主题仍是下载相关。
页面加载完成后,注入html元素,以使能够与主程序交互。并使WebBrowser与js交互,可以实现一些有趣的功能。
欲使WebBrowser与js交互,其所在页面类,须加上[ComVisible(true)]标记。
记录嵌入代码如下:
[ComVisible(true)] public partial class Main : Form { public Main() { InitializeComponent(); browser.ObjectForScripting = this; } private void txtUrl_KeyDown(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) btnGo.PerformClick(); } private void btnGo_Click(object sender, EventArgs e) { if (!string.IsNullOrEmpty(txtUrl.Text)) browser.Navigate(txtUrl.Text); } public void ShowURL(string url) { MessageBox.Show("OK, Url from website is:\r\n" + url, "Information", MessageBoxButtons.OK, MessageBoxIcon.Information); } private void browser_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { if (browser.ReadyState == WebBrowserReadyState.Complete && e.Url == browser.Url) { //html注入 var emt = browser.Document.GetElementById("movie_player"); //"watch-header"); if (emt != null) { Console.WriteLine("Yeah!"); //https://www.youtube.com/watch?v=vvppaufeD3Q string style = "width:80px; height:24px; background-color:#99b4d1; float:right; text-align:center; line-height:24px;";
string imgData = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAFpSURBVDhPxZO9SgNBFIVHG9dOrNbGmEawEOxtrCVNhARjp5XYiyCIiOATBPEJjCRgEPQR/CkFQSWNdgo2FpH9m5n13pnrktndTFQEPzicOzN3zy67d4dYfxzQGHkvPuidPIMt0AXNkffyCrolz2ALnJpfP3yi2uDyaKMI9qxX3wcD44v7wBDu4ZluyTJM3pduIAwNwhoopWTdULKPQDtKSnuoNVDAxVHIWRhx5SghJJ3mkw7EEcGviu/IlVxAWGRICvWESQ/IGKt0IM4djsoCOhcR8wNTnEfYl/SA8JqE9Ni4s7WDF6oV1eUVqjTNk2OqNHeN7QmwZCbTgc5MZc8rV2q0tNNuNdhDa3cUyuSvyRtsZ7q845WWqrTM5/y0yTrtfSMMyfvKPjaewd0L4yPM80Pm+/D+lIdsEvbwLC9sEE6xtBVfPb7Fq/WbeK1+rWrcwzPd8nOcwuJm/AXWuKePfo8K/auw/4axTyIVwEXfJXZCAAAAAElFTkSuQmCC"; emt.OuterHtml = emt.OuterHtml + "\r\n<div onmouseover=\"this.style.backgroundColor='#799cc4'\" onmouseout=\"this.style.backgroundColor='#99b4d1'\" style=\"" + style + "\"><a onclick=\"window.external.ShowURL(location.href);return false;\"><img src=" + imgData+ " align=\"center\" />Click Me!</a></div>";
//用下面方法,在有些网站上,其js不能被执行,而上面追加OuterHtml可以
//var ne = browser.Document.CreateElement("div");
//ne.SetAttribute("style", style);
//ne.InnerHtml = "<div style=\"" + style + "\"><a onclick=\"window.external.ShowURL(location.href);return false;\"><img src=" + imgData + " align=\"center\" />Click Me!</a></div>";
//emt.InsertAdjacentElement(HtmlElementInsertionOrientation.AfterEnd, ne); } } }
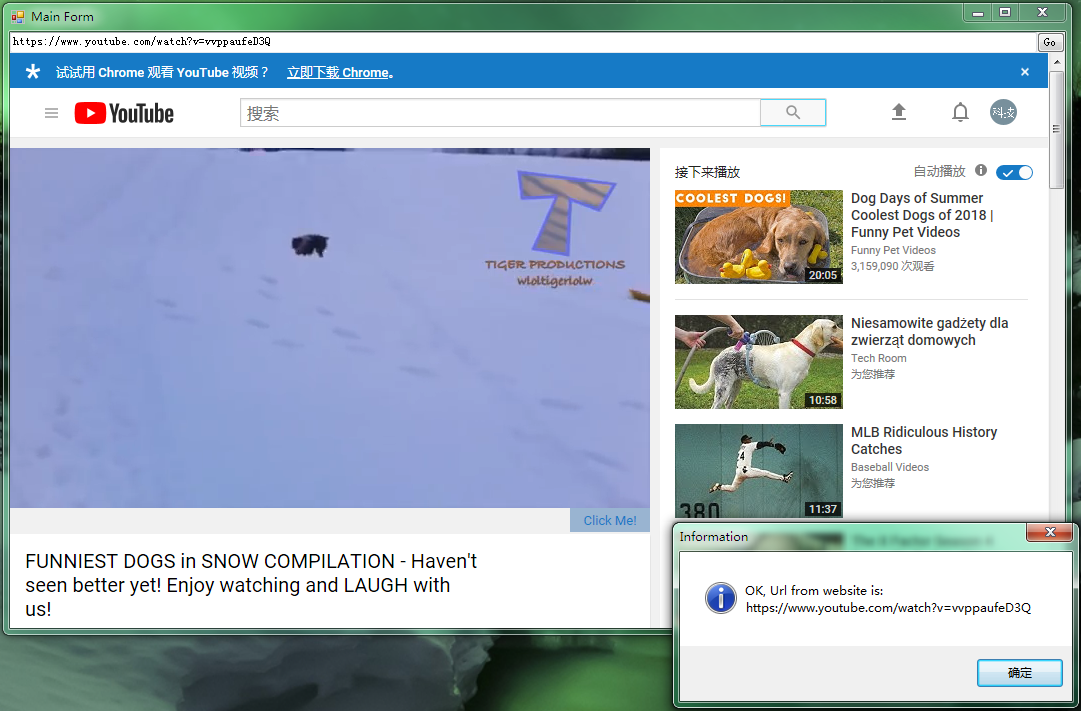
效果如图:

颇是有点意思!
而WebBrowser没有Document所用的getElementsByClassName方法,以c#之扩展方法实现之,更为易用:
public static class ClassHelper { public static List<HtmlElement> GetElementsByClassName(this HtmlDocument doc, string className) { var result = new List<HtmlElement>(); foreach (HtmlElement emt in doc.All) { if (emt.GetAttribute("className") == className) result.Add(emt); } return result; } }
参考:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号