react-native 组件默认属性(defaultProps) 及 属性类型验证(PropTypes)
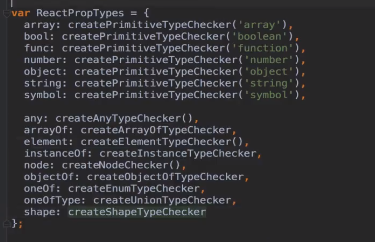
1.所有的属性类型

2.代码
import PropTypes from 'prop-types';
type Props = {};
export default class App extends Component<Props> {
static defaultProps = {
name: '张三'
}
static propTypes = {
name: PropTypes.string
}
render() {
return (
<View style={styles.container}>
</View>
);
}
}
.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号