第五,六周作业
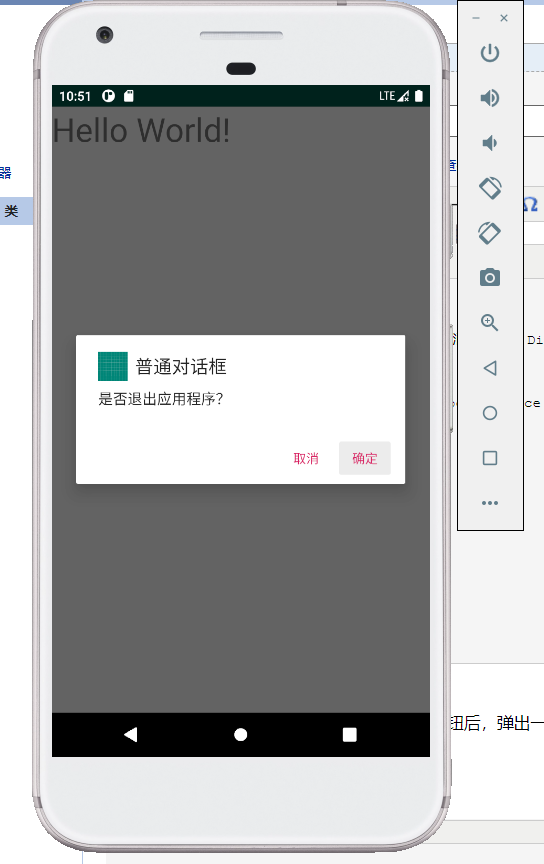
1.返回键实现对话框弹出是否退出应用程序\
package com.example.fivetwo; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setIcon(R.drawable.ic_launcher_background); builder.setTitle("普通对话框"); builder.setMessage("是否退出应用程序?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish();// 主窗口关闭 } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } }

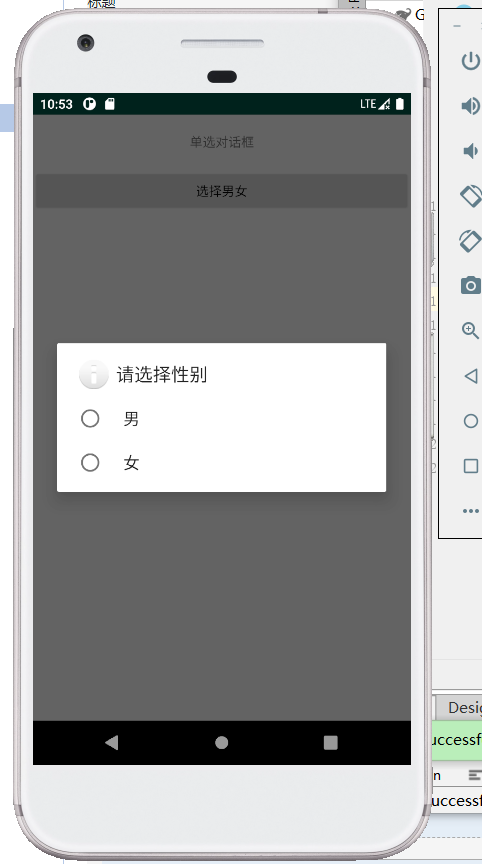
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.fivethree; import android.net.wifi.WifiManager.MulticastLock; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.app.AlertDialog.Builder; import android.content.DialogInterface; import android.content.DialogInterface.OnClickListener; import android.content.DialogInterface.OnMultiChoiceClickListener; import android.view.Menu; import android.view.MenuItem.OnMenuItemClickListener; import android.view.View; import android.widget.AbsListView.MultiChoiceModeListener; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onclick1(View view) { AlertDialog.Builder builder=new Builder(this); builder.setIcon(android.R.drawable.ic_dialog_info); builder.setTitle("请选择性别"); final String []items=new String[]{"男","女"}; builder.setSingleChoiceItems(items, -1, new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, "您选择的是:"+items[which], Toast.LENGTH_SHORT).show(); dialog.dismiss(); } }); builder.show(); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv" android:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="单选对话框" /> <Button android:onClick="onclick1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="选择男女"/> </LinearLayout>

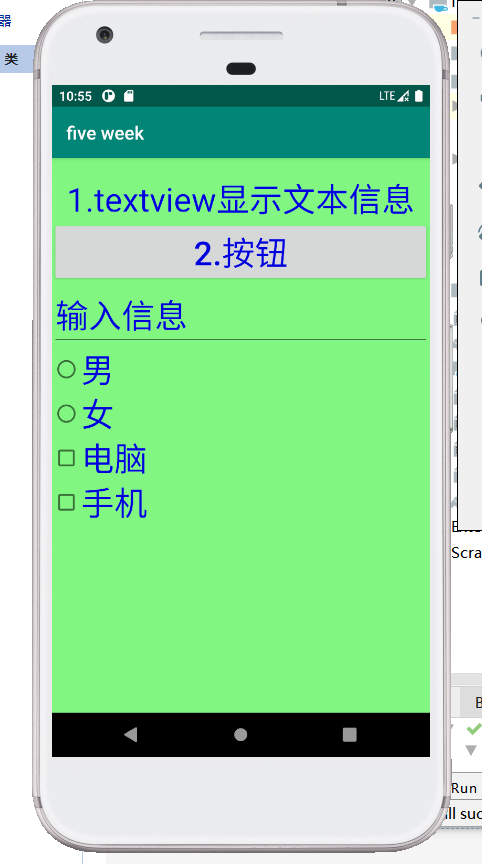
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#81F781"> <TextView android:id="@+id/tv" android:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="1.textview显示文本信息" android:textColor="#0101DF" android:textSize="36dp"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="2.按钮" android:textColor="#0101DF" android:textSize="36dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="输入信息" android:textColor="#0101DF" android:textSize="36dp"/> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:textColor="#0101DF" android:textSize="36dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textColor="#0101DF" android:textSize="36dp"/> <CheckBox android:layout_width="match_parent" android:layout_height="wrap_content" android:text="电脑" android:textColor="#0101DF" android:textSize="36dp"/> <CheckBox android:layout_width="match_parent" android:layout_height="wrap_content" android:text="手机" android:textColor="#0101DF" android:textSize="36dp"/> </LinearLayout>

4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="购物商城" android:background="#FF4000" android:textColor="#ffffff" android:textSize="36dp" /> <ListView android:layout_width="match_parent" android:layout_height="wrap_content"/> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="160dp" android:layout_height="160dp" android:id="@+id/shop_iv"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_toRightOf="@+id/shop_iv"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/name" android:layout_marginTop="20dp" android:layout_marginLeft="20dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格:" android:id="@+id/price" android:layout_below="@+id/name" android:layout_marginTop="20dp" android:layout_marginLeft="20dp"/> </RelativeLayout>
package com.example.threeweektwo; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles = {"香橙", "苹果", "蛋糕"}; private String[] prices = {"1800元", "10/kg", "300元"}; private int[] icons = {R.drawable.a1, R.drawable.a2, R.drawable.a3}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.invisible); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(MainActivity.this, R.layout.abcdefg, null); TextView title = view.findViewById(R.id.name); TextView price = view.findViewById(R.id.price); ImageView iv = view.findViewById(R.id.shop_iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号