1 in 31"
:key="index1"
align="center"
@click="dayClick(index, index1)"
>
<span style="display: block; width: 28px; text-align: center">
{{
signDayArr.indexOf(
`${index > 9 ? index : "0" + index}-${
index1 > 9 ? index1 : "0" + index1
}`
) > -1
? "√"
: index1
}}
</span>
</td>
</tr>
完结撒花!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号