微信小游戏开发日记(一)剑指苍穹
这一切要从一只蝙蝠说起
不能出门的刑罚,是每个人心头挥之不去的梦魇
人类这种动物啊,是不能闲着的
所以,让我们做个游戏吧
游戏设计
第一件事,当然要对这个项目有个规划了
想想看,最短时间能做出来的游戏是什么?就从打飞机开始吧。
玩法:打飞机,决定
有了玩法,游戏的主题就好确定了
猪脚驾驶战斗机,谜一样的战胜了所有敌人,一飞冲天的故事。
那么名字就随便取一个吧
名称:剑指苍穹,决定
英文名:SkyBreaker,决定
接下来考虑一下画面风格吧

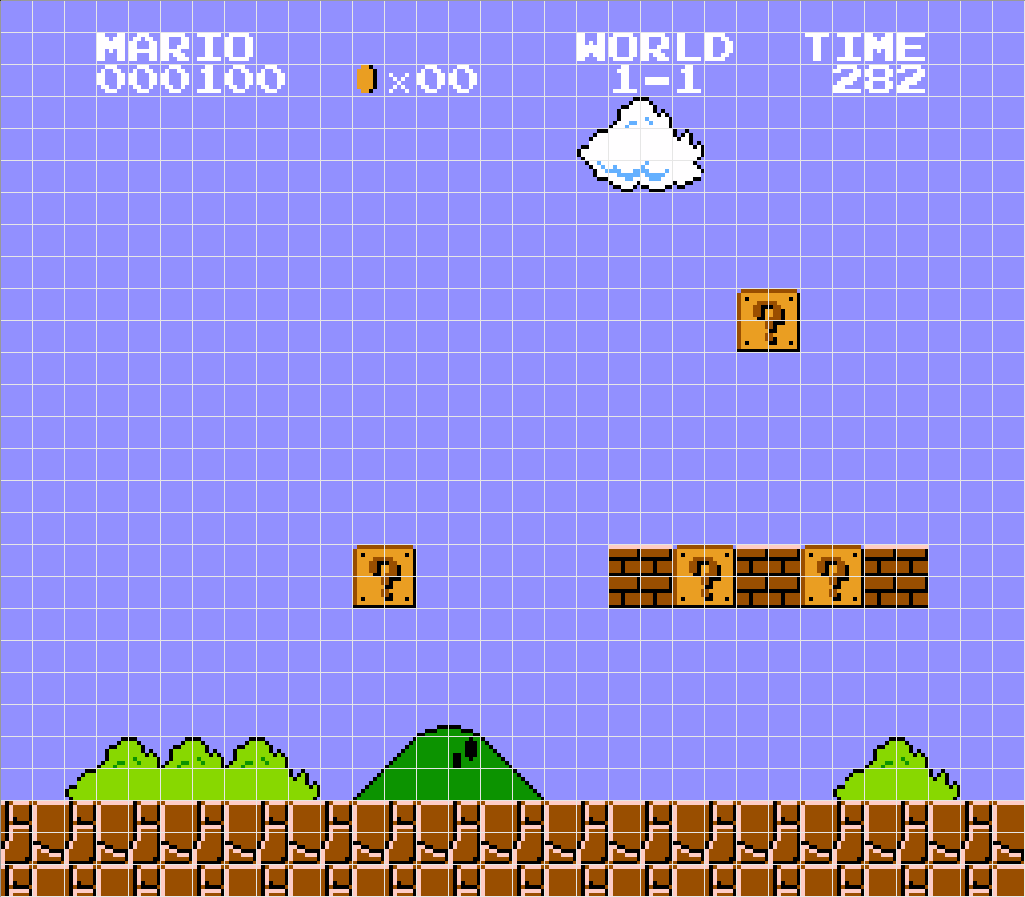
嗯,小霸王风格就挺好,让我们找个NES游戏来看看

NES画面风格的形成主要由三个技术限制构成
1.NES调色板只有56种颜色,其中还有8个黑白灰,彩色只有48种
2.背景只能为8x8的小方格的平铺,并且只有256种小方格,每个小方格还只能使用4种颜色
更具体的限制NES资料很多,我们在这里就不展开了

