Jquery
对于Jquery能做的事情,js都可以做,那为什么要引入jquery呢?
1.最直观的就是代码的简洁程度
2.jquery不用担心浏览器的兼容性问题
3.可以有多个入口函数
Text和css
//设置所有div的样式不用显式遍历
$('div').css('border','1px solid red');//设置和查看样式
设置多个属性
$(‘div’).css({
‘width’:’300px’,
‘height’:’300px’,
‘backgroundColor’:’skyBlue’
})
$('div').text();//设置和查看文本
id注意加#:$('#id1')
Jquery对象一般以$为开头
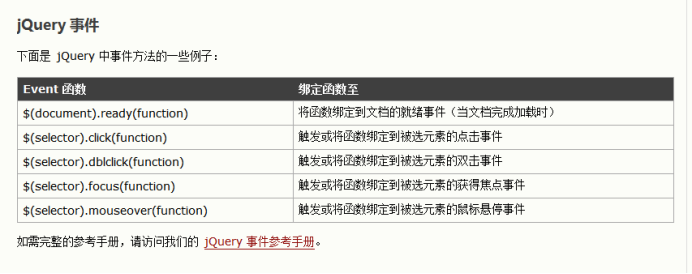
入口函数写法:
1.$(function(){
});
2.$(document).ready(function(){
});
Jquery对象和js对象的方法不能混用但可以相互转换后用
转换关系
js转Jquery
jQuery对象=$(dom对象)
var $divs=$('div');//通过Tagname获取
divs[0]//Jquery对象
Jquery转js
$divs.get(0)//js对象
$(divs[0])//js对象
$('body').get(0)//js对象
驼峰命名
支持驼峰命名
例如fontSize、backgroundColor、skyBlue等写法
$(‘div’).css(backgroundColor,’red’);//注意驼峰命名法可以去掉双引号(单引号)也是对的
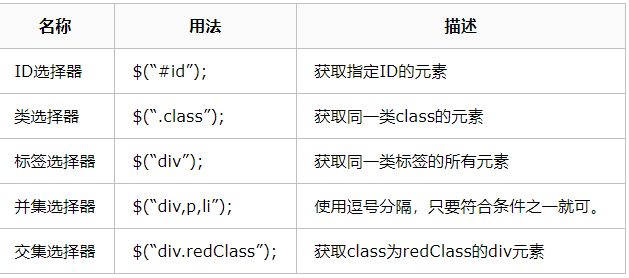
基本选择器

交集:以’ . ’作为连接,‘的’
并集:以’ , ’作为连接
例如:$(‘ .a,.b’).css(backgroundColor,’red’);//类名为a和b的背景色设置为红色
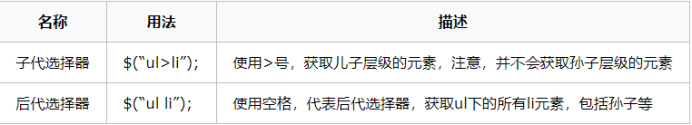
层级选择器

过滤选择器

筛选选择器

$("p#demo") 选取所有 id="demo" 的 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号