vue之less
补充2:安装less和less-loader
前面设置CSS样式的时候,用到了less,但是vue-cli构建的项目默认是不支持less的,需自己添加
①首先,还是cmd进入我项目我项目所在的位置:npm install less less-loader --save-dev

再输入:npm add less less-loader --dev

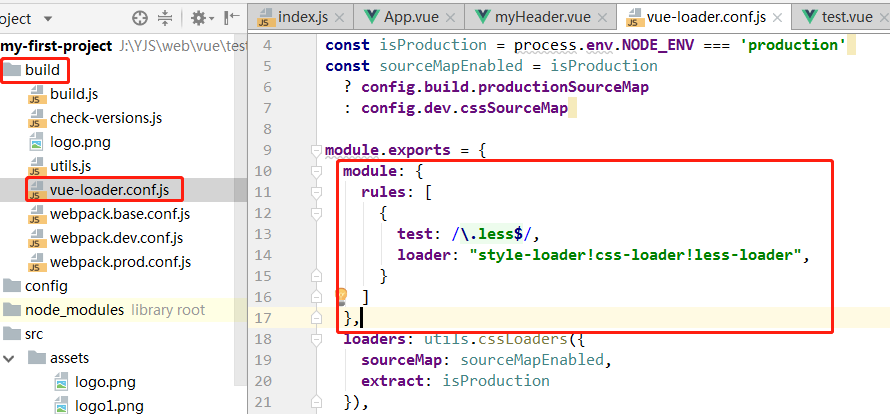
②安装成功后,进入文件build-》vue-loader.conf,js中,将module.exports的module.rules作添加

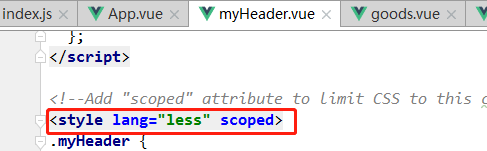
③最后,看到咱们之前的设置的 lang="less"就生效了:

以上,完成~~~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号