3.分辨率低,256*240 实际上上下还各有一行设计为在电视上不显示,有效分辨率为256*224
曾经的技术限制,放在今天,叫怀旧,为了表现这个怀旧的风格。
总结起来主要有两个特点
1.低分辨率和低发色数,不追求顺滑而是追求像素颗粒感
2.高度重复平铺的背景
而这种风格,当下,有一个浪漫的名字:8bit
画面风格:8BIT,决定
当然设计不可能这么简单,我们采用一个时髦的开发方式:短迭代
先搞点东西出来,再改进设计,又称为:想到哪里做到哪里
美术设计
打开adobe photoshop
无论你使用什么样的美术工具都可以,PS作为使用最广泛的作图工具,学它肯定没错的
第一步,获得色表
当然我们可以编程获得色表文件,但那对美术太不友好了,所以我们来说说美术怎么获得色表
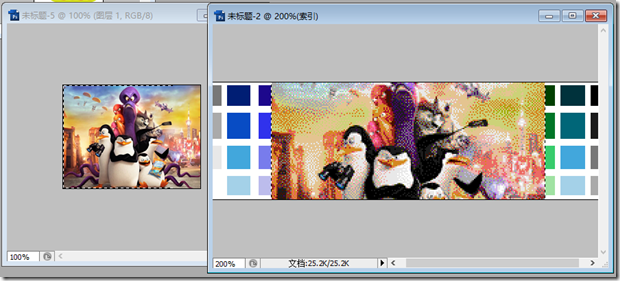
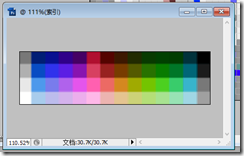
在ps中,弄一个文件,里面调好所需颜色,我们就是nes这56种
因为这个图片有点糊了,删除掉两个颜色交界处
再擦掉一点,擦个透明色出来,我们需要调色板有透明
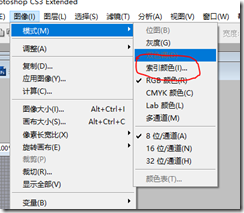
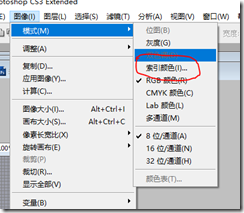
从菜单中选择,图像,模式,索引模式
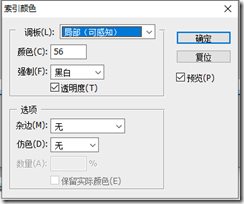
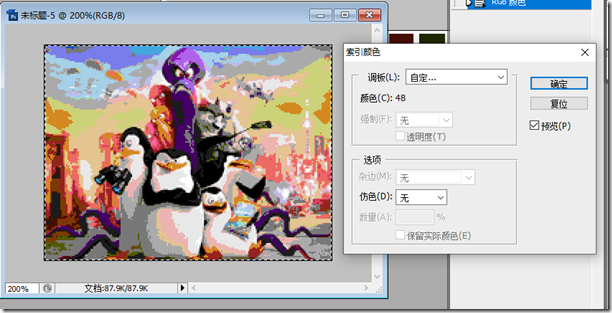
选择局部,意为从图片中创建色表
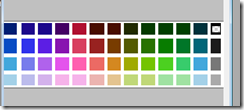
此时选择56种颜色,无仿色
这时候看起来好像没什么变化,实际上,你贴张照片进来就有感觉了
在索引色模式下,图像只会使用我们的色表里面的颜色
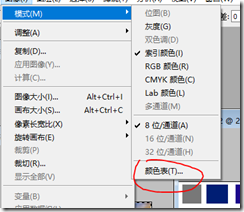
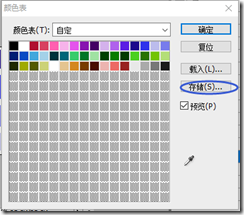
把这个色表存为一个ACT文件备用,以后我们可以对任意一个文件应用这个调板
应用方法就是把图片转为索引颜色,调板选自定,就可以从ACT文件中导入色表了
我们要保证我们的游戏资源全部使用统一的色表
第二步、设计Logo
logo完成品,你难道期待我能有什么艺术造诣吗?随便吧
第三步、设计背景
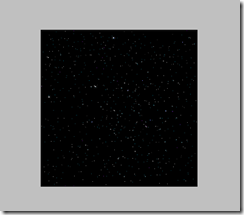
背景完成品
第四步、设计角色
先做个角色设定
大玛丽奥是 16x32,小玛丽奥是16x16
别忘记了所有图片都要用我们上面的ps技巧,统一到我们的NES48色调色板
程序设计
程序总是最慢的

