原型设计工具比较及实践
一、墨刀、Axure、Mockplus设计工具的对比
墨刀
优点:1.墨刀,可以说是专为移动端产品原型设计而生。它的免费版本自带的部件、交互、功能,基本上能满足移动端产品原型的设计要求其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多选择一点。并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
2.内置了很多移动端的素材库, 做这类原型的时候会方便很多,易用性也强很多。
3.墨刀的学习成本很低, 一般大概半天就能掌握所有基础操作。
缺点:
1.交互效果有限。
2.效果切换采用的是连线的方式,容易给使用者造成错乱的感觉,影响设计时的体验。
3.如果要使用更强大的共享创建功能还需要付费购买。
适用领域:产品经理、交互设计师、用户体验师、创业团队、在校学生、初学产品设计的在职人员。
Axure
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价其高。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本。
3.Axure只支持在本地设计。
适用领域:Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师,架构师、程序员。
Mockpuls
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持手势交互
适用领域:适合软件团队、个人在软件开发的设计阶段使用。
三者的比较
一、Mockplus和Axure的比较
- 如果说Axure这种原型工具是一头沉重的大象,Mockplus则是一只轻快的小鹿。至简即至繁。
二、Mockplus和墨刀相比这样移动APP原型设计相比
- 如果说墨刀是移动APP原型设计工具上的一只麻雀,Mockplus则是一只成熟的老鹰。原型设计和功能比较齐全,而且应用场景广。
- 比如墨刀是一款在线工具,而Mockplus除了在线的,还有基于桌面的应用。适合各种平台。比如Mockplus支持Win/Mac系统。当然,现在的墨刀也有这些了,但是安卓版还未上线。
- 从这一点上,mockplus比墨刀多迭代了几个版本。从性能和成熟度上来说,mockplus更胜一筹。
二、低保真与高保真
高保真:高保真原型常用于向高层领导进行产品演示或者向投资人演示产品概念,以寻求项目融资。高保真原型又可以成为产品的Demo,除了没有真实的后台数据进行支撑外,几乎可以模拟前端界面的所有功能,完全是一个高仿产品。对于一些非IT科班出身的高层领导、老板及投资人,如果我们希望他们能够尽可能详细的了解产品的功能及业务需求,这个时候低保真原型并不一定使用,因为他们总是能够从低保真原型中找到一些他们不理解的“问题”。因此在这个时候,他们希望看到的是一个无线接近线上产品的高仿Demo,从视觉显示以及交互动作上都和真实产品大致相同。高保真原型需要在低保真的基础上进行配色,插入真实的图片及icon图标。这样从视觉显示及交互设计来看,就是一个完全高仿的Demo原型。
低保真:当我们明确了产品的业务需及使用场景以后,产品经理和交互设计师们可以使用低保真原型来较快的设计产品的概貌。产品经理和交互设计师们通过项目早期阶段已经明确了产品的功能需求及业务范围,基本上已经知道了产品需要做什么。根据业务会议上确定的产品方案,首先需要梳理清楚产品的功能结构和信息结构,根据业务需求推导出详细的功能点。
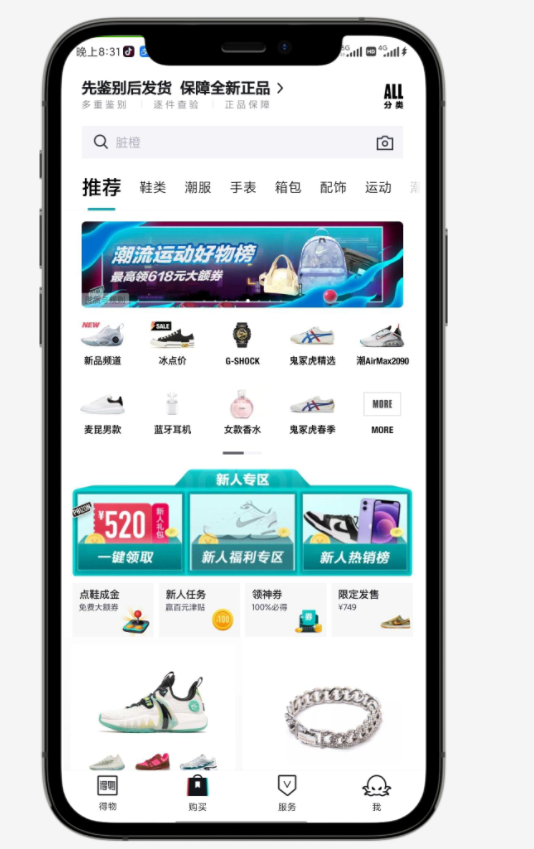
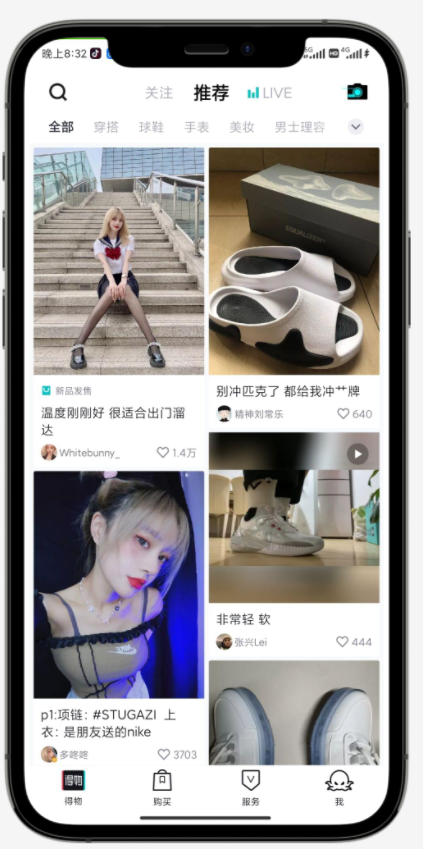
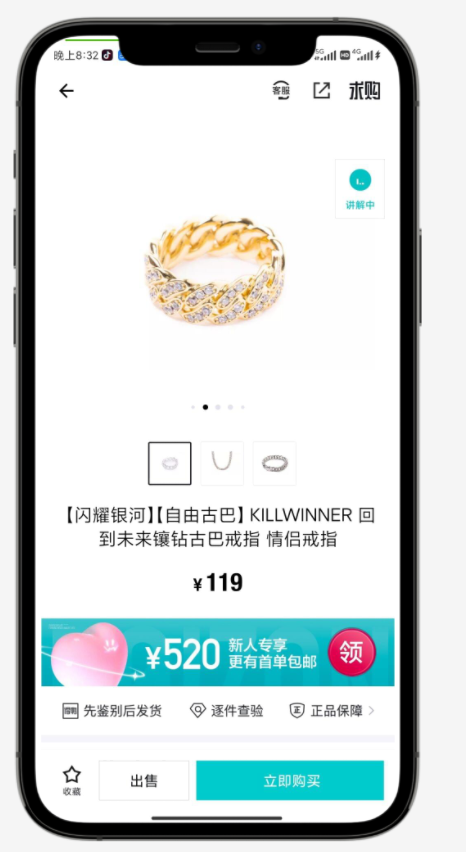
三、原型设计:得物APP
主题:“得物”购物
功能: 界面四个主题可随意切换,购物、得物社区、动态、商品详情界面
原型设计:https://modao.cc/app/cedc9a0a3d113e3d140a3b07cac9a4ae76abb093?simulator_type=device&sticky




通过“购物”、“得物”进入不同页面,通过点击图片进入相应的动态、商品页面,点击返回键可返回上级菜单



