第1.2周作业
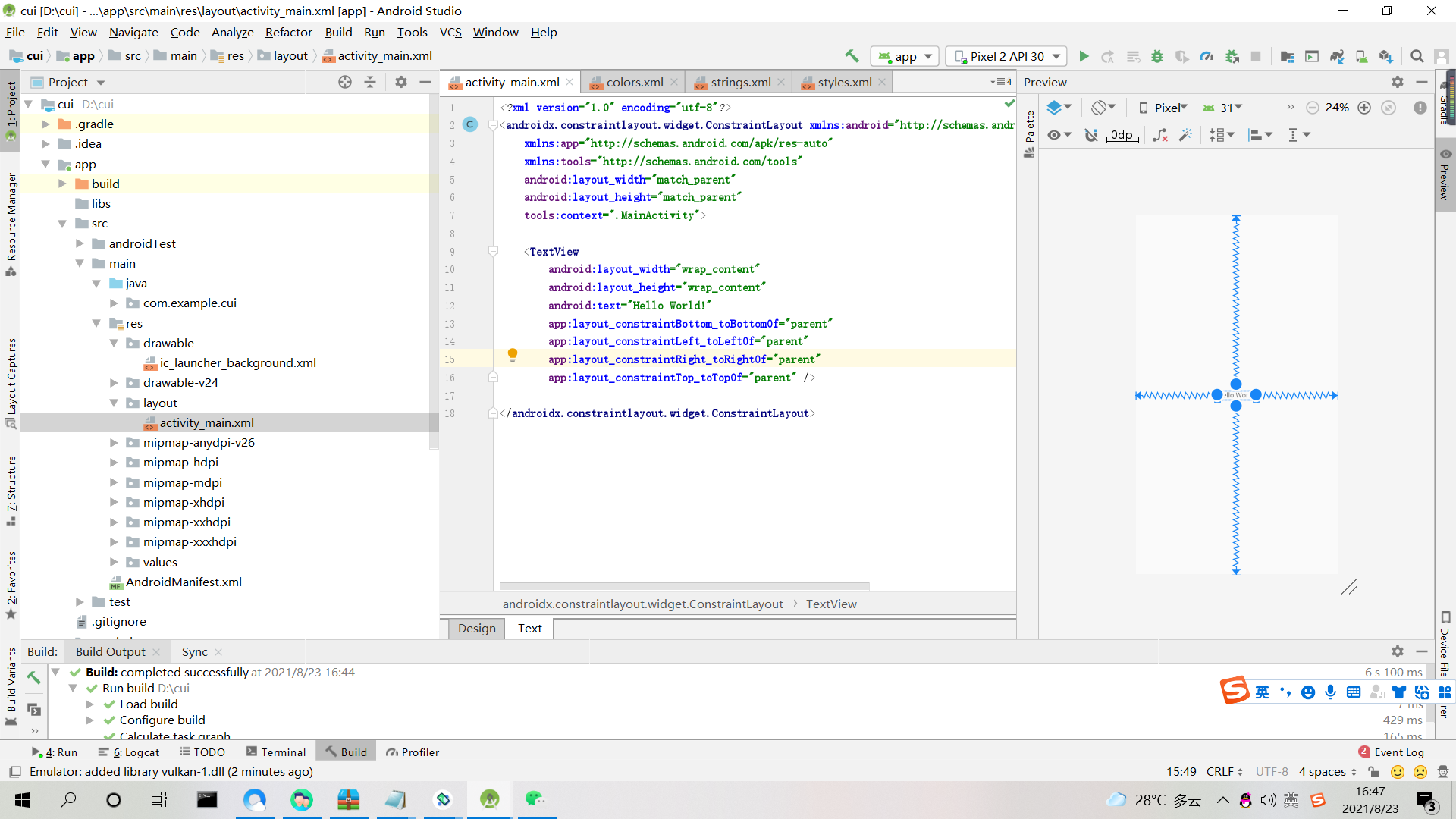
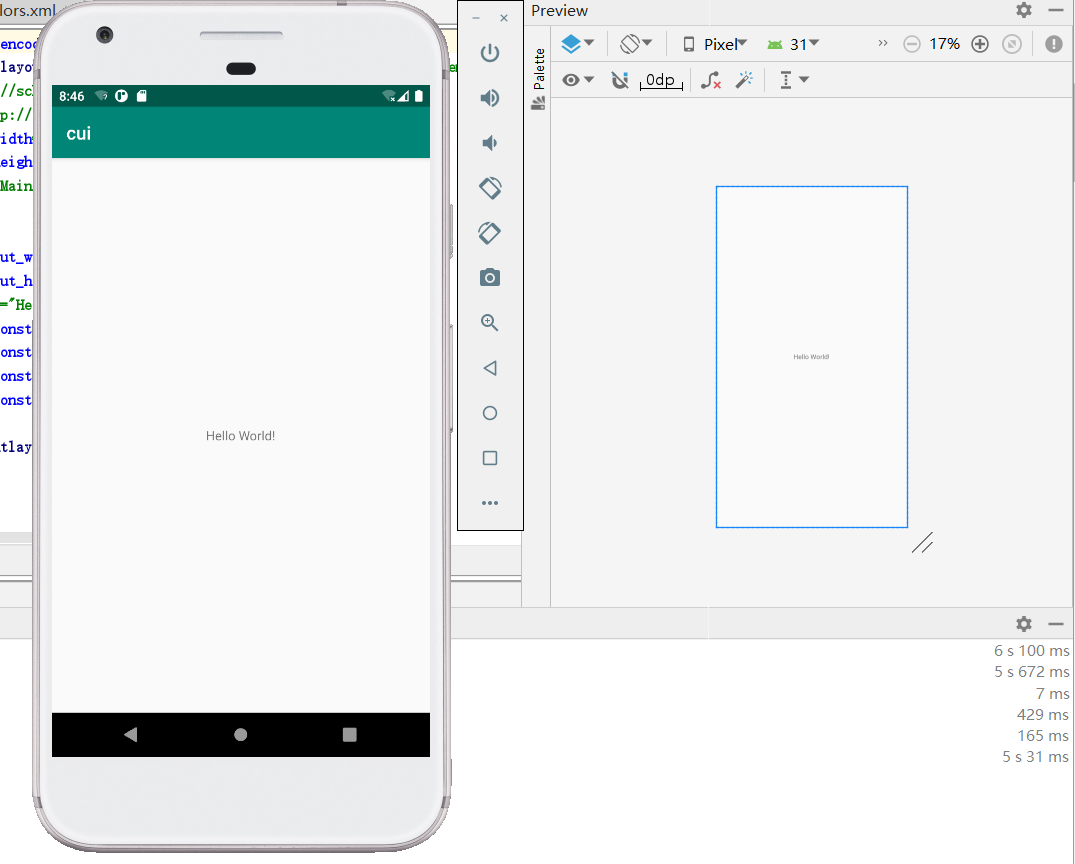
作业1:安装环境,截图编程界面,截图运行界面

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>

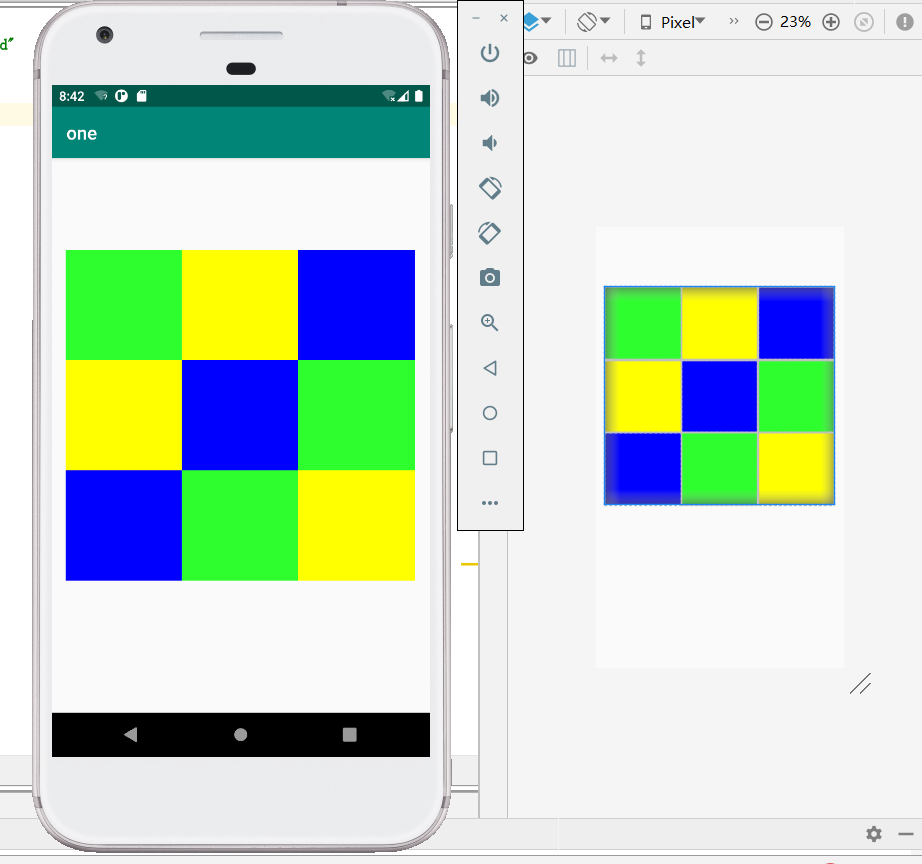
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="380dp" android:layout_height="360dp" android:layout_marginTop="200dp" android:layout_marginLeft="15dp" android:background="#01DFD7" android:orientation="vertical" > <LinearLayout android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFFF00" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2EFE2E" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#FFFF00" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000FF" /> </LinearLayout> <LinearLayout android:id="@+id/v2" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFFF00" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#FFFF00" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000FF" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2EFE2E" /> </LinearLayout> <LinearLayout