所以我们需要划分成多个版本,这样每个版本验收一次。
V0.1版本
这个版本之有三个图像元素
背景一直在循环滚动
logo显示在背景上面
可以用手指控制飞机运动
实现细节
图像技术,微信小游戏中可用的图像技术 只有一个显示canvas,可以使用2d或3dcontext,3d就是webgl,因为我们要追求像素风格的图像技术,后面有两项光影和过滤器效果,是2d方式实现不了的,我们将来会去webgl方式,这放在将来的版本中实现
目前使用canvas 2d方式绘制是十分简单的
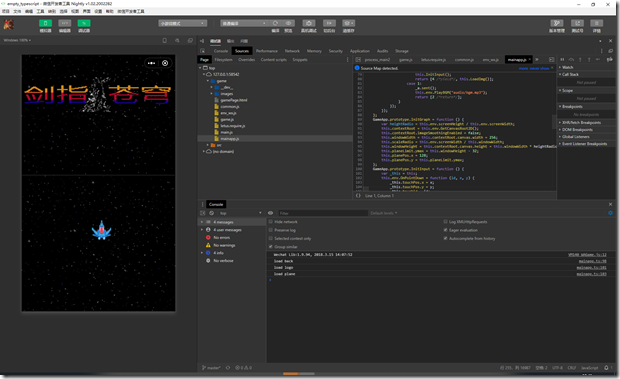
微信小游戏开发工具的水平实在太次了,没啥事不要用它,建议使用vscode
微信小游戏开发环境对于ts不是很友好,定义都有点问题,也有可能我没找对定义来源,我是自己修了一下定义,稍后你们可以自己看代码
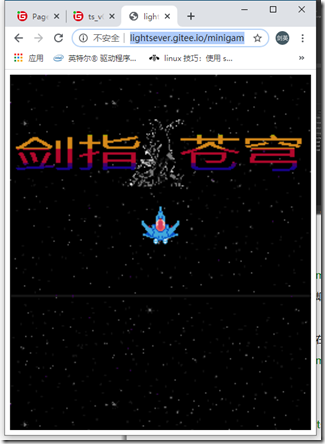
最后运行效果如图
源码位置是
https://gitee.com/lightsever/minigame/tree/master/ts_v001
观看这份源码,你将得到一个最基础的脚手架
增强版的v002,他做了适配,可以同时在web和微信小游戏环境使用
https://gitee.com/lightsever/minigame/tree/master/ts_v002
地址在这里
http://lightsever.gitee.io/minigame/ts_v002/game/webver.html






![DXGTMGP82XH1]JDU09J_XGV DXGTMGP82XH1]JDU09J_XGV](https://img2018.cnblogs.com/blog/184642/202003/184642-20200302161023555-389189339.png)




















 浙公网安备 33010602011771号
浙公网安备 33010602011771号