React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js
/**
* 主页面
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
Platform, //判断当前运行的系统
} from 'react-native';
/*=============导入外部组件类==============*/
import TabNavigator from 'react-native-tab-navigator';
import CustomerComponents, { Navigator } from 'react-native-deprecated-custom-components';
// 引入外部的组件(此处注意是相当于了项目根目录)
var Home = require('../Component/Home');
var Message = require('../Component/Message');
var Find = require('../Component/Find');
var Mine = require('../Component/Mine');
// ES5
var Main = React.createClass({
// 初始化函数(变量是可以改变的,充当状态机的角色)
getInitialState(){
return{
selectedTab:'home' // 默认选中的tabBar
}
},
render() {
return (
<TabNavigator>
{/*--首页--*/}
{this.renderTabBarItem('首页','icon_tabbar_home','icon_tabbar_home_selected','home','首页',Home,1)}
{/*--消息--*/}
{this.renderTabBarItem('消息','icon_tabbar_message','icon_tabbar_message_selected','message','消息',Message,2)}
{/*--发现--*/}
{this.renderTabBarItem('发现','icon_tabbar_find','icon_tabbar_find_selected','find','发现',Find)}
{/*--我的--*/}
{this.renderTabBarItem('我的','icon_tabbar_mine','icon_tabbar_mine_selected','mine','我的',Mine)}
</TabNavigator>
);
},
// 封装tabBarItem
renderTabBarItem(title,iconName,selectedIconName,selectedTab,componentName,component,badgeText){
return(
<TabNavigator.Item
title={title}
renderIcon={() => <Image source={{uri:iconName}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:selectedIconName}} style={styles.iconStyle} />}
selected={this.state.selectedTab === selectedTab}
onPress={() => this.setState({ selectedTab: selectedTab })}
selectedTitleStyle={styles.selectedTitleStyle} //tabBarItem选中的文字样式
badgeText={badgeText}
>
<Navigator
initialRoute={{name: componentName, component:component}}
configureScene={()=>{
return Navigator.SceneConfigs.PushFromRight;
}}
renderScene={(route, navigator) =>{
let Component = route.component;
return <Component {...route.passProps} navigator={navigator} />
}}
/>
</TabNavigator.Item>
)
}
});
const styles = StyleSheet.create({
// icon默认样式
iconStyle:{
width: Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25,
},
// tabBarItem选中的文字样式
selectedTitleStyle:{
color: 'rgba(212,97,0,1)',
}
});
// 输出
module.exports = Main;
简化代码
2.Home.js
/**
* 首页
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Platform
} from 'react-native';
var Home = React.createClass({
render() {
return (
<View style={styles.container}>
{/*导航条*/}
{this.renderNavBar()}
<Text style={styles.welcome}>
首页
</Text>
</View>
);
},
// 导航条
renderNavBar(){
return(
<View style={styles.navOutViewStyle}>
<Text style={{color:'white',fontSize:16,fontWeight:'bold'}}>首页</Text>
</View>
)
}
});
const styles = StyleSheet.create({
// 导航条视图
navOutViewStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'#468AFF',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴方向居中
justifyContent:'center',
},
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出类
module.exports = Home;
3.Message.js
/**
* 消息
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Platform
} from 'react-native';
var Message = React.createClass({
render() {
return (
<View style={styles.container}>
{/*导航条*/}
{this.renderNavBar()}
<Text style={styles.welcome}>
消息
</Text>
</View>
);
},
// 导航条
renderNavBar(){
return(
<View style={styles.navOutViewStyle}>
<Text style={{color:'white',fontSize:16,fontWeight:'bold'}}>消息</Text>
</View>
)
}
});
const styles = StyleSheet.create({
// 导航条视图
navOutViewStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'#468AFF',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴方向居中
justifyContent:'center',
},
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出类
module.exports = Message;
4.Find.js
/**
* 发现
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Platform
} from 'react-native';
var Find = React.createClass({
render() {
return (
<View style={styles.container}>
{/*导航条*/}
{this.renderNavBar()}
<Text style={styles.welcome}>
发现
</Text>
</View>
);
},
// 导航条
renderNavBar(){
return(
<View style={styles.navOutViewStyle}>
<Text style={{color:'white',fontSize:16,fontWeight:'bold'}}>发现</Text>
</View>
)
}
});
const styles = StyleSheet.create({
// 导航条视图
navOutViewStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'#468AFF',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴方向居中
justifyContent:'center',
},
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出类
module.exports = Find;
5.Mine.js
/**
* 我
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Platform
} from 'react-native';
var Mine = React.createClass({
render() {
return (
<View style={styles.container}>
{/*导航条*/}
{this.renderNavBar()}
<Text style={styles.welcome}>
我的
</Text>
</View>
);
},
// 导航条
renderNavBar(){
return(
<View style={styles.navOutViewStyle}>
<Text style={{color:'white',fontSize:16,fontWeight:'bold'}}>我的</Text>
</View>
)
}
});
const styles = StyleSheet.create({
// 导航条视图
navOutViewStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'#468AFF',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴方向居中
justifyContent:'center',
},
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
// 输出类
module.exports = Mine;
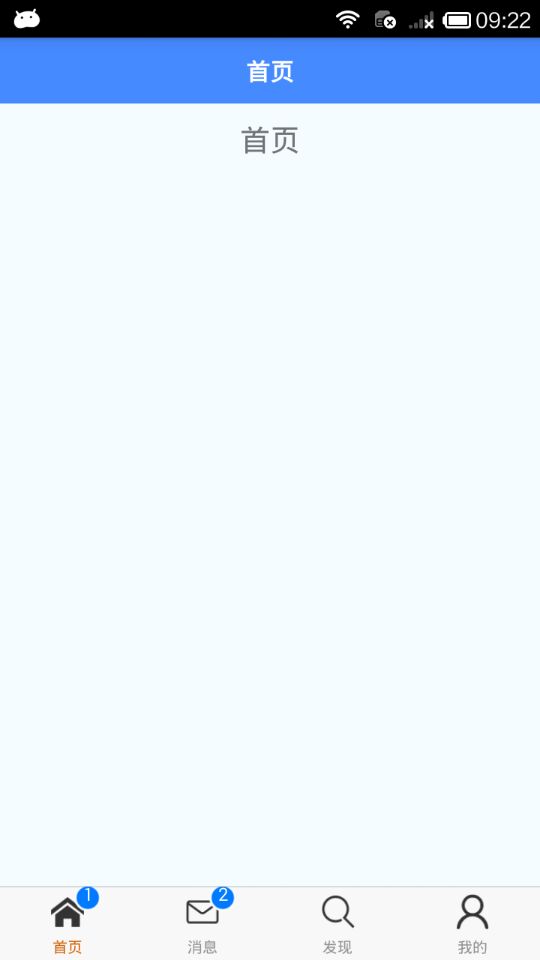
6.效果图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号