android:id="@+id/v3" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFFF00" android:orientation="horizontal" > <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000FF" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2EFE2E" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#FFFF00" /> </LinearLayout> </LinearLayout>

作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="380dp" android:layout_height="550dp" android:layout_margin="15dp" android:background="#01DFD7" android:orientation="vertical" > <LinearLayout android:id="@+id/v1" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFFF00" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2EFE2E" /> </LinearLayout> <LinearLayout android:id="@+id/v2" android:layout_width="match_parent" android:layout_height="300dp" android:layout_weight="1" android:background="#FFFF00" android:orientation="horizontal"> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#FFFF00" /> <View android:layout_width="150dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#0000FF" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#FFFF00" /> </LinearLayout> <LinearLayout android:id="@+id/v3" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal" > <View android:layout_width="1dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#2EFE2E" /> </LinearLayout> </LinearLayout>

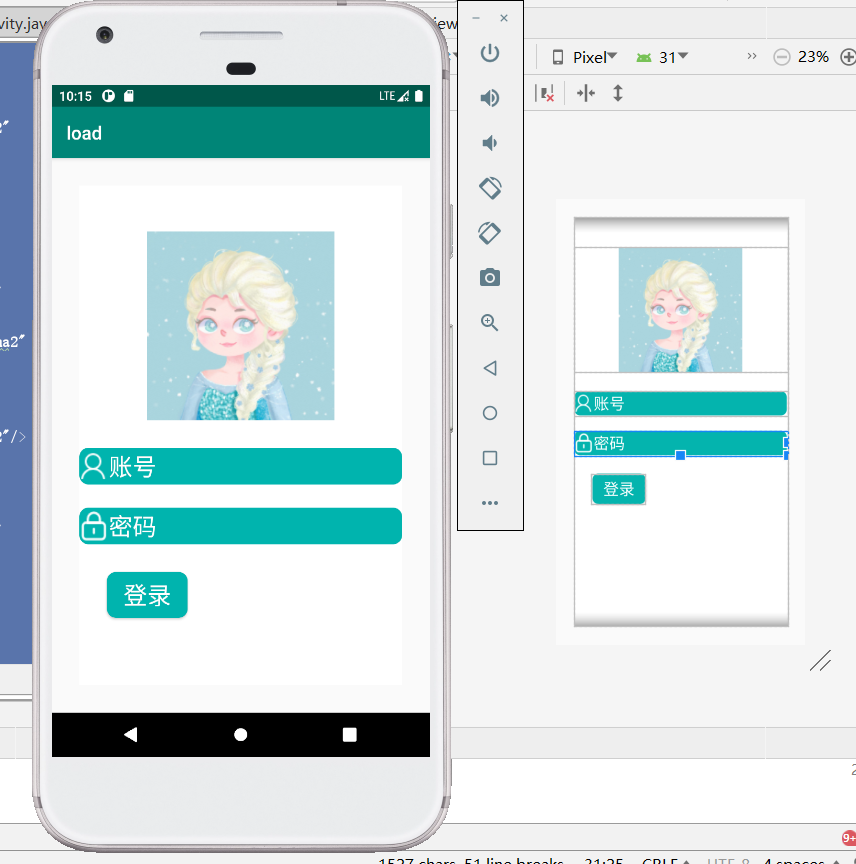
作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:layout_margin="30dp" android:orientation="vertical"> <ImageButton android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#FFFFFF" android:layout_marginBottom="30dp" android:layout_marginTop="50dp" android:src="@drawable/mi" /> <EditText android:id="@+id/et1" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginBottom="25dp" android:drawableLeft="@drawable/denglu2" android:textColor="#FFFFFF" android:textSize="26sp" android:text="账号" android:background="@drawable/btn_2"/> <EditText android:id="@+id/et2" android:layout_width="match_parent" android:layout_height="40dp" android:drawableLeft="@drawable/mima2" android:textColor="#FFFFFF" android:textSize="26sp" android:text="密码" android:background="@drawable/btn_2"/> <Button android:id="@+id/b1" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_margin="30dp" android:textColor="#FFFFFF" android:textSize="26sp" android:text="登录" android:background="@drawable/btn_2"/> </LinearLayout>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号