一、webui的demo
想给chromium增加一个页面,类似于download页面一样。先写个helloworld吧。
1、写前端代码。定义好js要调用的接口,拷贝一份模板代码,写好html、css、js,放到src/chrome/browser/resources/目录下。webui的资源文件是打包在chrome.dll下的,需要把前端代码信息记录到src\chrome\browser\browser_resources.grd文件中,在该文件中定义的ID会在C++代码中用上。
2、添加本地化显示到src\chrome\app\generated_resources.grd。
<message name="IDS_HELLO_WORLD_TITLE" desc="A happy message saying hello to the world">
Hello World!
</message>
<message name="IDS_HELLO_WORLD_WELCOME_TEXT" desc="Message welcoming the user to the hello world page">
Welcome to this fancy Hello World page
<ph name="WELCOME_NAME"> $1<ex>Chromium User</ex> </ph>!
</message>
Hello World!
</message>
<message name="IDS_HELLO_WORLD_WELCOME_TEXT" desc="Message welcoming the user to the hello world page">
Welcome to this fancy Hello World page
<ph name="WELCOME_NAME"> $1<ex>Chromium User</ex> </ph>!
</message>
定义的这些ID会在C++代码中用上。
3、添加chromium前缀的url。
src\chrome\common\url_constants.h
extern const char kChromeUIHelloWorldURL[];
extern const char kChromeUIHelloWorldHost[];
extern const char kChromeUIHelloWorldHost[];
src\chrome\common\url_constants.cc
const char kChromeUIHelloWorldURL[] = "chrome://hello-world/";
const char kChromeUIHelloWorldHost[] = "hello-world";
const char kChromeUIHelloWorldURL[] = "chrome://hello-world/";
const char kChromeUIHelloWorldHost[] = "hello-world";
4、添加C++代码。
hello_world_ui.h、hello_world_ui.cpp 存放在src\chrome\browser\ui\webui目录下。
5、添加C++代码位置到gyp中,hello_world_ui.h和hello_world_ui.cc到src\chrome\chrome_browser_ui.gypi。(工程里搜索不到,可能非必需的)
6、添加打开响应到src\chrome\browser\ui\webui\chrome_web_ui_controller_factory.cc。
这样子就把chrome://url跟hello_world_ui关联起来了。
7、编译完成之后,地址栏输入chrome://hello-world/,可测试。
测试结果如下:

以上步骤全部参考自:http://www.chromium.org/developers/webui。目前这份文档比较旧,在我这用的版本中有些函数、类无法使用,需要查找、修改。
附上找到的几个函数变化:
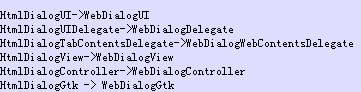
从下边可以看到新的类取代了旧的类。

函数更换
BrowserShowHtmlDialog-->ShowWebDialog
验证代码下载地址:https://files.cnblogs.com/cswuyg/chromium_webui_helloworld.zip
二、extension的demo
1、完成 manifest.json、popup.html.....
2、通过chrome的扩展程序,载入开发中的扩展程序即可。
这个非常简单。
验证代码下载地址:https://files.cnblogs.com/cswuyg/chromium_extension-helloworld.zip
三、两者之简单比较
对于写前端的人来说,webui的回调函数名必须告诉C++程序员,这点不太方便,耦合得很紧密。而extension的回调函数,却是在调用的时候告诉浏览器,js函数可以写成匿名函数。研究webui可以参考download(入口:src\chrome\browser\ui\webui\downloads_dom_handler.cc),研究内部extension可以参考bookmarks(入口:src\chrome\browser\bookmarks\bookmark_manager_extension_api.cc)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号